
Methoden zum Löschen einer Teilmengenklasse: 1. Verwenden Sie find(), um alle Teilmengenelemente unter dem angegebenen Element abzurufen. Die Syntax lautet „specified element object.find(“*“)“ 2. Verwenden Sie removeAttr(), um die zu erhalten Teilmenge aus Um eine Klasse aus einem Element zu entfernen, lautet die Syntax „Teilmenge Element..removeAttr(„Klasse“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery löscht die Klasse einer Teilmenge
Implementierungsmethode:
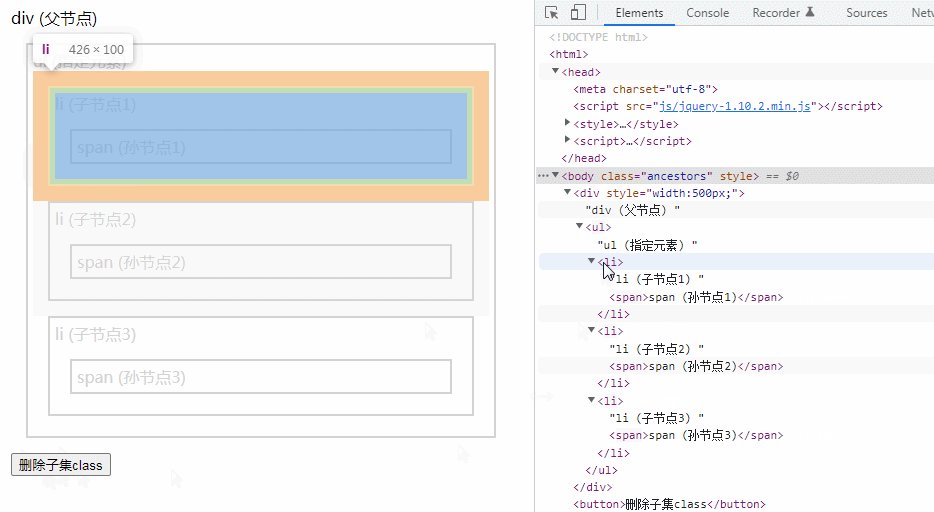
Verwenden Sie die find()-Methode, um alle Teilmengenelemente (einschließlich Teilmengen von Teilmengen) unter dem angegebenen Element abzurufen
Verwenden Sie removeAttr( )-Methode entfernt das angegebene Attribut aus dem ausgewählten Element.
Wenn der Parameter der Methode „removeAttr()“ als „Klasse“ angegeben ist, kann die Klasse gelöscht werden.
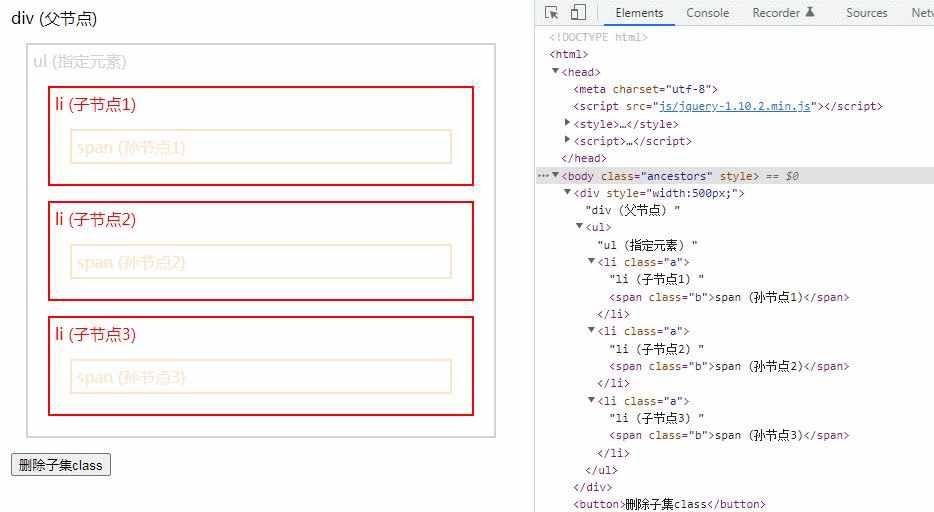
