Ist die ES6-Dekonstruktion eine tiefe Kopie?
es6-Dekonstruktion ist keine tiefe Kopie. Wenn das ursprüngliche Dekonstruktionsobjekt ein eindimensionales Array oder Objekt ist, ist die Destrukturierung eine tiefe Kopie. Wenn das ursprüngliche Dekonstruktionsobjekt ein mehrdimensionales Array oder Objekt ist, ist die Destrukturierung eine flache Kopie Eine tiefe Kopie für mehrdimensionale Arrays kann nicht destrukturiert werden. Es wird als tiefe Kopie betrachtet, sollte aber eine flache Kopie sein.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Destrukturiert ES6 eine tiefe Kopie?
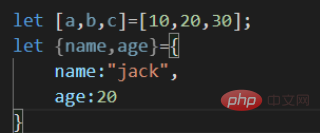
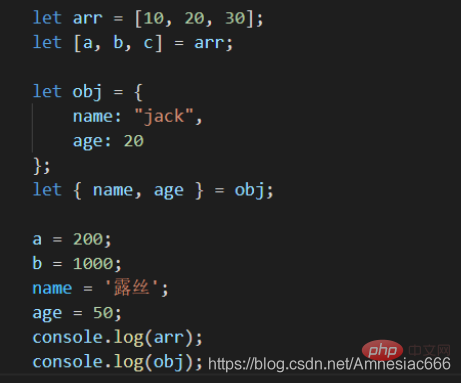
Jeder muss mit dem Wissen über Destrukturierungszuweisungen in ES6 vertraut sein. Die sogenannte Destrukturierungszuweisung ist eine Lösung, die ein Muster verwendet, um schnell Daten aus der Zielstruktur abzurufen, zum Beispiel: 
Durch Destrukturierung können wir die gewünschten Daten einfach aus Arrays und Objekten abrufen. Sie fragen sich jedoch vielleicht: Was hat das mit Deep Copy und Shallow Copy zu tun?
Lassen Sie uns zunächst die tiefe Kopie und die flache Kopie überprüfen.
Die sogenannte flache Kopie und die tiefe Kopie: Flache Kopie bedeutet, dass während des Kopiervorgangs ein Teil des Objekt-/Array-Typs während des Durchlaufs auf die ursprüngliche Adresse zeigt, während Deep Copy dient dazu, eine neue Speicheradresse vollständig zu öffnen. Mit anderen Worten:
- tiefe Kopie: Das Ändern des Werts der neuen Variablen hat keinen Einfluss auf den Wert der ursprünglichen Variablen. Standardmäßig werden grundlegende Datentypen (Zahl, Zeichenfolge, Null, undefiniert, boolesch) tief kopiert.
- Flache Kopie: Das Ändern des Werts der neuen Variablen wirkt sich auf den Wert der ursprünglichen Variablen aus. Standardmäßig sind Referenztypen (Objekte) flache Kopien.
Ist es also bei der Dekonstruktion Deep Copy oder Shallow Copy?

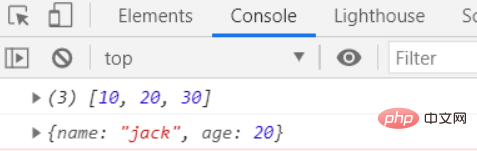
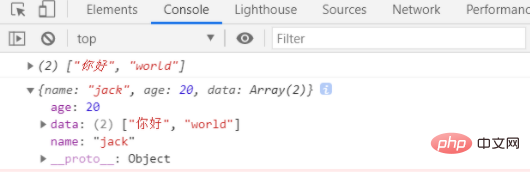
Im obigen Code haben wir das Array bzw. das Objekt dekonstruiert, dann den Wert der destrukturierten Variablen geändert und dann die Variable und das ursprüngliche Array bzw. Objekt gedruckt. Die Ergebnisse sind wie folgt:

Wir festgestellt, dass sich die Daten des Arrays und des Objekts nicht geändert haben. Bedeutet dies, dass es sich bei der Destrukturierungszuweisung um eine tiefe Kopie handelt? ?
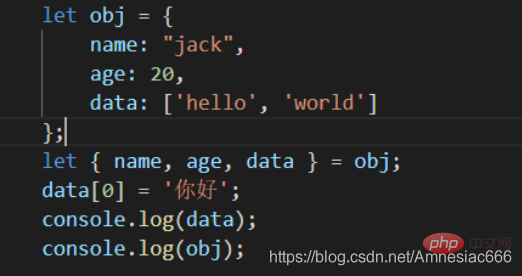
Wir haben das Beispiel leicht modifiziert, der Code lautet wie folgt:

Wir haben dem Objekt ein neues Datenattribut hinzugefügt, die Daten der Daten sind ein Array, und nach der Destrukturierung haben wir die Daten der Daten, das Ergebnis, geändert lautet wie folgt:

