Wie fängt Angular Anfragen ab und kapselt sie?
AngularWie kann ich Anfragen abfangen und kapseln? Der folgende Artikel stellt Ihnen vor, wie Sie das Abfangen von Anfragen in Angular implementieren. Ich hoffe, er wird Ihnen hilfreich sein!

Im vorherigen Artikel Verwendung eines API-Proxys in Angular haben wir uns mit dem Problem der lokalen gemeinsamen Debugging-Schnittstelle befasst und einen Proxy verwendet.
Unsere Schnittstellen werden separat geschrieben und verarbeitet. In tatsächlichen Entwicklungsprojekten gibt es viele Schnittstellen, von denen einige Anmeldeinformationen erfordern, andere nicht. Können wir in Betracht ziehen, die Anfrage abzufangen und zu kapseln, wenn jede Schnittstelle nicht ordnungsgemäß verarbeitet wird? [Verwandte Tutorial-Empfehlung: „Angular-Tutorial“]
Dieser Artikel wird implementiert.
Unterschiedliche Umgebungen
Wir müssen Dienste in unterschiedlichen Umgebungen abfangen. Wenn Sie angular-cli zum Generieren eines Projekts verwenden, wird die Umgebung im Verzeichnis app/enviroments automatisch unterschieden: angular-cli 生成项目的时候,它已经自动做好了环境的区分,在 app/enviroments 目录下:
environments ├── environment.prod.ts // 生产环境使用的配置 └── environment.ts // 开发环境使用的配置
我们对开发环境进行修改下:
// enviroment.ts
export const environment = {
baseUrl: '',
production: false
};baseUrl 是在你发出请求的时候添加在请求的前面的字段,他指向你要请求的地址。我什么都没加,其实等同加了 http://localhost:4200 的内容。
当然,你这里添加的内容要配合你代理上加的内容调整,读者可以自己思考验证
添加拦截器
我们生成服务 http-interceptor.service.ts 拦截器服务,我们希望每个请求,都经过这个服务。
// http-interceptor.service.ts
import { Injectable } from '@angular/core';
import {
HttpEvent,
HttpHandler,
HttpInterceptor, // 拦截器
HttpRequest, // 请求
} from '@angular/common/http';
import { Observable } from 'rxjs';
import { tap } from 'rxjs/operators';
import { environment } from 'src/environments/environment';
@Injectable({
providedIn: 'root'
})
export class HttpInterceptorService implements HttpInterceptor {
constructor() { }
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
let secureReq: HttpRequest<any> = req;
secureReq = secureReq.clone({
url: environment.baseUrl + req.url
});
return next.handle(secureReq).pipe(
tap(
(response: any) => {
// 处理响应的数据
console.log(response)
},
(error: any) => {
// 处理错误的数据
console.log(error)
}
)
)
}
}要想拦截器生效,我们还得在 app.module.ts 上注入:
// app.module.ts
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';
// 拦截器服务
import { HttpInterceptorService } from './services/http-interceptor.service';
providers: [
// 依赖注入
{
provide: HTTP_INTERCEPTORS,
useClass: HttpInterceptorService,
multi: true,
}
],验证
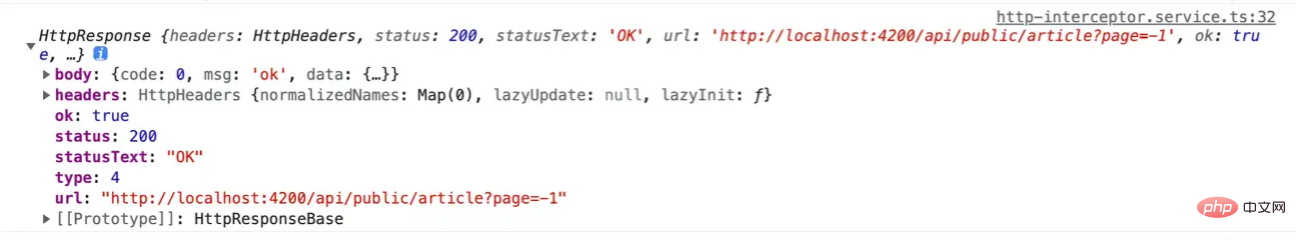
到这里,我们已经成功的实现了拦截器。如果你运行 npm run dev,你会在控制台上看到下面的信息:

