
In CSS3 können Sie das Attribut „transform-origin“ verwenden, um den Rotationsmittelpunkt der Drehung festzulegen. Der erste Parameter legt die Rotationsposition der x-Achse fest Der zweite Parameter legt die Rotationsposition der y-Achse fest. Die Syntax lautet „transform-origin:x-axis position y-axis position“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die Funktion „rotate()“ ist eine integrierte Funktion, mit der Elemente basierend auf einem bestimmten Winkel als Parameter gedreht werden. Der Winkel kann in Grad, Ticks, Bogenmaß oder Drehungen eingestellt werden.
Verwendung:
rotate( angle )
Parameter: Diese Funktion akzeptiert einen einzelnen Parameterwinkel, der den Drehwinkel darstellt. Positive und negative Winkel drehen das Element im Uhrzeigersinn bzw. gegen den Uhrzeigersinn.
Das folgende Beispiel veranschaulicht die Funktion „rotate()“ in CSS:
Beispiel 1:
<!DOCTYPE html>
<html>
<head>
<title>CSS rotate() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.rotate_image {
transform:rotate(45deg);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS rotate() function</h2>
<br><br>
<img class="rotate_image lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/189/234/232/1650768555372311.jpg" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
</body>
</html>Ausgabe:

Mit dem transform-Origin-Attribut können Sie die Position des transformierten Elements ändern.
2D-Transformationselement kann die X- und Y-Achse des Elements ändern. Transformieren Sie Elemente in 3D und ändern Sie auch die Z-Achse des Elements.
Die Syntax lautet:
transform-origin: x-axis y-axis z-axis;
x-Achse definiert, wo die Ansicht auf der X-Achse platziert wird.
y-Achse definiert, wo die Ansicht auf der Y-Achse platziert wird.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
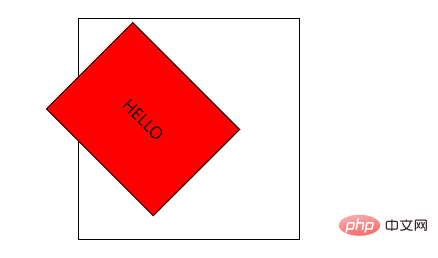
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie in CSS3 die Drehung am Rotationsmittelpunkt fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!