 Web-Frontend
Web-Frontend
 View.js
View.js
 5 Vue-Bibliotheken für mobile UI-Komponenten, die für den Heimgebrauch geeignet sind
5 Vue-Bibliotheken für mobile UI-Komponenten, die für den Heimgebrauch geeignet sind
5 Vue-Bibliotheken für mobile UI-Komponenten, die für den Heimgebrauch geeignet sind
In diesem Artikel stellen wir Ihnen 5 Vue mobile UI-Komponentenbibliotheken vor, die für den Heimgebrauch geeignet sind. Ich hoffe, dass er für alle hilfreich ist!

Einige Zeit nach der Veröffentlichung der offiziellen Version von Vue 3 haben wichtige Komponentenbibliotheken und Frameworks Vue 3 unterstützt und optimiert. Insbesondere die mobile Komponentenbibliothek von Vue wurde sprunghaft aktualisiert. Mehrere führende Hersteller haben Vue 3 ebenfalls vollständig angenommen und nacheinander mobile UI-Komponentenbibliotheken veröffentlicht, die Vue 3 unterstützen, was Amway sehr würdig ist. (Lernvideo-Sharing: vuejs-Tutorial)
Dieser Artikel untersucht die in China häufig verwendete Vue-Komponentenbibliothek für mobile Benutzeroberflächen und wählt 5 kostenlose Langzeitwartungsprodukte von inländischen erstklassigen Internetunternehmen oder gut kommerzialisierten Unternehmen/Einzelpersonen für mobile Benutzeroberflächen aus Die Bibliothek wird mit allen geteilt.
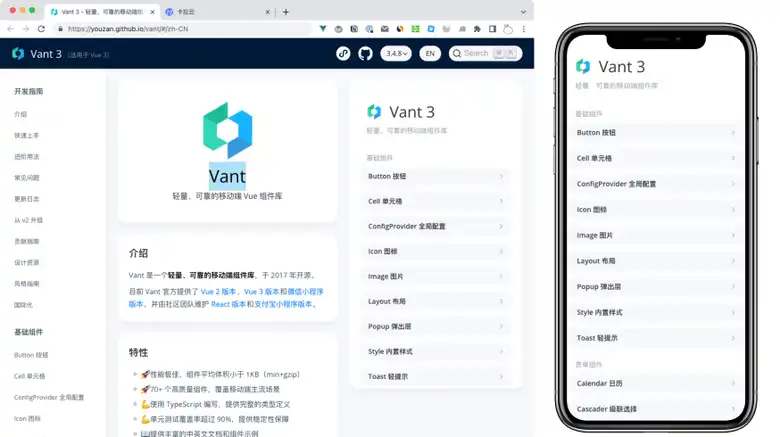
- Vant 3 – Mobile UI-Komponentenbibliothek von Youzan, unterstützt Vue 3 WeChat-Applet, Alipay-Applet
- Cube UI – Didi Chuxing mobile UI-Bibliothek, zuverlässige Qualität, Standardspezifikationen, starke Skalierbarkeit
- VUX – Mobile Terminal UI-Komponentenbibliothek, stark optimiert für WeChat
- NUTUI 3.0 – Die mobile UI-Bibliothek von JD.com ist auf E-Commerce-Geschäftsszenarien ausgerichtet und unterstützt Vue3 . Vant 3 – Youzan mobile UI-Komponentenbibliothek, unterstützt Vue 3 WeChat-Applet, Alipay-Applet
Github: https://github.com/youzan/vant
Erste Empfehlung Die Vant 3 mobile UI-Komponente Die vom Youzan-Team bereitgestellte Open-Source-Bibliothek unterstützt nicht nur Vue 3 vollständig, sondern auch WeChat-Miniprogramme und Alipay-Miniprogramme. Man kann sagen, dass es sich um den König der mobilen UI-Komponentenbibliotheken handelt. Vant betreibt intern alle Kerngeschäfte von Youzan und bedient extern mehr als 100.000 Entwickler. Es handelt sich um eine der wichtigsten mobilen Komponentenbibliotheken der Branche. 
2. Cube UI – Didi Chuxing mobile UI-Bibliothek, mit zuverlässiger Qualität, Standardspezifikationen und starker Skalierbarkeit
Github: https://github.com/didi/cube-ui
Die vom Didi-Team als Open Source bereitgestellte mobile Vue-UI-Komponentenbibliothek für Cube UI ist leichtgewichtig und einfach zu verwenden. 
(die Design-UI-Bibliothek von WeChat) abhängig, sondern versucht, den gesamten UI-Stil nahe an den Designspezifikationen von WeUI zu halten. 4, NutUI 3.0 – JD.com mobile UI-Bibliothek, ausgerichtet auf E-Commerce-GeschäftsszenarienDie Cube-UI-Standardspezifikation folgt einheitlichen Design-Interaktionsstandards und stellt Designeffekte in hohem Maße wieder her. Die Schnittstelle ist standardisiert und die Verwendung ist einheitlich und standardisiert, was die Entwicklung einfacher und effizienter macht. Es verfügt über eine starke Skalierbarkeit, unterstützt die Einführung und Nachkompilierung bei Bedarf, ist leichtgewichtig und flexibel und kann problemlos eine Sekundärentwicklung basierend auf vorhandenen Komponenten implementieren. 3. VUX – Mobile UI-Komponentenbibliothek, stark optimiert für WeChat Die Vue UI-Komponentenbibliothek wird ausschließlich durch die persönlichen Interessen des Autors unterstützt und seit 5 oder 6 Jahren gepflegt. Hauptsächlich für mobile Endgeräte, freundlicher Support für WeChat. Durch die Unterstützung von vux-loader wird sichergestellt, dass Komponenten bei Bedarf verwendet werden können, ohne dass eine übermäßige Paketgröße befürchtet werden muss. VUX ist nicht vollständig von
WeUI
Github: https://github.com/jdf2e/nutui

