Was bedeutet CSS-Positionierungslayout?
Positionierungslayout in CSS bezieht sich auf die Art und Weise, wie Elemente von ihren ursprünglichen Positionen getrennt und an einer beliebigen Stelle auf der Seite positioniert werden können. Das Positionierungslayout kann in statische Positionierung (statisch), absolute Positionierung (absolut), relative Positionierung (relativ) unterteilt werden. und feste Positionierung Es gibt fünf Positionierungsmethoden: (fest) und klebrige Positionierung (klebrig).

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was bedeutet CSS-Positionierungslayout?
CSS-Layout-Positionierungslayout Positionierungslayout (Position) bedeutet, dass das Element von seiner ursprünglichen Position getrennt und an einer beliebigen Position auf der Seite positioniert werden kann.
Mit Position, links, rechts, oben, unten können Sie die bestehende Position des Elements ändern, das Element beispielsweise aus dem normalen Layoutfluss herausspringen lassen und an einer bestimmten Position auf der Seite fixieren.
Das Positionierungslayout in CSS ist in statisches, relatives, absolutes, festes und Sticky-Layout unterteilt.
1. Die Standardpositionierung von HTML-Elementen ist statisch Standardmäßig wird die Position festgelegt: statisch; Stilelemente werden von links, rechts, unten und oben nicht beeinflusst. Es wird seine Position im normalen Fluss aufgrund einer speziellen Positionierungsmethode nicht ändern. Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
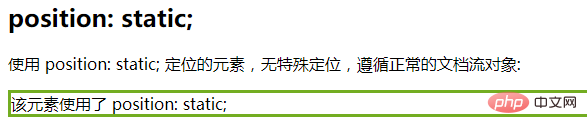
<h2 id="position-nbsp-static">position: static;</h2>
<p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象:</p>
<div class="static">
该元素使用了 position: static;
</div>
</body>
</html>Hinweis:
Elemente mit relativer Positionierung werden nicht davon gelöst der Dokumentenfluss, d. h. Es wird gesagt, dass er zwischen Inline-Elementen/Elementen auf Blockebene/Inline-Blockelementen unterscheidet
Nur ein Attribut kann in die gleiche Richtung eingestellt werden, nämlich links, rechts wählt eine Attributeinstellung aus. Wenn oben festgelegt ist, kann unten nicht festgelegt werden. Verwendungsszenario:

zur Feinabstimmung des Elements
Das Beispiel lautet wie folgt:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
</style>
</head>
<body>
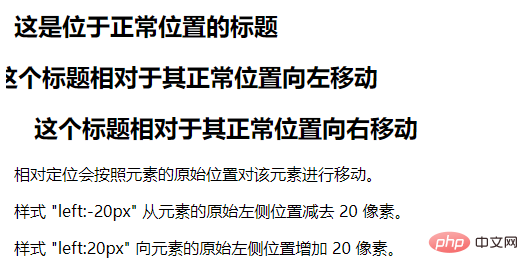
<h2 id="这是位于正常位置的标题">这是位于正常位置的标题</h2>
<h2 id="这个标题相对于其正常位置向左移动">这个标题相对于其正常位置向左移动</h2>
<h2 id="这个标题相对于其正常位置向右移动">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>- Ausgabeergebnis:
- 3. Position: absolut; (absolute Positionierung)
Der Referenzpunkt des Absoluten Positionierung
Standardmäßig wird unabhängig vom Vorgängerelement der Körper als Referenzpunkt verwendet.
