
Löschmethode: 1. Verwenden Sie „remove()“, um das Element und seinen gesamten Inhalt zu löschen. Die Syntax lautet „specified element.remove();“ 2. Verwenden Sie „children()“ und „unwrap()“, um das Element zu löschen, aber behalten Sie es bei die Kinder darin. Knoten, die Syntax ist „specify element.children().unwrap();“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Das Löschen des Elements selbst durch jquery kann in zwei Situationen unterteilt werden:
Löschen des Elements selbst und seines Inhalts (Text und Unterknoten)
Löschen Sie nur das Element selbst und behalten Sie die untergeordneten Knoten bei
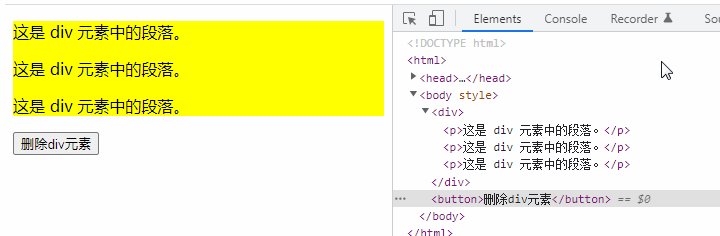
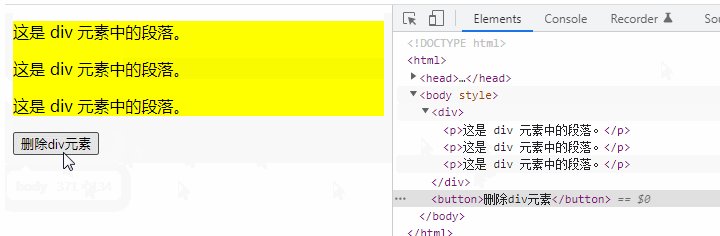
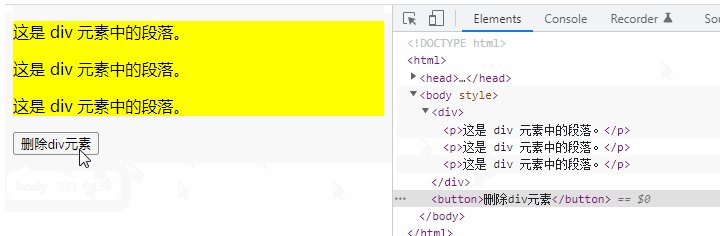
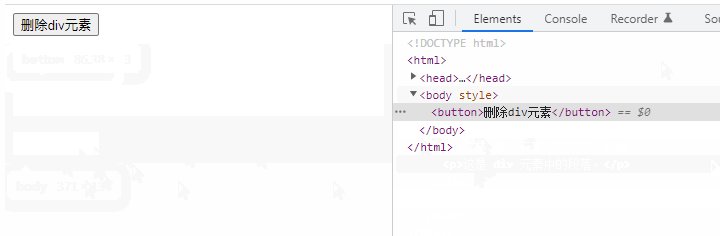
1. Verwenden Sie die Methode „remove()“
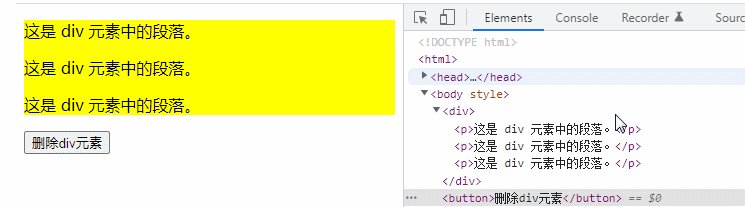
Verwenden Sie die Methode „remove()“, um ein Element und seinen gesamten Inhalt zu löschen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").remove();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>
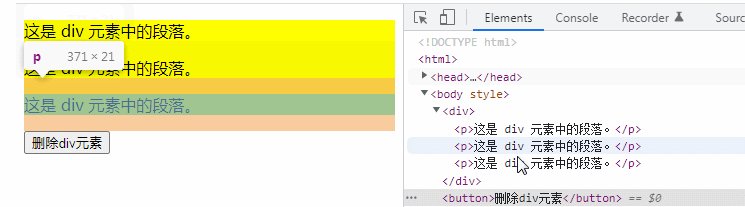
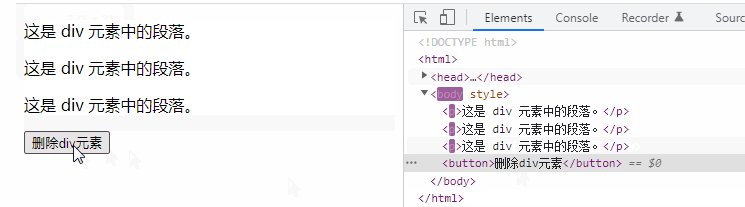
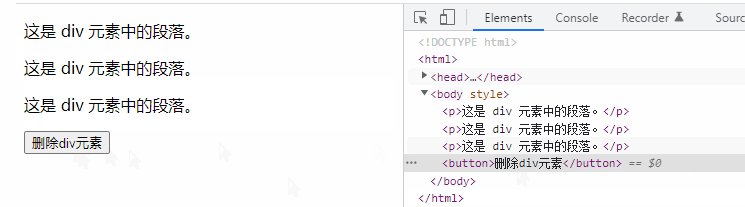
Fall 2: Verwendung der Methode children()+unwrap()
children() gibt alle direkten untergeordneten Elemente des ausgewählten Elements zurück. Die Methode
unwrap() löscht das übergeordnete Element des ausgewählten Elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").children().unwrap();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo löschen Sie das Element selbst in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Drei Auslösemethoden für SQL-Trigger
Drei Auslösemethoden für SQL-Trigger
 Was sind die Unterschiede zwischen Cellpadding und Cellspacing?
Was sind die Unterschiede zwischen Cellpadding und Cellspacing?