
css3 linearer Farbverlauf kann Dreiecke realisieren; einfach einen 45-Grad-linearen Farbverlauf erstellen und die Farbverlaufsfarbe auf zwei feste Farben einstellen, eine ist die Farbe des Dreiecks und die andere ist eine transparente Farbe, die Syntax ist „linear-gradient(45deg , Farbwert, Farbwert 50 %, transparente Farbe 50 %, transparente Farbe 100 %).

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS3 gibt es viele Möglichkeiten, Dreiecke zu implementieren, eine davon ist die Verwendung linearer Verläufe. Nachfolgend geben wir Ihnen eine ausführliche Einführung.
Das Prinzip der Verwendung eines linearen Gradienten linear-gradient zur Implementierung eines Dreiecks ist ebenfalls sehr einfach. Wir implementieren einen linearen Gradienten 45°: linear-gradient 实现三角形的原理也非常简单,我们实现一个 45° 的渐线性变:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, yellowgreen);
}
让它的颜色从渐变色变为两种固定的颜色:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, yellowgreen 50%, yellowgreen 100%);
}
再让其中一个颜色透明即可:
div {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
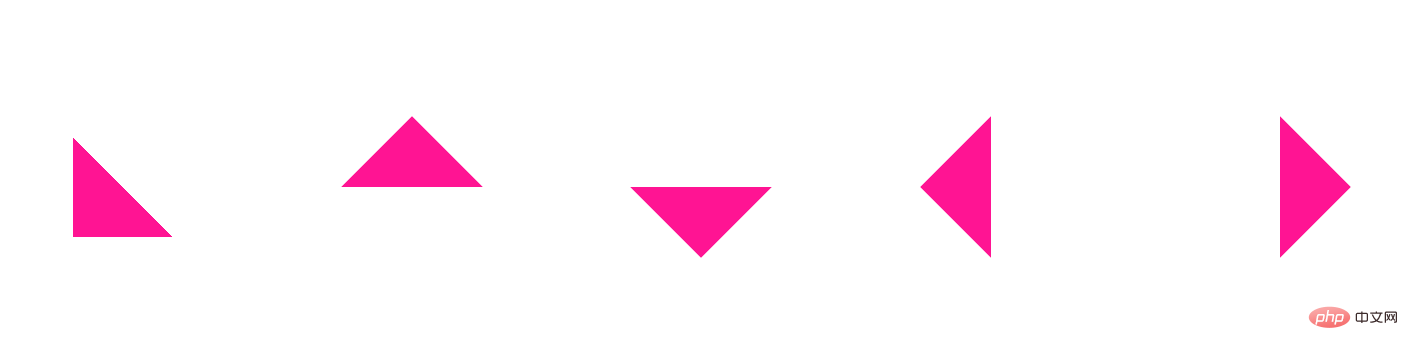
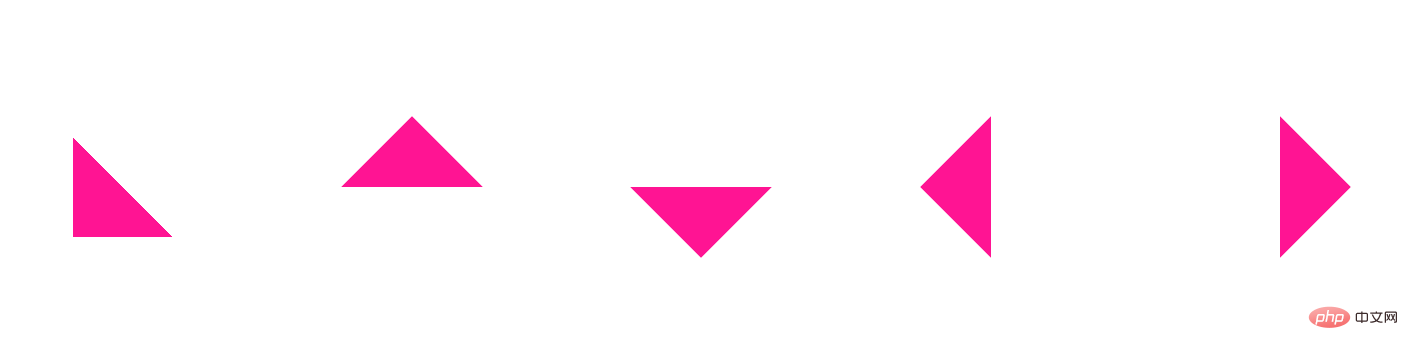
再通过旋转 rotate 或者 scale
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html,
body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 100px;
height: 100px;
margin: auto;
}
.rotate {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
}
.top {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(135deg);
}
.left {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(45deg);
}
.bottom {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(-45deg);
}
.right {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(-135deg);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
 Lassen Sie die Farbe von Farbverlauf zu wechseln zwei Eine feste Farbe:
Lassen Sie die Farbe von Farbverlauf zu wechseln zwei Eine feste Farbe:
 Machen Sie einfach eine der Farben transparent:rrreee
Machen Sie einfach eine der Farben transparent:rrreee
rotate oder scale können wir auch Dreiecke mit verschiedenen Winkeln und Größen erhalten: 🎜rrreee 🎜🎜🎜🎜 (Lernvideo-Sharing: 🎜CSS-Video-Tutorial🎜, 🎜Web-Frontend🎜)🎜Das obige ist der detaillierte Inhalt vonKann ein linearer CSS3-Gradient Dreiecke erreichen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 SO INSTALLIEREN SIE LINUX
SO INSTALLIEREN SIE LINUX
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 Was sind die Anwendungsszenarien des PHP-Singleton-Modus?
Was sind die Anwendungsszenarien des PHP-Singleton-Modus?
 Servlet-Lebenszyklus
Servlet-Lebenszyklus
 BTC-Preis heute
BTC-Preis heute
 Was sind Umgebungsvariablen?
Was sind Umgebungsvariablen?
 Ursache für Bluescreen
Ursache für Bluescreen