
In jquery können Sie die Methode „clearTimeout()“ verwenden, um settimeout zu stoppen. Diese Methode wird verwendet, um das von der Methode „setTimeout()“ festgelegte Zeitlimit abzubrechen. Der Parameter muss der von „setTimeout()“ zurückgegebene ID-Wert sein „clearTimeout(ID-Wert)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Die Methode „clearTimeout()“ kann den geplanten Vorgang abbrechen, der von der Methode „setTimeout()“ festgelegt wurde.
Lösen Sie das von der setTimeout()-Methode festgelegte Zeitlimit ab.
Der Parameter der clearTimeout()-Methode muss der von setTimeout() zurückgegebene ID-Wert sein.
Hinweis: Um die Methode „clearTimeout()“ zu verwenden, verwenden Sie beim Erstellen eines geplanten Vorgangs eine globale Variable:
myVar = setTimeout("javascript function", milliseconds);Wenn die Methode nicht ausgeführt wurde, können wir dies mit „clearTimeout()“ verhindern.
clearTimeout(id_of_settimeout)
id_of_setinterval ist der Rückgabewert, der beim Aufruf der Funktion setTimeout() erhalten wird. Die Verwendung der Rückgabekennung als Parameter kann den durch setTimeout() festgelegten geplanten Ausführungsvorgang abbrechen.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
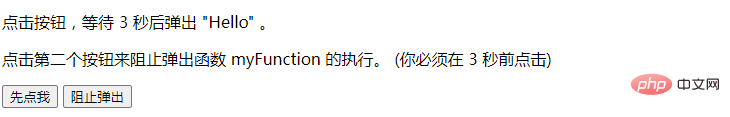
<p>点击按钮,等待 3 秒后弹出 "Hello" 。</p>
<p>点击第二个按钮来阻止弹出函数 myFunction 的执行。 (你必须在 3 秒前点击)</p>
<button onclick="myFunction()">先点我</button>
<button onclick="myStopFunction()">阻止弹出</button>
<script>
var myVar;
function myFunction() {
myVar = setTimeout(function(){ alert("Hello") }, 3000);
}
function myStopFunction() {
clearTimeout(myVar);
}
</script>
</body>
</html>Ausgabeergebnis:

Wenn Sie nur auf die erste Schaltfläche klicken, erscheint nach drei Sekunden ein Popup-Fenster:

Wenn Sie auf die erste klicken Schaltfläche, innerhalb von drei Sekunden. Wenn auf die zweite Schaltfläche geklickt wird, wird das Popup-Fenster nicht angezeigt.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo stoppen Sie settimeout in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!