
Listening-Methode: 1. Verwenden Sie change(), um ein Ereignis an das Textarea-Element zu binden und eine Verarbeitungsfunktion festzulegen. Die Syntax lautet „$(„textarea“).change(processing function)“ 2. Legen Sie in der Funktion fest „alert(“ Der Wert wird mit der „);“-Anweisung geändert. 3. Wenn der Wert geändert wird, wird die Verarbeitungsfunktion ausgelöst und eine Eingabeaufforderung angezeigt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
JQuery-Methode zum Überwachen, ob sich der Textarea-Wert ändert
Implementierungsmethode:
Verwenden Sie change(), um ein Änderungsereignis an das Textarea-Element zu binden und die Ereignisverarbeitungsfunktion festzulegen.
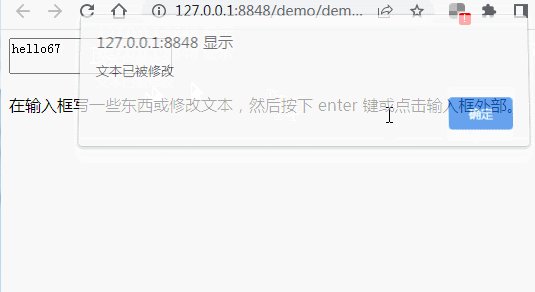
In der Die Funktion „alert()“ zeigt an, dass der Textbereichswert geändert wurde.
Wenn der Wert geändert wird, wird die Verarbeitungsfunktion ausgelöst und eine Eingabeaufforderung angezeigt.
Implementierungsbeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("textarea").change(function() {
alert("文本已被修改");
});
});
</script>
</head>
<body>
<textarea>hello</textarea>
<p>在输入框写一些东西或修改文本,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonWie überwacht JQuery, ob sich der Textbereichswert ändert?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
 So beheben Sie einen Fehler im Skript der aktuellen Seite
So beheben Sie einen Fehler im Skript der aktuellen Seite