
In CSS3 können Sie das Transform-Attribut verwenden, um die horizontale Drehung des img-Elements festzulegen. Das Transform-Attribut wird verwendet, um die 2D- oder 3D-Transformation des Elements festzulegen das Element entlang der Y-Achse. Die Syntax „Bildelement {transform: rotationY(angle value);}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Bild um 180 Grad auf der Y-Achse drehen, um das Bild zu spiegeln. Das Beispiel lautet wie folgt:
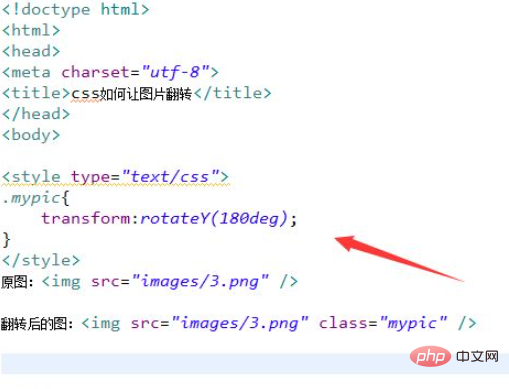
Erstellen Sie eine neue HTML-Datei mit dem Namen test. html für Erklären, wie man Bilder mit CSS umdreht.
Erstellen Sie zum Testen ein Bild mit dem img-Tag. Setzen Sie das Klassenattribut des img-Tags auf mypic.
Legen Sie im CSS-Tag den Stil des Bildes über das Klassenattribut fest. Verwenden Sie dann das Transformationsattribut, um das Bild mit „rotateY“ um 180 Grad auf der Y-Achse zu drehen und so das Bild umzudrehen.
 Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.
 Zusammenfassung:
Zusammenfassung:
1. Erstellen Sie ein Bild mit dem img-Tag und setzen Sie das Klassenattribut des img-Tags auf mypic.
2. Legen Sie im CSS-Tag den Stil des Bildes über das Klassenattribut fest.
3. Verwenden Sie im CSS-Tag das Transformationsattribut, um das Bild um 180 Grad auf der Y-Achse zu drehen und so das Bild umzudrehen.
4. Öffnen Sie die Datei test.html im Browser, um den Effekt zu überprüfen.
(Teilen von Lernvideos:
CSS-Video-TutorialDas obige ist der detaillierte Inhalt vonSo stellen Sie ein, dass img in CSS3 horizontal gespiegelt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!