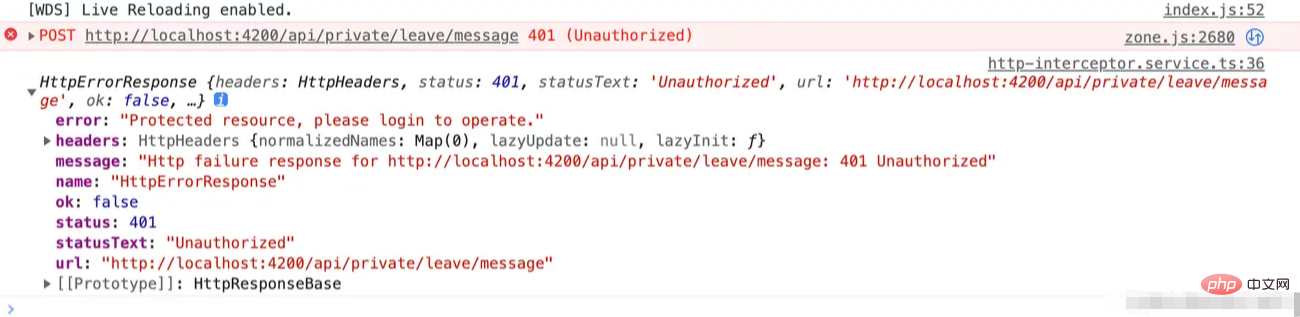
想要验证是否需要内容凭证才能访问内容,这里我使用了 [post] https://jimmyarea.com/api/private/leave/message 的接口尝试,得到如下错误:

后端已经处理这个接口需要凭证才可以进行操作,所以直接报错 401。
那么,问题来了。我们登陆之后,需要怎么带上凭证呢?
如下,我们修改下拦截器内容:
let secureReq: HttpRequest<any> = req;
// ...
// 使用 localhost 存储用户凭证,在请求头带上
if (window.localStorage.getItem('ut')) {
let token = window.localStorage.getItem('ut') || ''
secureReq = secureReq.clone({
headers: req.headers.set('token', token)
});
}
// ...这个凭证的有效期,需要读者进入系统的时候,判断一下有效期是否有效,再考虑重置 localstorage 的值,不然会一直报错,这个也是很简单,对 localstoragerrreee
rrreee
baseUrl ist ein Feld, das vor der Anfrage hinzugefügt wird, wenn Sie eine Anfrage stellen. Es verweist auf die Adresse, die Sie anfordern möchten. Ich habe nichts hinzugefügt. Tatsächlich war es gleichbedeutend mit dem Hinzufügen des Inhalts von http://localhost:4200.
Natürlich muss der Inhalt, den Sie hier hinzufügen, an den auf Ihrem Agenten hinzugefügten Inhalt angepasst werden. Die Leser können selbst nachdenken und überprüfen.🎜🎜Fügen Sie einen Abfangjäger hinzu. Wir generieren einen Service
http- interceptor.service.ts Interceptor-Dienst, wir hoffen, dass jede Anfrage diesen Dienst durchläuft. 🎜rrreee🎜Damit der Interceptor wirksam wird, müssen wir auf app.module.ts injizieren: 🎜rrreee🎜🎜🎜Verifizierung🎜🎜🎜🎜Zu diesem Zeitpunkt haben wir den Interceptor erfolgreich implementiert. Wenn Sie npm run dev ausführen, wird die folgende Meldung auf der Konsole angezeigt: 🎜🎜 🎜🎜Möchten Sie überprüfen, ob für den Zugriff auf den Inhalt Anmeldeinformationen für Inhalte erforderlich sind? Hier habe ich
🎜🎜Möchten Sie überprüfen, ob für den Zugriff auf den Inhalt Anmeldeinformationen für Inhalte erforderlich sind? Hier habe ich [post] https:// verwendet Beim Versuch, die Schnittstelle von jimmyarea.com/api/private/leave/message zu verwenden, wurde die folgende Fehlermeldung angezeigt: 🎜🎜 🎜🎜Das Backend hat bereits verarbeitet, dass für den Betrieb dieser Schnittstelle Anmeldeinformationen erforderlich sind, sodass ein Fehler
🎜🎜Das Backend hat bereits verarbeitet, dass für den Betrieb dieser Schnittstelle Anmeldeinformationen erforderlich sind, sodass ein Fehler 401 vorliegt direkt gemeldet. 🎜🎜Also, hier kommt die Frage. Wie müssen wir nach der Anmeldung unsere Zugangsdaten mitbringen? 🎜🎜Wie folgt ändern wir den Interceptor-Inhalt: 🎜rrreee🎜Die Gültigkeitsdauer dieses Zertifikats erfordert, dass Leser beim Betreten des Systems beurteilen, ob die Gültigkeitsdauer gültig ist, und dann erwägen, den Wert von localstorage zurückzusetzen Andernfalls wird das Melden eines Fehlers ebenfalls sehr einfach durchgeführt. Kapseln Sie einfach localstorage, um die Bedienung zu vereinfachen. ! 🎜Das obige ist der detaillierte Inhalt vonWie fängt Angular Anfragen ab und kapselt sie?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Dieser Artikel setzt das Erlernen von Angular fort, führt Sie zum Verständnis der Metadaten und Dekoratoren in Angular und erläutert kurz deren Verwendung. Ich hoffe, dass er für alle hilfreich ist!
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
In diesem Artikel erfahren Sie, wie Sie mit Angular in Kombination mit ng-zorro schnell ein Backend-System entwickeln. Ich hoffe, dass er für alle hilfreich ist.
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.




