
Zwei Methoden: 1. Verwenden Sie forEach(), um jedes Element zur Änderung an die Rückruffunktion zu übergeben. Die Syntax lautet „arr.forEach(function f(v){//modify v and output}“. 2, verwenden Sie map(. ), um jedes Element zur Änderung an die Rückruffunktion zu übergeben und schließlich das verarbeitete Array auszugeben.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript-Version 6, Dell G3-Computer Sie können die folgenden zwei Methoden verwenden, um jedes Element des Arrays zu ändern:
2. Verwenden Sie die Funktion „map()“
map(), um ein neues Array zurückzugeben Aufrufen der Funktion. Beispiel: Addiere 3 zu jedem Element des Arrays
Beispiel: Addiere 3 zu jedem Element des Arrays
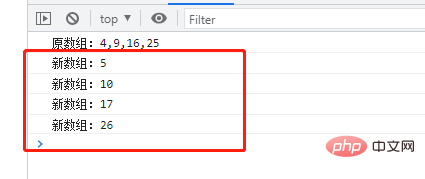
var arr = [4, 9, 16, 25];
console.log("原数组:"+arr);
arr.forEach(function myFunction(item) {
console.log("新数组:"+(item+1));
});[Verwandte Empfehlungen:
Javascript-Video-Tutorial
,Web-Frontend
]Das obige ist der detaillierte Inhalt vonSo ändern Sie jedes Element des es6-Arrays. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!