Was ist dom in jquery
Dom in jquery ist die Abkürzung für „Document Object Model“, das sich auf das Dokumentobjektmodell bezieht und eine Reihe von Webstandards der internationalen Organisation W3C darstellt; dom definiert eine Reihe von Eigenschaften, Methoden und Ereignissen für den Zugriff auf HTML-Dokumente Objekte, die von jquery verwendet werden können. Wird zum Lesen und Ändern von HTML-Dokumenten verwendet.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Was ist dom in jquery?
Der dom in jquery bezieht sich auf das Document Object Model, eine Reihe von Webstandards der internationalen Organisation W3C. Es definiert eine Reihe von Eigenschaften, Methoden und Ereignissen für den Zugriff auf HTML-Dokumentobjekte.
jquery dom bezieht sich auf das Document Object Model, eine Reihe von Webstandards der internationalen Organisation W3C, mit denen JavaScript HTML-, XHTML- und XML-Dokumente lesen und ändern kann.
Was ist DOM?
Um etwas auf der Seite zu ändern, muss JavaScript Zugriff auf alle Elemente im HTML-Dokument erhalten. Dieser Eintrag wird zusammen mit den Methoden und Eigenschaften zum Hinzufügen, Verschieben, Ändern oder Entfernen von HTML-Elementen über das Document Object Model (DOM) abgerufen.
1998 veröffentlichte das W3C die erste Version der DOM-Spezifikation. Diese Spezifikation ermöglicht den Zugriff und die Manipulation jedes einzelnen Elements einer HTML-Seite.
Alle Browser haben diesen Standard implementiert, sodass DOM-Kompatibilitätsprobleme fast unmöglich zu finden sind. DOM kann von JavaScript zum Lesen und Ändern von HTML verwendet werden. -DOM erscheint noch früher als DOM Core, das einige prägnantere Notationen zur Beschreibung der Eigenschaften verschiedener HTML-Elemente bietet.
Zum Beispiel: Verwenden Sie HTML-DOM, um die Formularobjektmethode abzurufen: document.forms
CSS-DOMCSS-DOM ist eine Operation für CSS. In JavaScript besteht die Hauptfunktion der CSS-DOM-Technologie darin, verschiedene Attribute des Stilobjekts abzurufen und festzulegen. Durch Ändern der verschiedenen Attribute des Stilobjekts kann die Webseite verschiedene Effekte darstellen.
Methode zum Festlegen der Schriftfarbe eines Stilobjekts eines Elements: elements.style.color = „red“ DOM-Operation in JQuery
Finden Sie den KnotenDer HTML-Inhalt des Elements kann über die Methode text () gelesen werden, die dem innerHTML-Attribut des DOM entspricht
$(function(){
var $para = $("p"); // 获取<p>节点
var $li = $("ul li:eq(1)"); // 获取第二个<li>元素节点
var p_txt = $para.attr("title"); // 输出<p>元素节点属性title
var ul_txt = $li.attr("title"); // 获取<ul>里的第二个<li>元素节点的属性title
var li_txt = $li.text(); // 输出第二个<li>元素节点的text
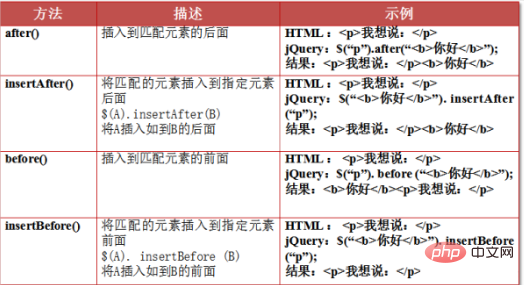
});Knoten einfügen
Löschen Sie Knoten:
$(function(){
var $li = $("ul li:eq(1)").remove(); // 获取第二个<li>元素节点后,将它从网页中删除。
$li.appendTo(“ul”); // 把刚才删除的又重新添加到<ul>元素里
});
//或
$(function(){
$("ul li").remove("li[title!=菠萝]"); //把<li>元素中属性title删除不等于"菠萝"的<li>元素删除
}); Element löschen:
Element löschen: löscht alle Nachkommenknoten im zweiten Li in der Straße. Hinweis: Der Unterschied zwischen „leer“ und „remove“ besteht darin, dass „leer“ die untergeordneten Knoten innerhalb des Elements löscht, während das Element selbst erhalten bleibt.
$(function(){
$("ul li:eq(1)").empty(); // 找到第二个<li>元素节点后,清空此元素里的内容
});Kopieren Sie den Knoten:
Dieses kopierte neue Element weist kein Verhalten auf, d. h. wenn Sie auf das geklonte neue Element klicken, gibt es kein zuvor festgelegtes Klickereignis. Bei Bedarf können Sie einen Parameter im übergeben clone-Methode clone(true) bedeutet, dass beim Kopieren eines Elements auch die gebundenen Ereignisse im Element kopiert werden.
