Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Führen Sie Sie Schritt für Schritt durch, um mithilfe von CSS eine niedliche Cartoon-Löwenanimation zu zeichnen
Führen Sie Sie Schritt für Schritt durch, um mithilfe von CSS eine niedliche Cartoon-Löwenanimation zu zeichnen
Führen Sie Sie Schritt für Schritt durch, um mithilfe von CSS eine niedliche Cartoon-Löwenanimation zu zeichnen
Wie zeichne ich eine Löwenanimation mit CSS? Der folgende Artikel führt Sie Schritt für Schritt durch das Zeichnen einer niedlichen Cartoon-Löwenanimation mit CSS. Ich hoffe, er wird Ihnen hilfreich sein.

In dieser Ausgabe werden wir reines CSS verwenden, um einen süßen und niedlichen Cartoon-Löwen zu zeichnen. Durch diese Kastanie können wir uns mit weiteren CSS-Zeichentechniken vertraut machen, und ich glaube, dass wir uns in der zukünftigen Benutzeroberfläche wohler fühlen werden Zeichenaufgaben. [Empfohlenes Lernen: CSS-Video-Tutorial]
Demo
Text
Grundlegendes Zeichnen
Wir kommen zuerst nach Kangkang Welche Teile Besteht ein Löwe aus:

In der obigen Ansicht besteht dieser Löwe aus Ohren+Augen+Nase+Schnurrhaare+Mund+Mähne+Vorderbeine+Pfoten+Schwanz . Ich glaube, es ist nicht für jeden schwer zu erkennen, dass viele Teile einfach durch die Herstellung von Rechtecken und abgerundeten Ecken fertiggestellt werden können. Augen werden beispielsweise durch das Stapeln von zwei Kreisen gebildet. Einzelheiten dazu finden Sie in der Codedemonstration. Ich werde hier nicht zu sehr ins Detail gehen. 耳朵+眼睛+鼻子+胡须+嘴巴+鬃毛+前腿+爪子+尾巴 这些部分组成。相信大家不难看出很多部位可以通过非常简单做矩形和圆角句可以完成他们。比如眼睛,就是两个圆形堆叠而成,具体可以看上面的代码演示,这里对于这些基础图形就不做过多讲述了。
接下来,我们就具体说说,一些不好绘制的图形吧。
耳朵
可以看到它似半圆形,像是花瓣一样,常规方法来做的话肯定是不好实现的, 但可以通过 clip-path 属性,它是使用裁剪方式创建元素的可显示区域,其区域内的部分显示,区域外的隐藏。而绘制耳朵,我们就利用这区域裁剪,其 ellipse 椭圆裁切的方法,其 两个传入至分别表示其裁切的半径,而at后的两个值则代表裁切的x与y轴的坐标。
.ear {
width: 70px;
height: 70px;
position: absolute;
top: 10px;
background-color: var(--skin-color);
z-index: 9;
border-radius: 40px;
clip-path: ellipse(100% 100% at -20% -10%);
}
同理,那个类似于半圆的身体也是通过 clip-path: ellipse 来实现的,当然不止于此他可以裁剪出任何图形来,可以说非常的强大了。
鼻子
鼻子是一个三角形而构成,css绘制三角形也是一个小技巧,就是把 width 与 height 设为 0,单纯使用 border 属性来完成,设置 border-width 使其代替块的宽高,但其块的内部是由四个小三角形拼成的矩形了,然后因为排布是上右下左的顺序,所以只要给其中一个角的颜色赋值即可实现一个三角形。
.nose {
width: 0px;
height: 0px;
border-width: 20px 30px;
border-style: solid;
border-color: var(--eye-color) transparent transparent transparent;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
margin-top: 40px;
z-index: 3;
}
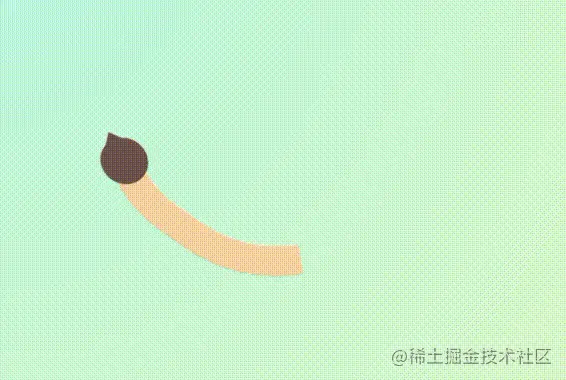
尾巴
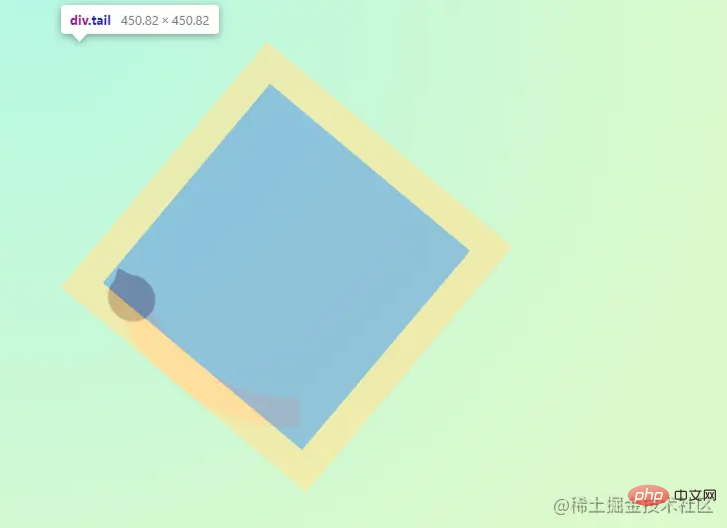
尾部主要也是利用 border 来实现,画一个矩形div块,让他旋转一定角度,然后只绘制其中一个边框,然后再使用 border-radius: 40% 50% , 给它弯曲的一种感觉就大功告成了。
.tail {
width: 320px;
height: 320px;
position: absolute;
top: -137px;
border-style: solid;
border-width: 30px;
border-radius: 40% 50%;
border-color: transparent var(--tail-color) transparent transparent;
transform: rotate(125deg);
left: -180px;
}
动画制作
摇尾巴
尾部的力量都源于尾巴根,所以要从根部进行一个轻微摇摆的旋转动画,所以,我们就利用到了 transform-origin 属性,它可以让你更改一个元素变形的原点,如,根部发力那么就直接设置成 transform-origin: 50% 100% 也可以写成 transform-origin: center bottom 。
第一个参数代表了定义变形中心距离盒模型的左侧的偏移值。
| keyword | value |
|---|---|
left | 0% |
center | 50% |
right | 100% |
第二个参数代表了定义变形中心距离盒模型的顶的偏移值。
| keyword | value |
|---|---|
top | 0% |
center | 50% |
bottom | 100% | Als nächstes sprechen wir über einige Grafiken, die schwer im Detail zu zeichnen sind.
