
Warum ist vue3 schnell? In welchen Aspekten verbessert sich die Effizienz von vue3 hauptsächlich? Der folgende Artikel stellt Ihnen die Optimierungen vor, die vue3 im Vergleich zu vue2 vorgenommen hat. Ich hoffe, er wird Ihnen hilfreich sein!

Bei der Einführung von vue3 sagte You Dada, dass die Rendering-Effizienz des Clients 1,3 bis 2 Mal höher ist als die von Vue2 und die SSR-Rendering-Effizienz 2 bis 3 Mal höher als die von Vue2.
Was ist ein statischer Knoten?
Der sogenannte statische Knoten ist das template 模板中的 标签 并且该标签没有使用 v-bind 绑定属性, 在 vue3 就认为是 静态节点。(学习视频分享:vuejs教程)
<template >
<img src="/static/imghw/default1.png" data-src="/_assets/logo.102c1acc.jpg" class="lazy" alt="logo"> // 静态节点 没有绑定任何属性
<h1>Hello World</h1> // 静态节点 没有绑定任何属性
<h1>{{ text }}</h1>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>vue3 就会在 render 函数中将 静态节点 用变量保存下来, 所以该静态节点只会创建一次。
// vue2 的静态节点
render(){
createVNode("h1", null , "Hello World")
}
// vue3 的静态节点
const h1 = createVNode("h1", null , "Hello World")
render(){
// 直接使用即可
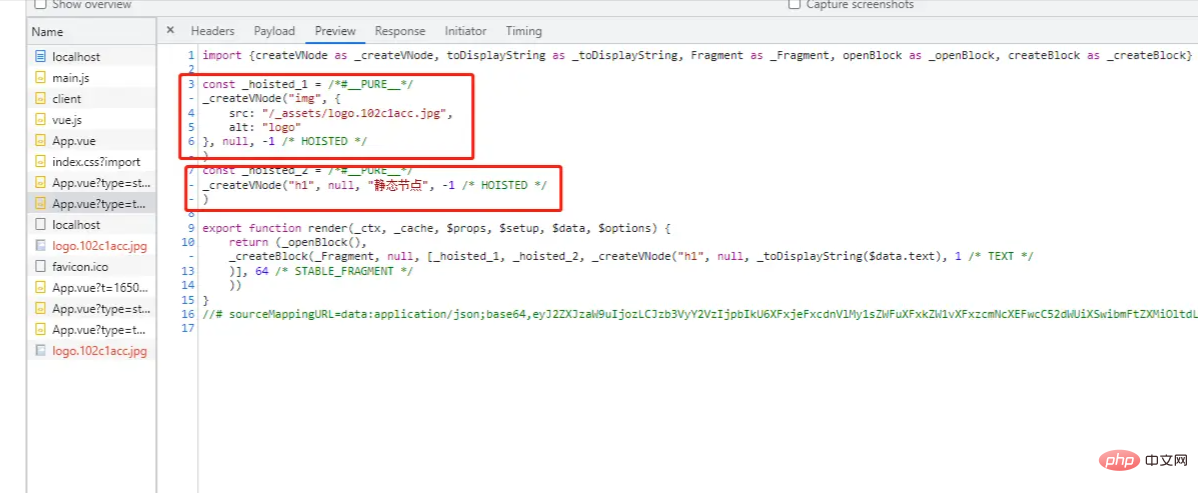
}为了证明这一点, 本地创建一个 vue3 的项目, 看网络请求

<template >
<div class="container"> //container 这是一个静态属性
{{ text }} // 内容是动态的
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>container 也会使用变量保存

在实际的开发中, template 中实际很大一部分都是静态节点
<template >
<div class="container">
<div class="logo">
<h1>logo</h1>
</div>
<ul class="nav">
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
</ul>
<div class="user">
{{ user.name }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
user: {
name: '张三'
}
}
},
}
</script>vue3 的编译器遇到大量的连续的静态节点, 会直接将其编译为一个普通的字符创节点
.logo .nav 整个 div 都是静态节点, 如果按照 vue2 的处理方式会进行 递归创建处理
而在 vue3 直接转化为一个字符串, 然后在创建真实 dom 是赋值给 innerHTML 属性, 就减少了 vue2 中的递归创建时间

预字符串化的性能提升不紧紧在第一次创建时的提升, 当在 render 函数重新渲染时的提升减少了大量的虚拟节点的对比时间(非常恐怖)
<template >
<button @click="handleClick">点一下</button>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
handleClick() {
console.log('点击了')
}
},
}
</script>handleClick事件,对比一下 vue2 和 vue3 的处理方式
// vue2
render(ctx){
return createVNode("button",{
onclick: function ($event) {
console.log('点击了')
}
})
}
// vue3
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(),
_createBlock("button", {
onClick: _cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args)))
}, "点一下"))
}_cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args))) 这段代码就是对事件函数的缓存
vue3 在对虚拟节点树对比时也做了优化
vue2 在对比新旧节点树时, 并不知道那些节点是静态的, 那些节点是动态的, 因此只能一层一层的比较,这就导致浪费了大量的时间在静态节点对比上
vue3 是如何进行对比的, 其实在当在创建节点时有有一个标记记录了该节点的类型

