
In React wird Modal verwendet, um die native Ansicht abzudecken, die die Stammansicht enthält, wodurch der Effekt einer Maskierung erzielt werden kann. Die Syntax lautet „
Modal>“ oder „Modal.confirm()“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
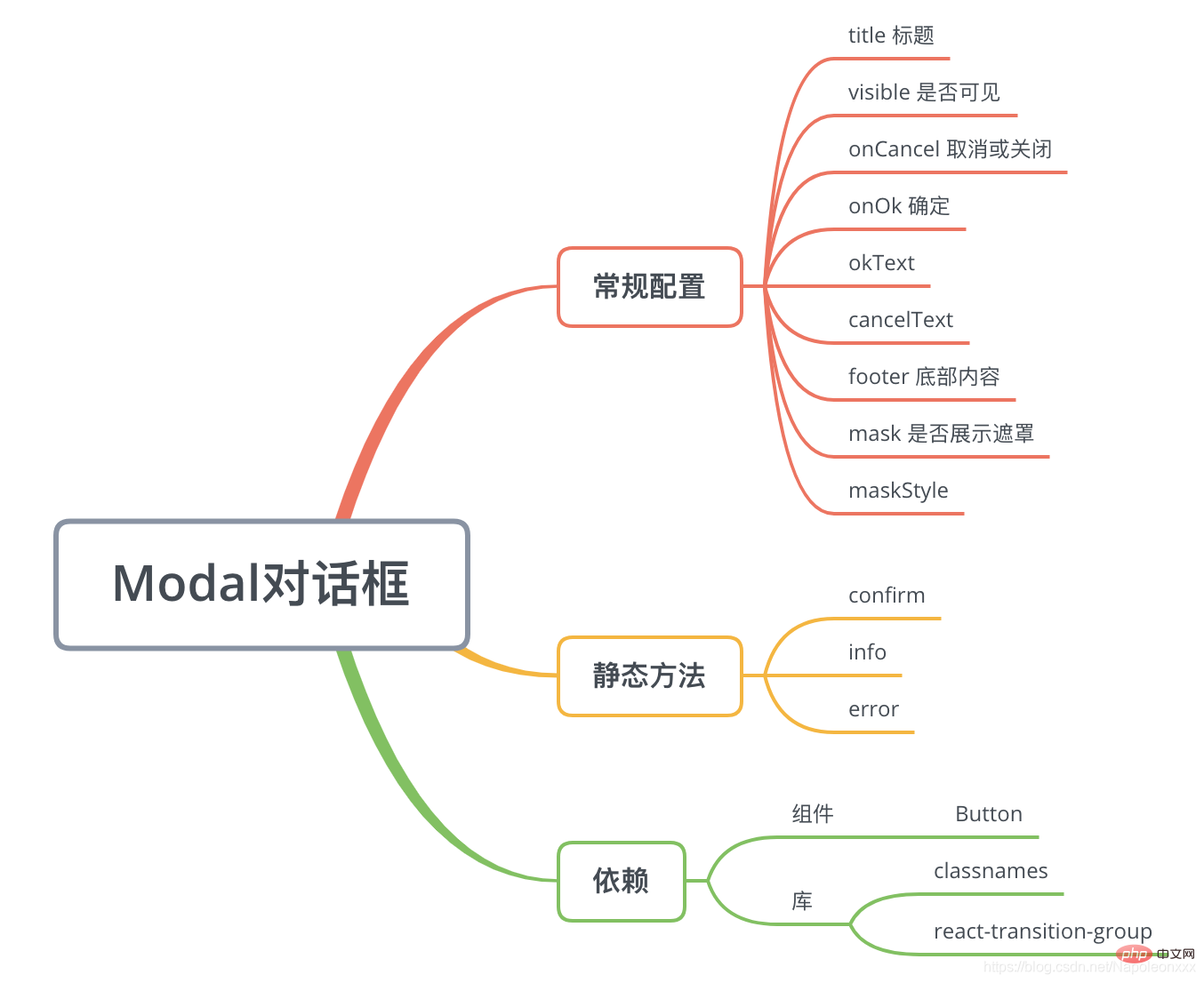
Modal-Kurzbeschreibung
Modal-Dialogfeld. Wenn der Benutzer Transaktionen abwickeln muss, aber nicht zur Seite springen und den Workflow unterbrechen möchte, kann Modal verwendet werden, um eine schwebende Ebene in der Mitte der aktuellen Seite zu öffnen, um die entsprechenden Vorgänge auszuführen.
Wenn Sie außerdem ein prägnantes Bestätigungsfeld benötigen, um den Benutzer zu fragen, können Sie Syntax-Zuckermethoden wie Modal.confirm() verwenden.