clip-path erreicht werden. Das heißt, verwenden Sie Zuschneiden, um einen anzeigbaren Bereich des Elements zu erstellen, wobei Teile innerhalb des Bereichs angezeigt und Teile außerhalb des Bereichs ausgeblendet werden. Um die Ohren zu zeichnen, verwenden wir diesen Bereich zum Zuschneiden. Bei der Ellipsenschneidmethode ellipse stellen die beiden eingegebenen Werte den Schnittradius dar, und die beiden folgenden Werte stellen den Schnittradius dar. Die Koordinaten der x- und y-Achse der Tangente. 🎜.tail {
// ...
animation: 1s wagging ease-in-out infinite alternate forwards;
transform-origin: 50% 100%;
}
@keyframes wagging {
0% {
transform: rotate(125deg) translateX(0) translateY(0px);
}
100% {
transform: rotate(130deg) translateX(15px) translateY(-15px);
}
} 🎜🎜 Auf die gleiche Weise wird ein Körper, der einem Halbkreis ähnelt, auch durch
🎜🎜 Auf die gleiche Weise wird ein Körper, der einem Halbkreis ähnelt, auch durch clip-path: ellipse realisiert. Darüber hinaus können natürlich auch beliebige Grafiken ausgeschnitten werden, was als sehr leistungsstark bezeichnet werden kann . 🎜🎜🎜Die Nase🎜🎜🎜Das Zeichnen von Dreiecken mit CSS ist ebenfalls ein kleiner Trick, der darin besteht, width und height auf 0 zu setzen und verwenden Sie zum Vervollständigen einfach das Attribut border, legen Sie border-width fest, um die Breite und Höhe des Blocks zu ersetzen, aber das Innere des Blocks ist ein Rechteck aus vier kleinen Dreiecken Und dann ist das Layout in der Reihenfolge oben rechts und unten links angeordnet. Weisen Sie also einfach einer der Ecken eine Farbe zu, um ein Dreieck zu realisieren. 🎜.eye {
// ...
animation: 4s blinking infinite forwards;
overflow: hidden;
}
@keyframes blinking {
0%,
40%,
80% {
clip-path: ellipse(100% 100% at 50% 48%);
}
60%,
100% {
clip-path: ellipse(100% 2% at 50% 48%);
}
} 🎜🎜 🎜Tail🎜🎜🎜Der Tail wird hauptsächlich mit
🎜🎜 🎜Tail🎜🎜🎜Der Tail wird hauptsächlich mit border implementiert. Zeichnen Sie einen rechteckigen Div-Block, drehen Sie ihn um einen bestimmten Winkel, zeichnen Sie dann nur einen der Ränder und verwenden Sie dann border-. Radius: 40 % 50 %, geben Sie ihm ein gebogenes Gefühl und fertig. 🎜rrreee🎜 🎜🎜 Animationsproduktion origin-Attribut, mit dem Sie den Ursprung der Transformation eines Elements ändern können. Wenn die Wurzel beispielsweise Kraft ausübt, kann sie direkt auf
🎜🎜 Animationsproduktion origin-Attribut, mit dem Sie den Ursprung der Transformation eines Elements ändern können. Wenn die Wurzel beispielsweise Kraft ausübt, kann sie direkt auf transform-origin: 50% 100% oder gesetzt werden es kann als transform-origin: center unten geschrieben werden. 🎜🎜Der erste Parameter stellt den Versatzwert dar, der das Verformungszentrum von der linken Seite des Boxmodells definiert. 🎜| keyword | value | 🎜|||||||
|---|---|---|---|---|---|---|---|---|
left< /code>🎜<td><code>0%🎜🎜 | ||||||||
center🎜 | 50%🎜🎜 | |||||||
right🎜 | 100 %🎜🎜🎜🎜🎜Der zweite Parameter stellt den Versatzwert dar, der das Verformungszentrum von der Oberseite des Boxmodells definiert. 🎜
|