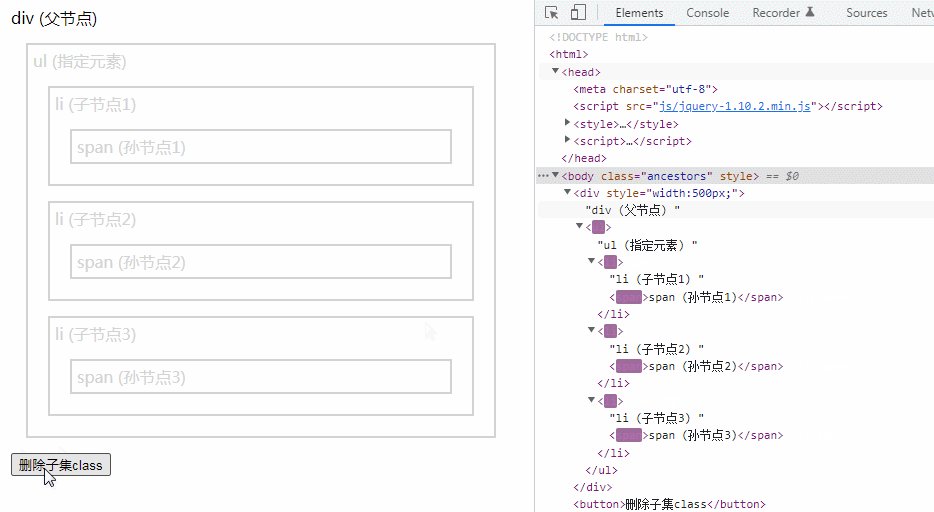
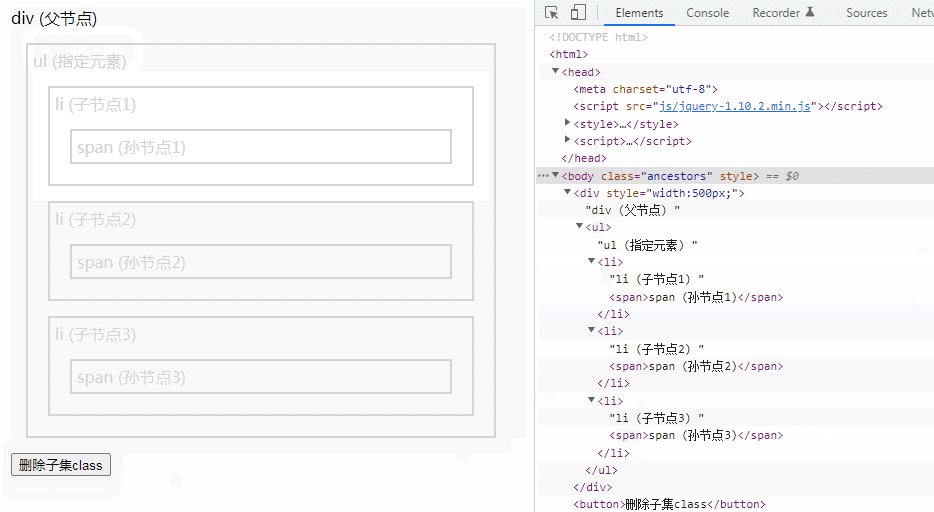
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.a{
color: red;
border: 2px solid red;
}
.b{
color: bisque;
border: 2px solid bisque;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("*").removeAttr("class");
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li class="a">li (子节点1)
<span class="b">span (孙节点1)</span>
</li>
<li class="a">li (子节点2)
<span class="b">span (孙节点2)</span>
</li>
<li class="a">li (子节点3)
<span class="b">span (孙节点3)</span>
</li>
</ul>
</div>
<button>删除子集class</button>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo löschen Sie eine Teilmengenklasse in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Gründe, warum der Windows-Drucker nicht druckt
Gründe, warum der Windows-Drucker nicht druckt
 Welche Entwicklungstools gibt es?
Welche Entwicklungstools gibt es?