Kernfunktionspunktextraktion
Implementieren Sie Modal basierend auf der Schnittstelle, die vom Antd Modal-Dokument bereitgestellt wird.

Kernimplementierung
Die Modalkomponente ist insofern besonders, als sie zwei Verwendungszwecke hat:
<modal visible="{this.state.visible}"></modal>
Modal.confirm({ title: '取消后,已编辑的脚本信息将不会保存,请确认是否取消。', okText: '确认取消', cancelText: '暂不取消', onOk() { me.props.onCancel(); } })
Modal.confirm({ title: ' Nach dem Abbruch werden die bearbeiteten Skriptinformationen nicht gespeichert. Bitte bestätigen Sie, ob der Abbruch erfolgen soll. ', okText: 'Abbruch bestätigen', cancelText: 'Noch nicht abbrechen', onOk() { me.props.onCancel(} }) code>
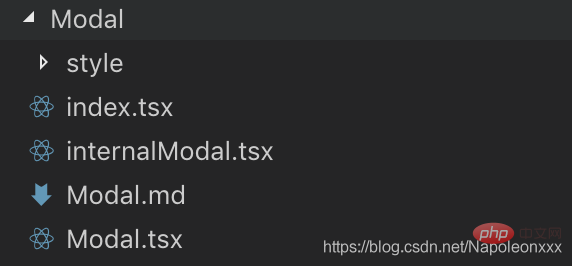
Meine Idee ist, dass beide Aufrufe einheitlich in internalModal.tsx

gepflegt werden. In diesem Sinne auch für Modal.tsx
. 1) Die Render-Methode wird nicht verwaltet, aber internalModal.tsx
wird im Lebenszyklus von ComponentDidMount / ComponentDidUpdate aufgerufen, um das Rendern abzuschließen. 2) Zugehörige statische Methoden wie Bestätigung, Fehler, Informationen usw. werden in Modal verwaltet. tsx.
// Modal.tsxexport default class Modal extends React.Component<modalprops> {
static propTypes = {
...
};
static confirm(content) {
const modal = new InternalModal();
const props = {
...Modal.defaultProps,
title: '提示',
children: content,
cancelButton: true,
okButton: true,
okButtonText: '确定',
cancelButtonText: '取消',
closable: false,
visible: true,
onOk() {
modal.destroy();
},
onCancel() {
modal.destroy();
}
};
modal.render(props);
}
private modal;
constructor(props: ModalProps) {
super(props);
this.modal = new InternalModal();
}
componentWillUnmount() {
this.modal.destory();
this.modal = null;
}
componentDidMount() {
this.modal.render(this.props);
}
componentDidUpdate() {
this.modal.render(this.props);
}
componentWillReceiveProps(nextProps) {
if (nextProps.visible) {
this.modal.show();
} else {
this.modal.hide();
}
}
render() {
return null;
}}</modalprops>Der nächste Schritt ist der kritischste internalModal.tsx:
export default class InternalModal {
private props;
render(props) {
const {...} = this.props;
this.createContainer();
const icon = require('../../assets/icon/info.svg') as string;
const modalDOM = ...;
ReactDOM.render({modalDOM}, modalContainer,
() => {
if (visible) {
this.show();
}
});
}
...
createContainer() {
if (!modalContainer) {
modalContainer = document.createElement('p');
document.body.appendChild(modalContainer);
}
}
destroy() {
if (modalContainer) {
ReactDOM.unmountComponentAtNode(modalContainer);
}
}
show() {
if (modalContainer) {
modalContainer.style.display = 'block';
}
}
hide() {
if (modalContainer) {
modalContainer.style.display = 'none';
}
}}Sie können dem Code die Implementierungspunkte von internalModal entnehmen:
Als gewöhnliche js-Klasse (sie erbt React.Component nicht ), stellt es eine Render-Methode bereit. Beim Rendern verwenden Sie ReactDOM.render(element, container[, callback]), um das Popup-Fenster zu rendern
Erstellen Sie einen p-Container im Dokument, um das Modal zu multiplizieren und zu steuern Tatsächlich können Sie auch React Portal verwenden.
Sie können einige Bibliotheken von Drittanbietern verwenden, z.
Empfohlenes Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von Modal in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
 So lösen Sie 400 fehlerhafte Anfragen
So lösen Sie 400 fehlerhafte Anfragen
 Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
 Verwendung der Get-Funktion in C-Sprache
Verwendung der Get-Funktion in C-Sprache
 So erhalten Sie eine URL-Adresse
So erhalten Sie eine URL-Adresse
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 Schauen Sie sich die zehn Kryptowährungen an, in die sich eine Investition lohnt
Schauen Sie sich die zehn Kryptowährungen an, in die sich eine Investition lohnt
 Socketpair-Nutzung
Socketpair-Nutzung
 Was ist Drivergenius?
Was ist Drivergenius?