Wir haben festgestellt, dass Änderungen in den destrukturierten Variablendaten zu Änderungen in den Originaldaten führten, was bedeutet, dass die destrukturierte Zuweisung immer noch eine flache Kopie ist.
Um es zusammenzufassen:
Destrukturierungszuweisung: Wenn das ursprüngliche Objekt, das dekonstruiert wird, ein eindimensionales Array oder Objekt ist, besteht sein Wesen darin, eine Gleichheitszeichenzuweisung für den Basisdatentyp durchzuführen, dann handelt es sich um eine tiefe Kopie.
Wenn Es handelt sich um ein mehrdimensionales Array oder Objekt. Sein Wesen besteht darin, den Referenztypdaten ein Gleichheitszeichen zuzuweisen. Dann handelt es sich um eine flache Kopie. Die endgültige Schlussfolgerung lautet: Die Destrukturierungszuweisung ist eine flache Kopie (da sie die Funktion von nicht erfüllen kann). tiefe Kopie für mehrdimensionale Arrays oder Objekte);
Das obige ist der detaillierte Inhalt vonIst die ES6-Dekonstruktion eine tiefe Kopie?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
In ES6 können Sie die Methode reverse() des Array-Objekts verwenden, um eine Array-Umkehrung zu erreichen. Diese Methode wird verwendet, um die Reihenfolge der Elemente im Array umzukehren, wobei das letzte Element zuerst und das erste Element zuletzt gesetzt wird .umkehren()". Die Methode reverse() ändert das ursprüngliche Array. Wenn Sie es nicht ändern möchten, müssen Sie es mit dem Erweiterungsoperator „…“ verwenden. Die Syntax lautet „[...array].reverse()“. ".
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
Schritte: 1. Konvertieren Sie die beiden Arrays jeweils in Mengentypen mit der Syntax „newA=new Set(a); newB=new Set(b);“ 2. Verwenden Sie has() und filter(), um den Differenzsatz zu finden Mit der Syntax „new Set([...newA].filter(x =>!newB.has(x)))“ werden die Differenzmengenelemente in eine Mengensammlung aufgenommen und zurückgegeben. 3. Verwenden Sie Array. from, um die Menge in einen Array-Typ umzuwandeln, Syntax „Array.from(collection)“.
 Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Aus Gründen der Browserkompatibilität. Als neue Spezifikation für JS fügt ES6 viele neue Syntax und API hinzu. Moderne Browser bieten jedoch keine umfassende Unterstützung für die neuen Funktionen von ES6, daher muss ES6-Code in ES5-Code konvertiert werden. In den WeChat-Webentwicklertools wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5-Code umzuwandeln, der von allen drei Terminals gut unterstützt wird und Entwicklern hilft, Entwicklungsprobleme zu lösen, die durch unterschiedliche Umgebungen nur im Projekt verursacht werden Option „ES6 bis ES5“.
 So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
In es5 können Sie die for-Anweisung und die Funktion indexOf() verwenden, um eine Array-Deduplizierung zu erreichen. Die Syntax „for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". In es6 können Sie den Spread-Operator Array.from() und Set verwenden, um Duplikate zu entfernen. Sie müssen zuerst das Array in ein Set-Objekt konvertieren, um Duplikate zu entfernen, und dann den Spread-Operator oder die Funktion Array.from() verwenden Konvertieren Sie das Set-Objekt zurück in ein Array.
 Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
In es6 handelt es sich bei der temporären Totzone um einen Syntaxfehler, der sich auf die Befehle let und const bezieht, die dafür sorgen, dass der Block einen geschlossenen Bereich bildet. Bevor eine Variable innerhalb eines Codeblocks mit dem Befehl let/const deklariert wird, ist sie nicht verfügbar und gehört zur „toten Zone“ der Variablen, bevor die Variable deklariert wird. ES6 legt fest, dass die Variablenheraufstufung in temporären Totzonen und in let- und const-Anweisungen nicht erfolgt, hauptsächlich um Laufzeitfehler zu reduzieren und zu verhindern, dass die Variable vor ihrer Deklaration verwendet wird, was zu unerwartetem Verhalten führen kann.
 Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Nein, require ist die modulare Syntax der CommonJS-Spezifikation und die modulare Syntax der es6-Spezifikation ist import. require wird zur Laufzeit geladen, und import wird zur Kompilierungszeit geladen; Wenn „require“ ausgeführt wird, ist die Leistung relativ gering. Die beim Importieren eingeführten Eigenschaften weisen eine etwas höhere Leistung auf.
 Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Die Karte ist geordnet. Der Kartentyp in ES6 ist eine geordnete Liste, in der die Schlüsselnamen und entsprechenden Werte alle Datentypen unterstützen, indem die Methode „Objext.is()“ aufgerufen wird Daher werden die Zahl 5 und die Zeichenfolge „5“ als zwei Typen beurteilt und können im Programm als zwei unabhängige Schlüssel erscheinen.




