
In CSS3 werden Medienabfragen verwendet, um verschiedene Stile für verschiedene Medientypen oder Geräte zu definieren. Verschiedene Stile können für verschiedene Bildschirmgrößen oder Auflösungen festgelegt werden. Die Syntax lautet „@media not|only media type“ und (. ..) {CSS-Stilcode}".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Mit der @media-Abfrage können Sie verschiedene Stile für verschiedene Medientypen definieren.
@media kann verschiedene Stile für unterschiedliche Bildschirmgrößen festlegen, insbesondere wenn Sie eine responsive Seite einrichten müssen, ist @media sehr nützlich.
Wenn Sie die Browsergröße zurücksetzen, wird die Seite auch entsprechend der Breite und Höhe des Browsers neu gerendert.
Medienabfragen können verwendet werden, um viele Dinge zu überprüfen, wie zum Beispiel:
Breite und Höhe des Ansichtsfensters
Gerätebreite und -höhe
Ausrichtung (befindet sich das Telefon oder Tablet im Quer- oder Hochformat?)
Auflösung
Die Syntax ist
@media not|only mediatype and (mediafeature and|or|not mediafeature) {
CSS-Code;
}nicht, nur und und Die Bedeutung des Schlüsselworts:
nicht: Das Schlüsselwort not ist sowieso die Bedeutung der gesamten Medienabfrage.
only: Das einzige Schlüsselwort verhindert, dass ältere Browser, die Medienabfragen mit Medienattributen nicht unterstützen, den angegebenen Stil anwenden. Es hat keine Auswirkungen auf moderne Browser.
und: Das Schlüsselwort „and“ kombiniert Medieneigenschaften mit einem Medientyp oder anderen Medieneigenschaften.
Sie sind alle optional. Wenn Sie jedoch not oder only verwenden, müssen Sie auch den Medientyp angeben.
Sie können auch verschiedene Stylesheets für verschiedene Medien verwenden, wie folgt:
<link rel="stylesheet" media="screen and (min-width: 900px)" href="widescreen.css"> <link rel="stylesheet" media="screen and (max-width: 600px)" href="smallscreen.css">
Beispiel ist wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
body {
background-color:lightgreen;
}
@media screen and (max-width: 300px) {
body {
background-color:lightblue;
}
}
</style>
</head>
<body>
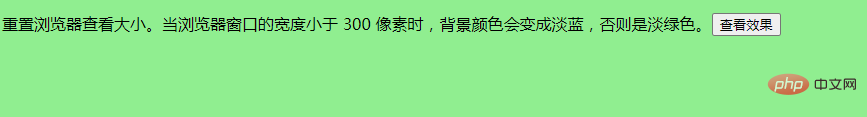
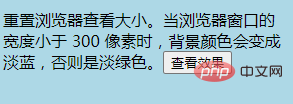
<p>重置浏览器查看大小。当浏览器窗口的宽度小于 300 像素时,背景颜色会变成淡蓝,否则是淡绿色。<input type="button" onclick="resize_window()" value="查看效果"></p>
<SCRIPT>
<!--
function resize_window() {
window.open ('http://www.runoob.com/try/demo_source/trycss3_media_example1.htm','newwindow','height=299,width=299,top=0,left=0,toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no')
}
//写成一行
-->
</SCRIPT>
</body>
</html>Ausgabeergebnisse:


(Lernvideo-Sharing: css-Video-Tutorial )
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von Medienabfragen in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So rufen Sie externe JS in HTML auf
So rufen Sie externe JS in HTML auf
 Abfragemethode für Domainnamen der zweiten Ebene
Abfragemethode für Domainnamen der zweiten Ebene
 So verwenden Sie den Scannow-Befehl
So verwenden Sie den Scannow-Befehl
 So verwenden Sie require
So verwenden Sie require
 Was sind die Anwendungsszenarien des PHP-Singleton-Modus?
Was sind die Anwendungsszenarien des PHP-Singleton-Modus?
 Was sind die Voraussetzungen für die Eröffnung eines Digitalwährungskontos? Ist es frei?
Was sind die Voraussetzungen für die Eröffnung eines Digitalwährungskontos? Ist es frei?
 So richten Sie einen FTP-Server ein
So richten Sie einen FTP-Server ein