Ist React ein bidirektionaler Datenfluss?
React ist kein bidirektionaler Datenfluss, sondern ein einseitiger Datenfluss. Ein unidirektionaler Datenfluss bedeutet, dass sich die Daten nach einer Änderung auf einem Knoten nur auf andere Knoten auswirken. Die Leistung in React besteht darin, dass die Daten hauptsächlich über Requisiten vom übergeordneten Knoten an den untergeordneten Knoten weitergeleitet werden Wenn sich bestimmte Requisiten des übergeordneten Knotens ändern, rendert React alle untergeordneten Knoten neu.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Ist React ein bidirektionaler Datenfluss?
React ist kein bidirektionaler Datenfluss, React ist ein einseitiger Datenfluss
vue und ng sind beide bidirektionaler Datenfluss und VM ist bidirektional. Weg Datenbindung. React ist ein unidirektionaler Datenfluss, und die Daten von der Modellebene fließen zur Ansichtsebene.
Was bedeutet einseitiger Datenfluss?
Einseitiger Datenfluss bedeutet, dass die Daten, nachdem sie auf einem bestimmten Knoten geändert wurden, nur andere Knoten in einer Richtung beeinflussen.

Einseitiger Datenfluss bedeutet, dass die Daten nur in eine Richtung geändert werden können. Im Moment können wir es so verstehen, wie in der Abbildung unten gezeigt. Unter einer übergeordneten Komponente befinden sich zwei untergeordnete Komponenten 1 und 2. Die übergeordnete Komponente kann Daten an die untergeordneten Komponenten weitergeben. Wenn alle Unterkomponenten den Namen der übergeordneten Komponente erhalten haben, ändern sich die Werte in der Unterkomponente 2 und der übergeordneten Komponente nicht, nachdem der Name in Unterkomponente 1 geändert wurde. Dies liegt genau daran, dass der Mechanismus in Vue ein eins ist. Auf diese Weise können untergeordnete Komponenten den Status der übergeordneten Komponente nicht direkt ändern. Wenn andererseits der Name in der übergeordneten Komponente geändert wird, ändern sich natürlich auch die Namen in den beiden untergeordneten Komponenten.
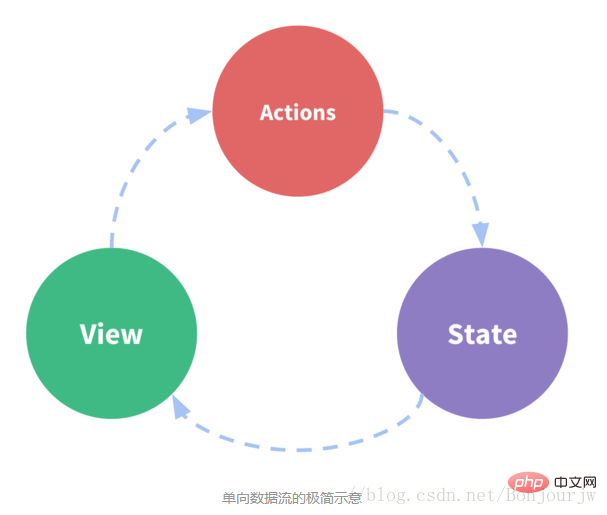
Einfacher unidirektionaler Datenfluss bedeutet, dass der Benutzer auf die Ansicht zugreift, die Ansicht eine Aktion für die Benutzerinteraktion ausgibt und der Status in der Aktion entsprechend aktualisiert wird. Nachdem der Status aktualisiert wurde, wird der Prozess der Ansichtsaktualisierung der Seite ausgelöst. Auf diese Weise fließen die Daten immer klar in eine Richtung und sind somit leicht zu pflegen und vorhersehbar.
React folgt dem Datenfluss von oben nach unten, also dem Datenfluss in eine Richtung.
React ist ein einseitiger Datenfluss. Daten werden hauptsächlich von übergeordneten Knoten an untergeordnete Knoten weitergeleitet (über Requisiten). Wenn sich eine der Requisiten der obersten Ebene (übergeordnet) ändert, rendert React alle untergeordneten Knoten neu.
