
Die vier häufig verwendeten neuen Methoden zum Hinzufügen von Arrays in es6 sind: 1. forEach(), das zum Durchlaufen des Arrays verwendet wird und keinen Rückgabewert hat. 2. filter(), das Werte im Array herausfiltert Erfüllen Sie die Bedingungen nicht. 3. map(), durchqueren Sie das Array und geben Sie ein neues Array zurück. 4. Reduce(), lassen Sie die ersten und letzten beiden Elemente des Arrays eine Berechnung durchführen und geben Sie dann seinen Wert zurück.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
ES6 fügt 4 sehr praktische Array-Methoden hinzu: forEach, Filter, Map und Reduce.
1.foreach
überträgt das Array, kein Rückgabewert, das ursprüngliche Array nicht, nur durchquert - äquivalent zu Loop TraverSal
let arr=[23,44,56,22,11,99]
let res=arr.forEach(item=>{
console.log(item);
//23,44,56,22,11,99
})
let res2=arr.forEach((item,index)=>{
console.log(item,index);
//23 0
//44 1
//....
})
2.Filter:
filter Die Funktion () filtert die Werte im Array heraus, die die Bedingungen nicht erfüllen. Wenn die Rückruffunktion „true“ zurückgibt, bleibt sie bestehen und gibt ein neues Array zurück, ohne das ursprüngliche Array zu ändern! ! ! Kann verwendet werden, um Arrays zu deduplizieren
let arr = [1,5,2,16,4,6]
//1.找出数组中的偶数
let newArr=arr.filter((v,i)=>
v%2==0)
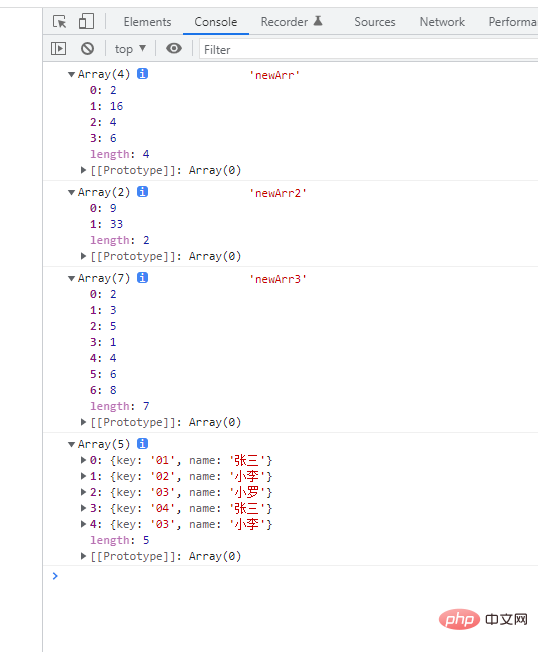
console.log(newArr,'newArr');//2,16,4,6
//2.过滤器 保留为TRUE的结果
let arrTue=[13,14,9,33]
let newArr2=arrTue.filter(item=>(item%3===0)?true:false)
console.log(newArr2,'newArr2');//9,33
//3.利用filter去重‘
// 第一种
let arr3=[2,3,5,1,2,3,4,5,6,8],newArr3
function unique(arr){
const res = new Map()
return arr.filter((item)=>
!res.has(item) && res.set(item,1)
)
}
console.log(newArr3=unique(arr3),'newArr3');//2,3,5,1,4,6,8
//第二种
let testArray = [
{key:"01",name:'张三'},
{key:"02",name:'小李'},
{key:"03",name:'小罗'},
{key:"04",name:'张三'},
{key:"03",name:'小李'},
];
let deduplicationAfter = testArray.filter((value,index,array)=>{
//findIndex符合条件的数组第一个元素位置。
return array.findIndex(item=>item.key === value.key && item.name === value.name) === index
})
console.log(deduplicationAfter)
4.reduce:
reduce() fasst eine Reihe davon zu einem zusammen (z. B. Berechnen der Gesamtsumme, Berechnen des Durchschnitts). Reduzieren führt dazu, dass die beiden Elemente vor und nach dem Array einiges ausführen Berechnung und gibt dann den Wert zurück und fährt mit der Berechnung fort, ohne das ursprüngliche Array zu ändern, und gibt das Endergebnis der Berechnung zurück. Wenn der Anfangswert nicht angegeben ist, durchlaufen Sie das erste Element des Arrays Parameter-Rückruffunktion, der zweite Parameter-Anfangswert4.1 Summieren
let arr = [6,10,12,5,8]
let result = arr.map(function (item) {
return item*2
})
let result2 = arr.map(item=>item*2) // es6的箭头函数简写,若想了解,后面的文章有介绍
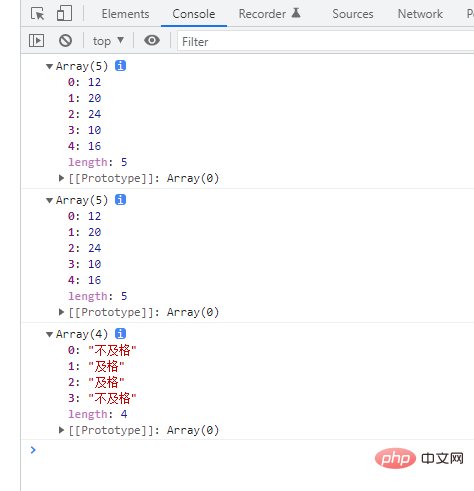
console.log(result)
console.log(result2)
let score = [18, 86, 88, 24]
let result3 = score.map(item => item >= 60 ? '及格' : '不及格')
console.log(result3)4.2 Ermittlung des Durchschnitts//第一种给定初始值
var arr = [1, 3, 5, 7];
// 原理: 利用reduce特性 prev初始值设置0 并把函数的返回值再次带入函数中
var sum = arr.reduce(function (tmp, item,index) { // prev 初始为0 以后则为函数返回的值
console.log(tmp,item,index);
// 0 1 0
// 1 3 1
// 4 5 2
// 9 7 3
return tmp + item; // 数组各项之间的和
}, 0);
console.log(sum); //16
//第二种不给初始值
var arr2 = [1, 3, 5, 7]
var result = arr2.reduce(function (tmp, item, index) {
//tmp 上次结果,item当前数,index次数1开始
console.log(tmp, item, index)
//1 3 1
// 4 5 2
// 9 7 3
return tmp + item;
})
console.log(result,) //16
,
Web-Frontend]arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])
Das obige ist der detaillierte Inhalt vonWas sind die 4 häufig verwendeten Methoden zum Hinzufügen neuer Arrays in es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Was sind private Clouds?
Was sind private Clouds?
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux
 Was soll ich tun, wenn mein iPad nicht aufgeladen werden kann?
Was soll ich tun, wenn mein iPad nicht aufgeladen werden kann?
 Sequenznummer der zusammengeführten Zellenfüllung
Sequenznummer der zusammengeführten Zellenfüllung
 Gängige HTML-Tags
Gängige HTML-Tags
 Was ist eine Fil-Münze?
Was ist eine Fil-Münze?
 Software für Immobilienverwaltungssysteme
Software für Immobilienverwaltungssysteme