Wenn es jedoch ein Positionierungsflusselement im Vorgängerelement gibt (absolute/relative/feste Positionierung wird verwendet), dann ist das Element der Referenzpunkt
Wenn sein Vorgängerelement mehrere Positionierungsflusselemente enthält, wird das Das am nächsten gelegene Element wird ausgewählt. Das Positionierungsflusselement wird als Referenzpunkt verwendet nicht zwischen Inline-Elementen/Block-Level-Elementen/Inline-Elementen Blockelementen unterscheiden
Absolut positionierte Elemente ignorieren die Auffüllung ihrer Vorgängerelemente
Beispiele sind wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
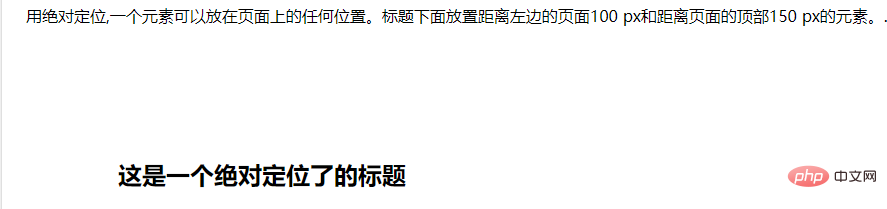
<h2 id="这是一个绝对定位了的标题">这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>Ausgabeergebnisse:
Vier. Position: fest; (feste Positionierung)
- Das Element mit fester Positionierung wird relativ zum Ansichtsfenster positioniert, was bedeutet, dass es beim Scrollen der Bildlaufleiste nicht verschoben wird eines Ansichtsfensters. Passen Sie seine Position über die Attribute „Links“, „Rechts“, „Unten“ und „Oben“ an. Zu beachtende Punkte erstellt zwischen Inline-Elementen/Block-Level-Elementen/Inline-Block-Elementen
- Beispiele sind wie folgt:
- Ausgabeergebnis:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <style> p.pos_fixed { position:fixed; top:30px; right:5px; } </style> </head> <body> <p class="pos_fixed">Some more text</p> <p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p> <p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p> </body> </html>Nach dem Login kopieren
- Diese Positionierung Kombiniert relative Positionierung und feste Positionierung. Wenn das Ansichtsfenster diese Position erreicht, wird es fixiert, zum Beispiel: set top:50px, dann wird das Sticky-Element fixiert, wenn es eine Position von 50px erreicht die Oberseite des relativ positionierten Elements und bewegt sich nicht mehr nach oben (dies entspricht einer festen Positionierung).
Zu beachtende Punkte
Klebrig positionierte Elemente brechen nicht aus dem Dokumentenfluss ab Nutzungsbedingungen
Übergeordnete Elemente dürfen keine overflow:hidden- oder overflow:auto-Attribute haben.
Muss einen der vier Werte oben, unten, links, rechts angeben, andernfalls erfolgt die relative Positionierung
Die Höhe des übergeordneten Elements darf nicht niedriger sein als die Höhe des Sticky-Elements 
Das Sticky-Element ist nur in seinem übergeordneten Element wirksam innerhalb von
Beispiele sind wie folgt:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
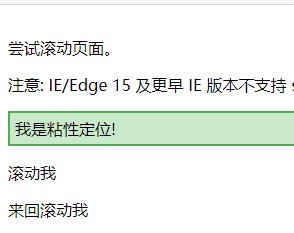
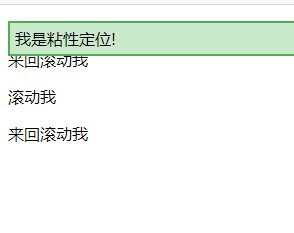
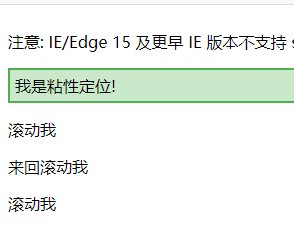
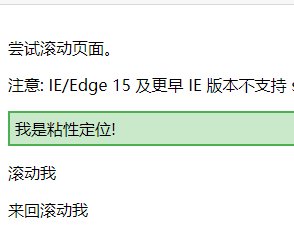
<p>尝试滚动页面。</p>
<p>注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。</p>
<div class="sticky">我是粘性定位!</div>
<div style="padding-bottom:2000px">
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
<p>滚动我</p>
<p>来回滚动我</p>
</div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonWas bedeutet CSS-Positionierungslayout?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
So verpacken Sie eine Eingabeaufforderung in js













