
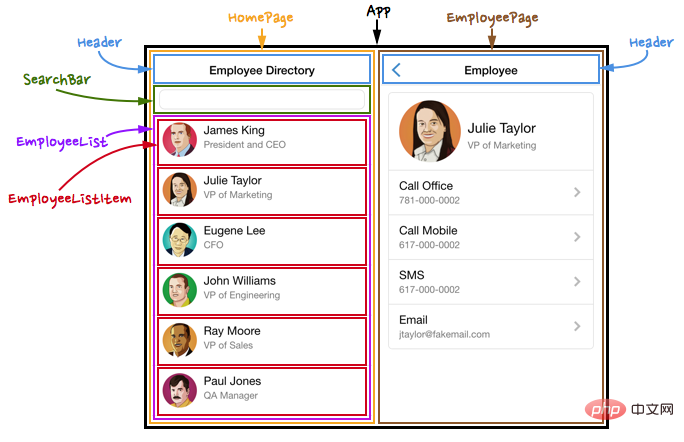
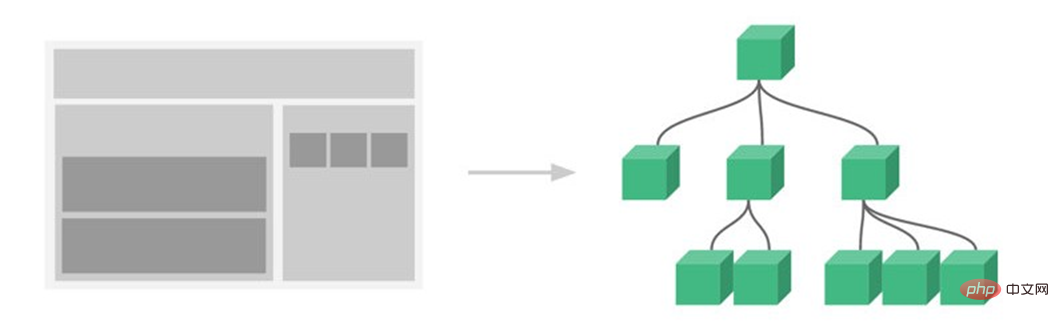
React ist die Komponentenentwicklung; die Kernidee von React ist die Entwicklung unabhängiger und wiederverwendbarer kleiner Komponenten, die in einen Komponentenbaum unterteilt werden kleine Funktionsmodule, und jede Funktion vervollständigt ihre eigene unabhängige Funktion.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
und fügen Sie sie dann in das Ganze ein . Sie werden feststellen, dass große Probleme leicht gelöst werden können

(Stateless Component) und  Stateful Component
Stateful Component
React.Component code><strong></strong>Klassenkomponenten müssen die Funktion <code>render implementieren
class Eine Komponente: constructor ist optional, wir normalerweise Initialisieren Sie einige Daten im constructor this.state ist das, was wir verwalten. Die Daten innerhalb der Methode Komponenterender() sind die einzige Methode das muss in der class-Komponente implementiert werden
render aufgerufen wird, prüft sie, ob Änderungen in this.props und <code>this.state und gibt
JSX erstellt. JSX 创建<p></p> 会被 React 渲染为 DOM节点, <mycomponent></mycomponent>会被 React 渲染为自定义组件<p></p> 还是 <mycomponent></mycomponent> 均为 React 元素render 方法可以返回多个元素DOM 子树中DOM 中会被渲染为文本节点函数组件是使用
Zum Beispiel:function来进行定义的函数, 只是这个函数会返回和类组件中render<p></p>wird vonReact in <code>DOMgerendert. code> Knoten,<mycomponent></mycomponent>wird vonReactals benutzerdefinierte Komponente gerendert
<p></p>handelt > oder <mycomponent></mycomponent> sind alle React-Elementerender-Methode mehrere zurückgeben ElementeDOM-Unterbäume rendern String- oder numerische Typen
String- oder numerische Typen
DOM gerendert Boolescher Typ oder Null: Nichts rendern Gleicher Inhalt wie die Funktion render in der Klassenkomponente
Das obige ist der detaillierte Inhalt vonIst React eine komponentenbasierte Entwicklung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie lautet die Aufschrift brc20
Wie lautet die Aufschrift brc20
 So reinigen Sie das Laufwerk C, wenn es rot wird
So reinigen Sie das Laufwerk C, wenn es rot wird
 Excel generiert QR-Code
Excel generiert QR-Code
 Verwendung der Funktion math.random
Verwendung der Funktion math.random
 Einführung in Python-Funktionen höherer Ordnung
Einführung in Python-Funktionen höherer Ordnung
 Was tun, wenn die CPU-Auslastung zu hoch ist?
Was tun, wenn die CPU-Auslastung zu hoch ist?
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Verwendung der Snoopy-Klasse in PHP
Verwendung der Snoopy-Klasse in PHP