这里的 -1 其实就是标记该节点的类型, 所以当在 Block Tree 时, 根据该标记就能直接跳过对静态节点的对比, 从而达到减少对比的时间。
PatchFlag 是对 Block Tree 进一步优化, 在对比单个节点的时, 会对比属性, 内容等等。
vue2 在单个节点对比时不知道那些是要对比的所以全部对比一次
vue3 就知道那些属性是动态的, 每次更新只对比动态的属性
<template >
<div class="logo">
<h1>{{ text }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>l.logo中只有 h1 Tag
template-Vorlage in Vue geschrieben ist, und das Tag nicht Verwenden Sie das Bindungsattribut v-bind, in vue3
betrachtet. (Teilen von Lernvideos: vuejs Tutorial)rrreeevue3
Derrender gespeichert, sodass der statische Knoten nur einmal erstellt wird. rrreeeUm dies zu beweisen, erstellen Sie lokal ein vue3
-Projekt und sehen Sie sich die Netzwerkanfrage ancontainer wird ebenfalls verwendet Variablenspeicherung🎜 🎜
🎜 Vorlage tatsächlich aus statischen Knoten🎜rrreee🎜🎜vue3🎜 Compiler Wenn 🎜eine große Zahl auftritt Von kontinuierlichen statischen Knoten🎜 wird es direkt in einen gewöhnlichen Charaktererstellungsknoten kompiliert🎜🎜.logo .nav Das gesamte Div ist ein statischer Knoten, wenn es gemäß verarbeitet wird 🎜vue2🎜 Die Methode wird Führen Sie eine rekursive Erstellungsverarbeitung durch🎜🎜. In 🎜vue3🎜 wird es direkt in eine Zeichenfolge umgewandelt und dann beim Erstellen des echten 🎜dom🎜 dem Attribut 🎜innerHTML🎜 zugewiesen, was die rekursive Erstellungszeit in 🎜vue2🎜 reduziert 🎜🎜 🎜🎜Pre -stringified Die Leistungsverbesserung beschränkt sich nicht nur auf die Verbesserung beim ersten Erstellen, sondern die Verbesserung beim erneuten Rendern in der Renderfunktion reduziert die Vergleichszeit einer großen Anzahl virtueller Knoten (sehr beängstigend)🎜
🎜🎜Pre -stringified Die Leistungsverbesserung beschränkt sich nicht nur auf die Verbesserung beim ersten Erstellen, sondern die Verbesserung beim erneuten Rendern in der Renderfunktion reduziert die Vergleichszeit einer großen Anzahl virtueller Knoten (sehr beängstigend)🎜handleClick Ereignis, vergleiche die Verarbeitungsmethoden von 🎜vue2🎜 und 🎜vue3🎜🎜rrreee🎜_cache[1] || (_cache[1] = (... args)=>($options.handleClick && $options.handleClick(...args))) Dieser Code ist der Cache der Ereignisfunktion🎜 🎜 🎜Hier🎜-1🎜 Tatsächlich dient es dazu, den Typ des Knotens zu markieren. Wenn Sie sich also im 🎜Blockbaum🎜 befinden, können Sie den Vergleich statischer Knoten basierend auf dieser Markierung direkt überspringen und so die Vergleichszeit verkürzen. 🎜
🎜 🎜Hier🎜-1🎜 Tatsächlich dient es dazu, den Typ des Knotens zu markieren. Wenn Sie sich also im 🎜Blockbaum🎜 befinden, können Sie den Vergleich statischer Knoten basierend auf dieser Markierung direkt überspringen und so die Vergleichszeit verkürzen. 🎜. Nur der Inhalt von <code>h1 im Logo ist dynamisch, daher wird er beim Erstellen des virtuellen Logo-Knotens hier mit 🎜🎜🎜🎜🎜 markiert soll markieren, dass der Inhalt dynamisch ist, also vergleichen Sie beim Vergleich nur, ob sich der 🎜Inhalt🎜 geändert hat, was die Vergleichszeit erheblich verkürzt (schrecklich)🎜🎜Zusammenfassung🎜🎜Die oben genannten Optimierungen basieren alle auf dem leistungsstarken Compiler von 🎜vue3 🎜schrecklich🎜🎜(Teilen von Lernvideos: 🎜Web-Frontend-Entwicklung🎜, 🎜Einführung in die Programmierung🎜)🎜Das obige ist der detaillierte Inhalt vonWarum ist vue3 schnell? In welchen Aspekten verbessert sich die Effizienz von vue3 hauptsächlich?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue