
Hide-Methode: 1. Verwenden Sie „$(“tr:nth-child(n)“)“, um das tr-Element der angegebenen Zeile auszuwählen, und der Parameter n gibt die Anzahl der Zeilen an. 2. Verwenden Sie hide() oder fadeOut() zum Ausblenden des erhaltenen tr-Elements hat die Syntax „tr element.hide(Millisekundenwert)“ oder „tr element.fadeOut(Millisekundenwert)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery-Methode zum Ausblenden einer tr-Zeile
Implementierungsmethode:
Verwenden Sie die $("tr:nth-child(n)")-Anweisung, um das tr-Element der angegebenen Zeile auszuwählen.
Verwenden Sie dazu die Methode hide() oder fadeOut() Ausgewähltes tr-Element ausblenden
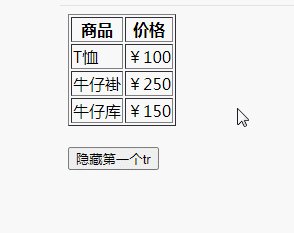
Implementierungsbeispiel:
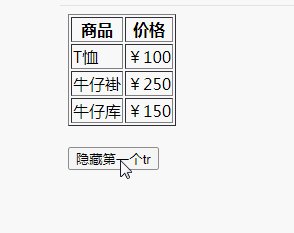
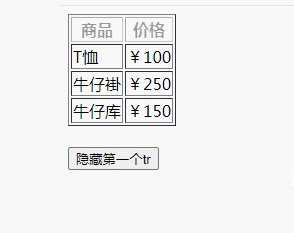
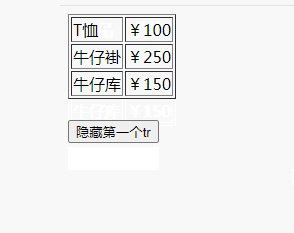
Erste Reihe von tr-Elementen ausblenden
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:nth-child(1)").hide(1000);
//$("tr:nth-child(1)").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏第一个tr</button>
</body>
</html>
Zweite Reihe von tr-Elementen ausblenden
jQuery Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo verbergen Sie die Tr-Zeile in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!