
So löschen Sie das 3. li-Element in jquery: 1. Verwenden Sie den Selektor „:nth-child(n)“, um das 3. li-Element auszuwählen. Die Syntax lautet „$(“li:nth-child(3)“) "; 2. Verwenden Sie Remove(), um das ausgewählte Element und seinen internen Inhalt zu löschen. Die Syntax lautet „specify li element.remove()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
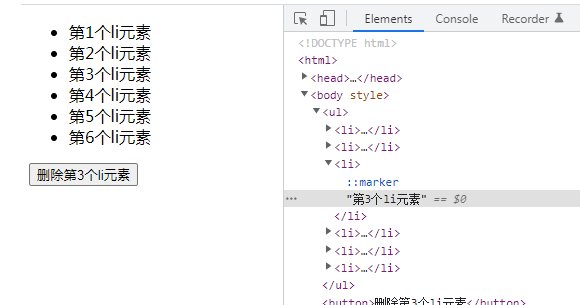
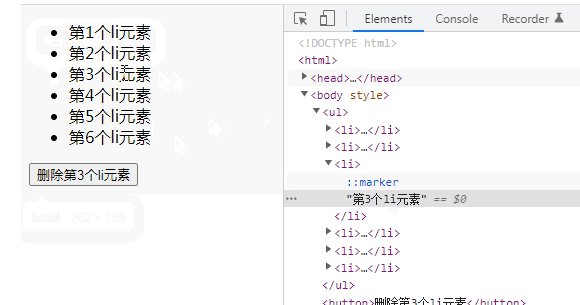
jquery löscht das 3. li-Element
Implementierungsidee:
Wählen Sie das 3. li-Element aus
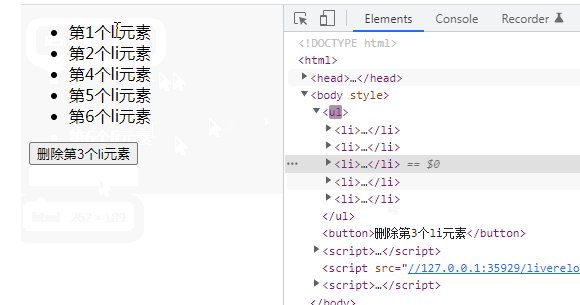
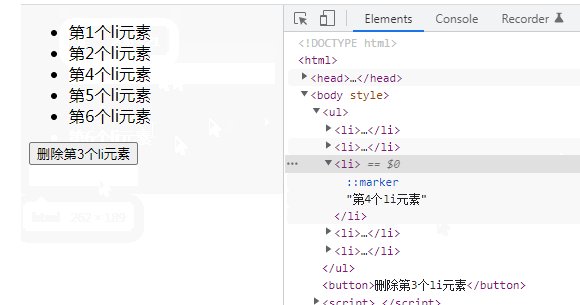
Löschen Sie das erhaltene li-Element
Implementierungsmethode:
Wählen Sie eine bestimmte Position aus Das Element kann mit der :nth-child(n)选择器,想要选取第3个li元素,则可设置li:nth-child(3)
Das ausgewählte Element kann mit der Methode „remove()“ gelöscht werden
Verwenden Sie die Methode „remove()“, um ein Element und den gesamten darin enthaltenen Inhalt zu löschen.
Implementierungsbeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("li:nth-child(3)").remove();
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>删除第3个li元素</button>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo löschen Sie das dritte li-Element in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!