Einseitiger Datenfluss ist keine „einseitige Bindung“, und selbst ein einseitiger Datenfluss hat „keine Beziehung“ zur Bindung. Für React begrenzen die beiden Prinzipien des unidirektionalen Datenflusses (von oben nach unten) und der einzelnen Datenquelle die Notwendigkeit, den Status einer anderen Komponente in einer Komponente in React zu aktualisieren (ähnlich der parallelen Komponentenparameterübergabe von Vue oder der Übergabe der untergeordneten Komponente). Parameter für die übergeordnete Komponente), was eine staatliche Heraufstufung erfordert. Das heißt, den Staat in seine nächste Vorgängerkomponente zu befördern. Der Status wird in der untergeordneten Komponente geändert, was eine Änderung des Status der übergeordneten Komponente auslöst. Die Änderung des Status der übergeordneten Komponente wirkt sich auf die Anzeige einer anderen Komponente aus (da sich der an eine andere Komponente übergebene Status geändert hat, der sich von $emit( unterscheidet). ) der untergeordneten Vue-Komponente. Die Methode ist sehr ähnlich.
Empfohlenes Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonIst React ein bidirektionaler Datenfluss?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus? Angesichts der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Front-End-Frameworks eine wichtige Rolle bei der Webentwicklung. PHP, Vue und React sind drei repräsentative Frontend-Frameworks, jedes mit seinen eigenen einzigartigen Eigenschaften und Vorteilen. Bei der Auswahl des zu verwendenden Frontend-Frameworks müssen Entwickler eine fundierte Entscheidung treffen, die auf den Projektanforderungen, Teamfähigkeiten und persönlichen Vorlieben basiert. In diesem Artikel werden die Eigenschaften und Verwendungsmöglichkeiten der drei Front-End-Frameworks PHP, Vue und React verglichen.
 So verwenden Sie React, um ein reaktionsfähiges Backend-Managementsystem zu entwickeln
Sep 28, 2023 pm 04:55 PM
So verwenden Sie React, um ein reaktionsfähiges Backend-Managementsystem zu entwickeln
Sep 28, 2023 pm 04:55 PM
So verwenden Sie React, um ein reaktionsfähiges Backend-Managementsystem zu entwickeln. Aufgrund der rasanten Entwicklung des Internets benötigen immer mehr Unternehmen und Organisationen ein effizientes, flexibles und einfach zu verwaltendes Backend-Managementsystem, um den täglichen Betrieb abzuwickeln. Als eine der derzeit beliebtesten JavaScript-Bibliotheken bietet React eine übersichtliche, effiziente und wartbare Möglichkeit, Benutzeroberflächen zu erstellen. In diesem Artikel wird erläutert, wie Sie mit React ein reaktionsfähiges Backend-Managementsystem entwickeln, und es werden konkrete Codebeispiele aufgeführt. Erstellen Sie zunächst ein React-Projekt
 Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und React-Framework: Schritte: Richten Sie das Back-End-Java-Framework ein. Projektstruktur erstellen. Konfigurieren Sie Build-Tools. Erstellen Sie React-Anwendungen. Schreiben Sie REST-API-Endpunkte. Konfigurieren Sie den Kommunikationsmechanismus. Praxisfall (SpringBoot+React): Java-Code: RESTfulAPI-Controller definieren. Reaktionscode: Rufen Sie die von der API zurückgegebenen Daten ab und zeigen Sie sie an.
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 Welche Verschlüsse hat React?
Oct 27, 2023 pm 03:11 PM
Welche Verschlüsse hat React?
Oct 27, 2023 pm 03:11 PM
React verfügt über Abschlüsse wie Event-Handling-Funktionen, useEffect und useCallback, Komponenten höherer Ordnung usw. Ausführliche Einführung: 1. Abschluss der Ereignisbehandlungsfunktion: Wenn wir in React eine Ereignisbehandlungsfunktion in einer Komponente definieren, bildet die Funktion einen Abschluss und kann auf den Status und die Eigenschaften innerhalb des Komponentenbereichs zugreifen. Auf diese Weise können der Status und die Eigenschaften der Komponente in der Ereignisverarbeitungsfunktion verwendet werden, um interaktive Logik zu implementieren. 2. Abschlüsse in useEffect und useCallback usw.
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.