$(function(){
$("ul li").click(function(){
$(this).clone().appendTo("ul"); // 复制当前点击的节点,并将它追加到<ul>元素
})
});Ersatzknoten:
$(function(){
$("p").replaceWith("<strong>你最不喜欢的水果是?</strong>");
// 同样的实现: $("<strong>你最不喜欢的水果是?</strong>").replaceAll("p");
});$(function(){
$(“span”).wrap(“<strong></strong>”);
})
运行结果代码:
<strong><span>选择你最喜欢的水果</span></strong>$("span").wrapAll("<strong></strong>");//以第一个为开始往后面紧贴 这个会破坏页面结构
<strong>
<span>选择你最喜欢的水果</span>
<span>选择你最喜欢的水果</span>
</strong>
<span>选择你最喜欢的水果</span>
$("span").wrapInner ("<strong></strong>");Ergebnis nach der Ausführung<span><strong>选择你最喜欢的水果</strong></span>
//取值
var p_txt = $("p").attr(“title”);
//设置属性
//找到a元素且有其中含有字符串“link”,修改属性href为“index.html"
$(function(){
$("a:contains('link')").attr("href",“index.html");
})
//如果想同时设置多个属性可以使用一下代码
$("a:contains('link')").attr({"href":“index.html","title":"test"}); //键值对
attr({"属性1":"值1","属性2":"值2","属性3":"值3"})
//删除属性
$(“a”).removeAttr(“title”);Hinweis: Es gibt viele Funktionen in jQuery Gleichzeitig implementiert es das Abrufen und Festlegen von Werten, einschließlich html(), text(), height(), width(), val(), css() usw.
Stiloperation
//读取和设置样式 使用属性方式 读取样式 var p_class = $(“p”).attr(“class”); //设置样式 $(“p”).attr(“class”,”high”);
Hinweis: Durch die Verwendung der Attributmethode wird der ursprüngliche Stil ersetzt. Wenn Sie zusätzliche Effekte erzielen möchten, können Sie addClass
Additional style:Style:
<style type="text/css">
.high {font-weight:bold; color:red; }
.another{font-style:italic; color:blue;}
</style>html:
<p title="选择你最喜欢的水果" class="high">选择你最喜欢的水果</p> //class="height another" 样式也可以这样写,中间用空格隔开
jQuery:
$(“p”).addClass(“another”);
Hinweis: Die Stileinstellung folgt zwei Regeln: Wenn einem Element mehrere Klassenwerte hinzugefügt werden, entspricht dies dem Zusammenführen ihrer Stile. Wenn verschiedene Klassen dasselbe Stilattribut festlegen, überschreibt letzteres das erstere.
Stil entfernen //移除样式
$(“p”).removeClass(“high”);
//同时移除多个样式
$(“p”).removeClass(“high”).removeClass(“another”);
//样式全部移除
$(“p”).removeClass();Der erste Funktionsblock in der Toggle-Ereignisdefinition wird ausgeführt, wenn der erste Klick ausgeführt wird, und die Toggle-Ereignisdefinition wird ausgeführt, wenn der Mit dem zweiten Klick wird der zweite Funktionsblock ausgeführt und so weiter. Die
$(function(){
$(“p”).toggle(function(){ //内置方法一 添加样式
$(this).addClass(“another”);
},function(){ //内置方法二 删除样式
$(this).removeClass(“another”);
})
}) //会一直循环toggleClass-Methode hat eine ähnliche Funktion. Wenn auf den Hyperlink geklickt wird, wird der Code zum Festlegen des Stils ausgeführt. Zu diesem Zeitpunkt wird automatisch beurteilt, ob der aktuelle Stil nicht aktiviert ist dem entsprechenden Element wird der Stil hinzugefügt. Wenn er sich auf dem aktuellen Element befindet, wird er gelöscht.
$(function(){
$(“#link”).click(function(){
$(“p”).toggleClass(“another”);
return false;
})
})--HTML文本值
//取值
var p_html = $(“p”).html();
//设置
$(“p”).html(“<strong>选择你最喜欢的水果</strong>”);
--text()方法 文本
//取值
var p_text = $(“p”).text();
//设置值
$(“p”).text(“选择你最喜欢的水果”);
--val()方法 value
//取值
var txt_value = $(this).val();
//设置值
$(this).val("");CSS-DOM
//取值
$(“p”).css(color);
//设置值
$(“p”).css(“color”,”red”);
//和attr一样可以一次设置多个样式
$(“p”).css({“color”:”red”,”background”:”#003333”});
//透明度设置
$(“p”).css(“opacity”,”0.5”);相关视频教程推荐:jQuery视频教程
Das obige ist der detaillierte Inhalt vonWas ist dom in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s




