
Methode: 1. Verwenden Sie hide(), die Syntax ist „$(“textarea“).hide()“ 2. Verwenden Sie slideUp(), die Syntax ist „$(“textarea“).slideUp()“; 3. Verwenden Sie fadeOut(), Syntax „$(“textarea“).fadeOut()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer. Das
Der Textbereich kann eine unbegrenzte Textmenge enthalten und die Standardschriftart für den Text ist eine Schriftart mit fester Breite (normalerweise Courier).
So verbergen Sie einen Textbereich in JQuery
Methode 1: Verwenden Sie die Methode hide()
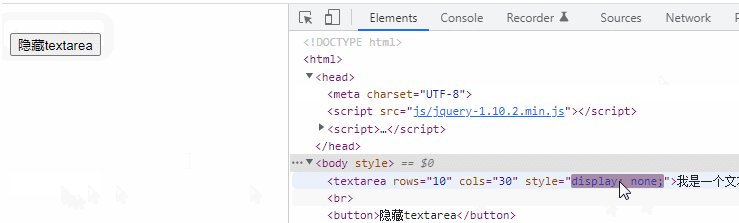
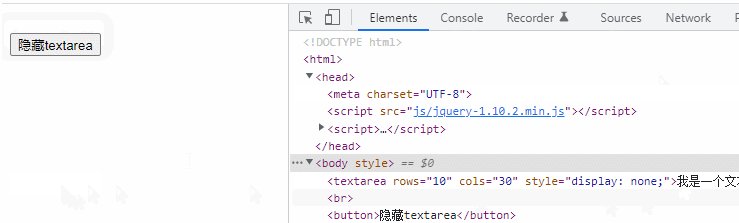
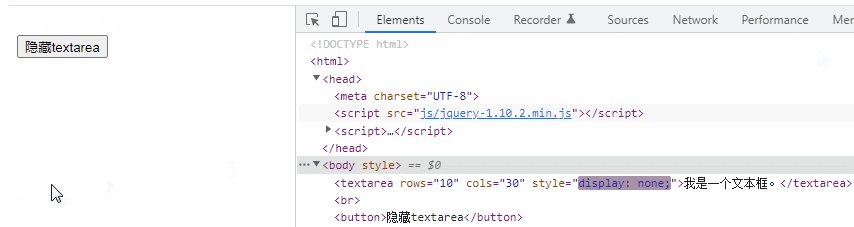
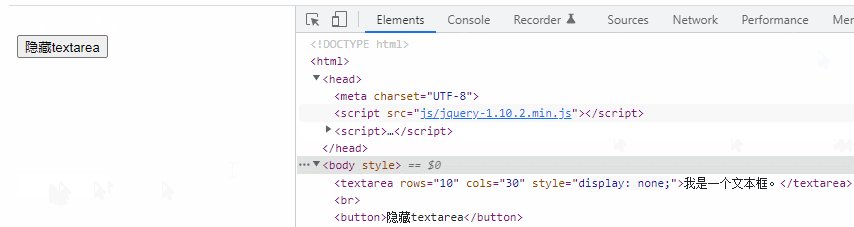
hide(), um das ausgewählte Element auszublenden. Ausgeblendete Elemente werden nicht vollständig angezeigt (was keinen Einfluss mehr auf das Layout der Seite hat).
Die Wirkung dieser Methode ähnelt der CSS-Eigenschaft display:none.
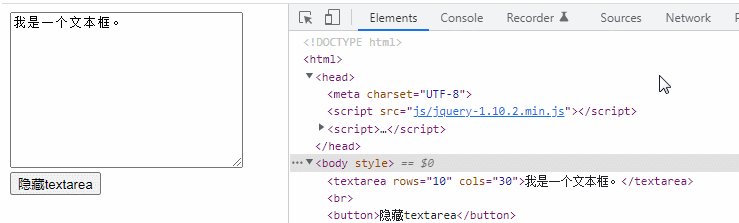
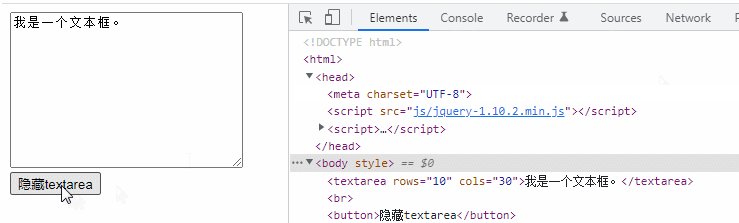
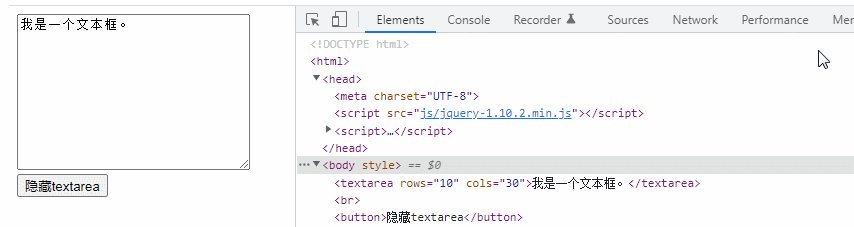
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").hide();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
Methode 2: Verwenden Sie die Methode slideUp()
slideUp(), um das ausgewählte Element gleitend auszublenden. Ausgeblendete Elemente werden nicht vollständig angezeigt (was keinen Einfluss mehr auf das Layout der Seite hat).
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").slideUp();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>Methode 3: Verwenden Sie die Methode fadeOut()
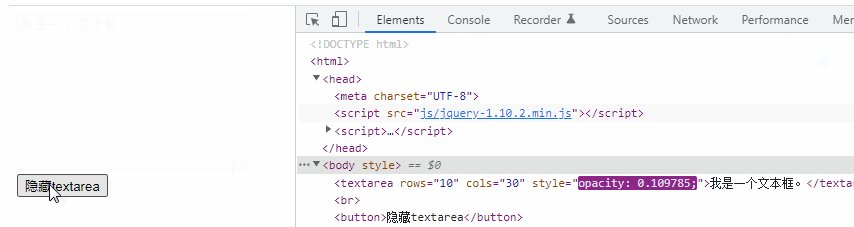
fadeOut(), um die Deckkraft des ausgewählten Elements schrittweise von sichtbar zu ausgeblendet zu ändern (Fading-Effekt).
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").fadeOut();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo verbergen Sie einen Textbereich in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!