
Methode: 1. Verwenden Sie „npm install less less-loader“, um less zu installieren. 2. Ändern Sie „test:/.css$/“ in „test:/.(css|less)$“ in „module.rules“. /"; 3. Nach dem Neustart kann weniger unterstützt werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
1, erforderlich Less manuell installieren
npm install less less-loader
2, Webpack-Konfigurationsdatei verfügbar machen [npm run eject], Datei weppack.config.js ändern, weniger Konfiguration hinzufügen
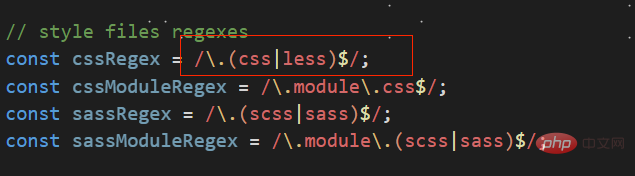
Finden Sie die Laderegeln der CSS-Datei in der module.rules-Knoten:
test: / .css$/ wird geändert, um zu testen: /.(css|less)$/;
Ein Objektelement hinzufügen {loader: require.resolve('less-loader')} am Ende des use-Arrays.
Nachdem die Änderung abgeschlossen ist:
const getStyleLoaders = (cssOptions, preProcessor) => {
const loaders = [
isEnvDevelopment && require.resolve('style-loader'),
isEnvProduction && {
loader: MiniCssExtractPlugin.loader,
options: Object.assign(
{},
shouldUseRelativeAssetPaths ? { publicPath: '../../' } : undefined
),
},
{
loader: require.resolve('css-loader'),
options: cssOptions,
},
{
// Options for PostCSS as we reference these options twice
// Adds vendor prefixing based on your specified browser support in
// package.json
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebook/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009',
},
stage: 3,
}),
],
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
},
{
loader: require.resolve('less-loader') // compiles Less to CSS
}
].filter(Boolean);
if (preProcessor) {
loaders.push({
loader: require.resolve(preProcessor),
options: {
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
});
}
return loaders;
}; Sie müssen das Projekt neu starten und Sie werden sehen, dass der weniger Stil verfügbar ist.
Sie müssen das Projekt neu starten und Sie werden sehen, dass der weniger Stil verfügbar ist. Empfohlenes Lernen: „
Video-Tutorial reagierenDas obige ist der detaillierte Inhalt vonWas soll ich tun, wenn React nicht weniger Dateien unterstützt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Konfigurationsmanagement-Tools gibt es?
Welche Konfigurationsmanagement-Tools gibt es?
 Häufig verwendete VBS-Skripte
Häufig verwendete VBS-Skripte
 odm
odm
 sichtbar bedeutet
sichtbar bedeutet
 Vue verweist auf JS-Dateien
Vue verweist auf JS-Dateien
 Was sind die gängigen Managementsysteme?
Was sind die gängigen Managementsysteme?
 So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt
So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt
 So richten Sie einen automatisch umgeleiteten Domänennamen ein
So richten Sie einen automatisch umgeleiteten Domänennamen ein
 Allgemeine Postgresql-Befehle
Allgemeine Postgresql-Befehle