
So fügen Sie Geschwisterknoten in jquery hinzu: 1. Verwenden Sie before(), die Syntax „$(angegebenes Element).before(sibling node)“, Sie können Geschwisterknoten vor dem angegebenen Element einfügen. 2. Verwenden Sie after(), Mit der Syntax „$ (angegebenes Element).after(Geschwisterknoten)“ können Sie Geschwisterknoten nach dem angegebenen Element einfügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery können Sie die folgenden zwei Methoden verwenden, um Geschwisterknoten hinzuzufügen:
before()-Methode: Fügt den angegebenen Inhalt vor dem ausgewählten Element ein.
after()-Methode: Fügt den angegebenen Inhalt nach dem ausgewählten Element ein.
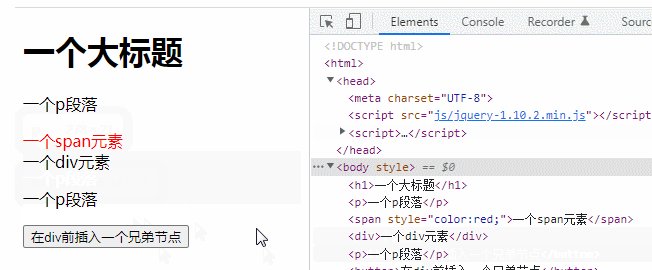
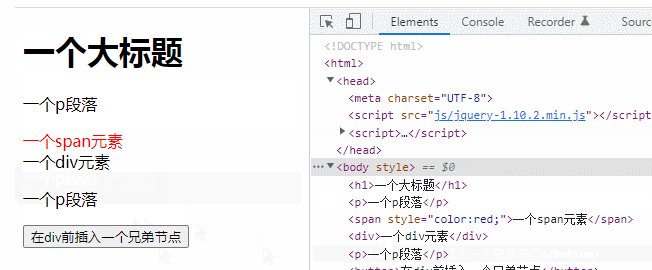
1. Verwenden Sie before(), um Geschwisterknoten vorwärts hinzuzufügen.
before() kann Geschwisterknoten vor dem angegebenen Element einfügen.
Syntax:
$(A).before(B)
bedeutet, dass Geschwisterknoten B vor Knoten A eingefügt werden.
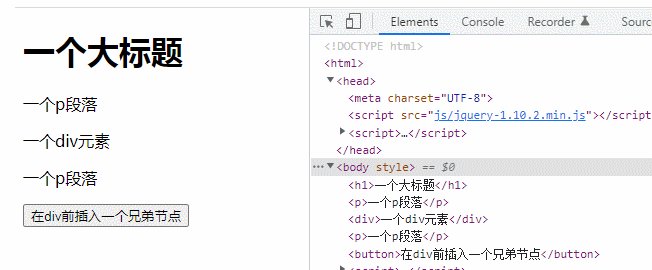
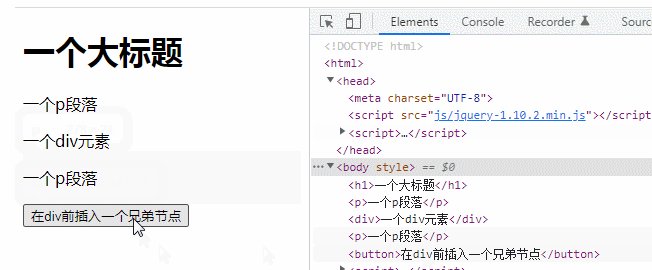
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").before(a);
})
})
</script>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个兄弟节点</button>
</body>
</html>
2. Verwenden Sie after(), um Geschwisterknoten rückwärts hinzuzufügen. After() kann Geschwisterknoten nach dem angegebenen Element einfügen. Syntax:
$(A).after(B)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").after(a);
})
})
</script>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个兄弟节点</button>
</body>
</html>,
Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo fügen Sie Geschwisterknoten in JQuery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!