
In jquery können Sie die Methode prop() verwenden, um den Typ eines Elements zu bestimmen. Diese Methode wird zum Festlegen oder Zurückgeben der Attribute und Werte des ausgewählten Elements verwendet. Wenn der Parameter auf nodeName gesetzt ist, kann der Elementtyp abgerufen werden. Die Syntax lautet „element object.prop(‘nodeName‘)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
In JQuery wird die prop()-Methode hauptsächlich verwendet, um den Elementtyp über nodeName abzurufen. Die Methode
prop() legt die Eigenschaften und Werte des ausgewählten Elements fest oder gibt sie zurück.
Wenn diese Methode zur Rückgabe eines Attributwerts verwendet wird, wird der Wert des ersten übereinstimmenden Elements zurückgegeben.
Wenn diese Methode zum Festlegen von Attributwerten verwendet wird, werden ein oder mehrere Attribut-/Wertpaare für den Satz übereinstimmender Elemente festgelegt.
Hinweis: Die prop()-Methode sollte zum Abrufen von Eigenschaftswerten wie DOM-Eigenschaften (wie selectedIndex, tagName, nodeName, nodeType,ownerDocument, defaultChecked und defaultSelected) verwendet werden.
Das Beispiel lautet wie folgt:
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html. Dies wird verwendet, um jquery zu erklären, um zu bestimmen, ob der Typ des erhaltenen Elements div oder ein anderer ist. Erst nachdem Sie die Bibliotheksdatei jquery.min.js eingeführt und die Datei erfolgreich geladen haben, können Sie die Methoden in jquery verwenden. Erstellen Sie ein Modul mit dem div-Tag und setzen Sie die div-ID auf mydiv. Dies wird hauptsächlich verwendet, um das div-Objekt über die unten stehende ID abzurufen.
Erstellen Sie eine Schaltfläche mithilfe des Schaltflächen-Tags mit dem Schaltflächennamen „Get Element Type“. Binden Sie das Onclick-Click-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion gettype() ausgeführt.
Erstellen Sie im js-Tag die Funktion gettype(). Rufen Sie innerhalb der Funktion das div-Objekt über id (mydiv) ab und verwenden Sie die prop()-Methode, um den Wert von nodeName abzurufen, der den Typnamen des Elements speichert . Verwenden Sie die if-Anweisung, um zu bestimmen, ob der nodeName-Wert ein div ist. Andernfalls wird die Meldung „Der Elementtyp ist XXX“ angezeigt.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="abc">这是测试的元素</div>
<button onclick="gettype()">获得元素类型</button>
<script>
function gettype(){
var tag=$("#abc").prop('nodeName')
if(tag=='DIV'){
alert('元素类型是div')
}else{
alert('元素类型是'+tag);
}
}
</script>
</body>
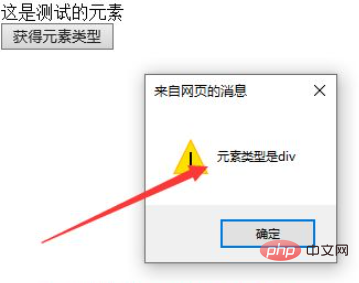
</html>Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei das div-Tag, um ein Modul und eine Schaltfläche zu erstellen, um die Ausführung der js-Funktion auszulösen.
3. Erstellen Sie eine Funktion im js-Tag, rufen Sie das div-Objekt über id (mydiv) ab und verwenden Sie die prop()-Methode, um den Wert von nodeName zu erhalten.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWie ermittelt JQuery, um welchen Elementtyp es sich handelt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!