
Verwendung: 1. Wählen Sie das Element mit dem angegebenen Attribut aus. Die Syntax lautet „Element [Attributname]“. 2. Wählen Sie das Element mit dem angegebenen Attributwert aus. Die Syntax lautet „Element [Attributname = Attributwert]“. 3. Wählen Sie das Element mit dem angegebenen Präfixattributwert aus. Die Syntax lautet „Element [Attributname^=Attributwert]“. 4. Wählen Sie das Element aus, das den Suffixattributwert angibt. Die Syntax lautet „Element [Attributname$=“. Attributwert]".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS3 verwendet viele Attributselektoren. Durch diese Attributselektoren werden HTML-Elemente mit bestimmten Attributen gestaltet. Sie können HTML-Elemente formatieren, die bestimmte Attribute haben, nicht nur die Klassen- und ID-Attribute. Wir können den Stil der Elemente entsprechend unserem eigenen Design definieren und schöne Webseiten erstellen. Schauen wir uns an, welche Attributselektoren es gibt ~
E[att^=value]
E[att^=value] Der Attributselektor bezieht sich auf die Auswahl der Beschriftung mit dem Namen E, und die Beschriftung definiert das att-Attribut. Der att-Attributwert enthält die Teilzeichenfolge, der der Wert vorangestellt ist. Es ist zu beachten, dass E weggelassen werden kann. Wenn es weggelassen wird, bedeutet dies, dass jedes Etikett, das die Bedingungen erfüllt, abgeglichen werden kann. Beispielsweise bedeutet div[id^=section], dass die Übereinstimmung das id-Attribut enthält und der id-Attributwert ein div-Element ist, das mit der Zeichenfolge „section“ beginnt.
E[att$=value]
E[att$=value] Der Attributselektor bezieht sich auf die Auswahl der Beschriftung mit dem Namen E, und die Beschriftung definiert das att-Attribut, und der att-Attributwert enthält das angehängte Unterzeichen nach Wertzeichenfolge. Wie der E[att^=value]-Selektor kann das E-Element weggelassen werden. Wenn es weggelassen wird, bedeutet dies, dass jedes Element, das die Bedingung erfüllt, abgeglichen werden kann. Beispielsweise bedeutet div[id$=section], dass die Übereinstimmung das id-Attribut enthält und der id-Attributwert das div-Element ist, das mit der Zeichenfolge „section“ endet.
E[att * = value]
E[att * = value]-Selektor wird verwendet, um die Beschriftung mit dem Namen E auszuwählen, und die Beschriftung definiert das att-Attribut, und der att-Attributwert enthält die Wertteilzeichenfolge. Dieser Selektor ist derselbe wie die beiden vorherigen Selektoren. Das E-Element kann auch weggelassen werden. Wenn es weggelassen wird, bedeutet dies, dass jedes Element, das die Bedingung erfüllt, abgeglichen werden kann. Beispielsweise bedeutet div[id * = section] übereinstimmende div-Elemente, die das id-Attribut enthalten und deren id-Attributwert die Zeichenfolge „section“ enthält.
Im Folgenden wird E verwendet, um das auszuwählende Tag darzustellen (es kann ein Tag-Name, Klassenname, ID-Name usw. sein); attr wird verwendet, um den Attributnamen darzustellen;
E[attr~=“val“]
Auswahlbedingungen: 1. Es gibt dieses Attribut im Tag und der Attributwert ist nur „val“. 2. Es gibt dieses Attribut im Tag, der Attributwert enthält „val“ und der „val“-Wert muss unabhängig existieren.
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
Um die Unterscheidung zu erleichtern, verschieben Sie nun jedes p auf eine Breite, Höhe, Hintergrundfarbe und einen Rand und verwenden Sie die Attributauswahl, um die Hintergrundfarbe zu ändern, um den Effekt zu sehen.
p{
float: left;
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
}
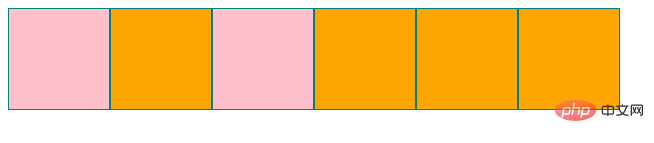
.p[title~="a"]{
background-color: pink;
}Rendering
Analyse: Sie können sehen, dass das dritte p ebenfalls ausgewählt wurde, da sein Attributwert drei Werte hat: a, b und c. Einer der Werte ist a, das die Bedingung erfüllt ausgewählt ist.
E[attr|=“val“]
Auswahlbedingungen: 1. Es gibt dieses Attribut im Tag und der Attributwert ist nur „val“. 2. Im Tag gibt es dieses Attribut, das mit dem Wert val beginnt und mit „-“ verbunden ist.
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
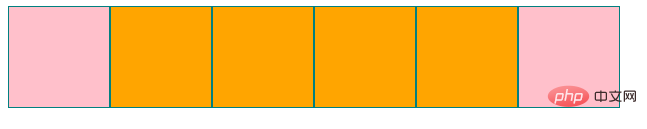
p[title|="a"]{
background-color: pink;
}Rendering
Analyse: Der erste und der letzte werden ausgewählt. Das dritte p beginnt mit a, aber der nachfolgende Wert ist nicht mit „-“ verbunden, und das vierte p ist mit „-“ verbunden, beginnt aber nicht mit a, ist also nicht ausgewählt.
E[attr^="val"]
Auswahlbedingungen: 1. Es gibt dieses Attribut im Tag und der Attributwert ist nur „val“. 2. Das Tag enthält dieses Attribut und der Attributwert beginnt mit „val“.
E[attr$="val"]
Auswahlbedingungen: 1. Es gibt dieses Attribut im Tag und der Attributwert ist nur „val“. 2. Das Tag enthält dieses Attribut und der Attributwert endet mit „val“.
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
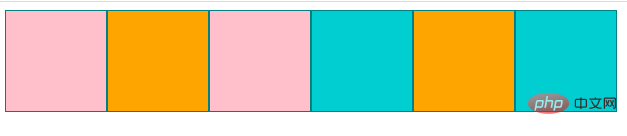
p[title^="a"]{
background-color: pink;
}
p[title$="b"]{
background-color: darkturquoise;
}Ergebnisdiagramm
Analyse: Der erste und die drei p-Werte sind „a“ und „a_c“. Es sind alle Werte, die mit a beginnen, also werden sie ausgewählt und der Hintergrund ändert sich in Rosa. Der vierte und sechste p-Wert sind „b-a-b“ und „a-b“. Sie sind alle Werte, die auf b enden, daher werden sie ausgewählt und der Hintergrund wird in dunkles Saphirgrün geändert.
E[attr*="val"]
Auswahlbedingungen: 1. Es gibt dieses Attribut im Tag und der Attributwert ist nur „val“. 2. Es gibt dieses Attribut im Tag und der Attributwert enthält „val“
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
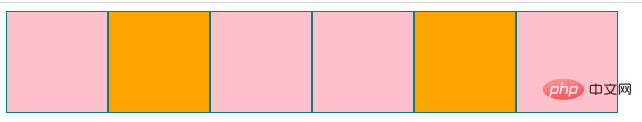
p[title*="a"]{
background-color: pink;
}Ergebnisdiagramm
Analyse: Mit Ausnahme des zweiten und fünften p enthält der Attributwert kein a und wurde daher nicht ausgewählt.
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWozu dient der CSS3-Attributselektor?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!