5, Vuetify 3 – erfahrene Vue-Benutzeroberfläche, entwickelt auf Basis des Material Design-Stils von Google

Github: https://github.com/vuetifyjs/vuetify
Vuetify ist die alte Vue UI-Komponentenbibliothek, die einen umfangreichen Satz häufig verwendeter Komponenten (mehr als 100 Komponenten) bereitstellt, die für die Verwendung in geeignet sind die meisten Szenarien Bedingung. Vuetify basiert auf dem Material Design-Stil von Google und kann eine sehr übersichtliche und erfrischende Schnittstellenfunktion generieren, ohne eine Zeile CSS schreiben zu müssen. Vuetify unterstützt PCs und mobile Endgeräte. Es ist reaktionsschnell, einfach zu konfigurieren, verfügt über ein reaktionsfähiges Netzwerksystem, unterstützt die Ereignisverarbeitung, unterstützt mehrere Browser und unterstützt sogar IE 11. Vuetify hat eine Version veröffentlicht, die Vue 3 unterstützt. Wenn Sie über zukünftige Migrationsprobleme nachdenken, können Sie diese bedenkenlos verwenden.
Erweiterung: Vue-UI-Komponentenbibliothek und KaraCloud
In diesem Artikel werden 5 Vue-Bibliotheken für mobile UI-Komponenten vorgestellt. Obwohl diese Komponentenbibliotheken uns daran hindern können, das Rad neu zu erfinden, ist das Front-End-Debugging manchmal sehr schwierig. Die Leute werden verrückt. Wenn Sie sich nicht mit Front-End-Problemen befassen möchten, wird die Verwendung von Kara Cloud empfohlen. Sie müssen keine Front-End-Komponenten kennen Ziehen und Ablegen.

Dies ist ein Datenbank-CURD-Backend-Managementsystem, das mit Kara Cloud erstellt wurde. Sie müssen nur Komponenten per Drag-and-Drop verschieben, um den Aufbau in 10 Minuten abzuschließen.
Weitere Vorlagen anzeigen: https://kalacloud.com/templates/
Originaladresse: https://kalacloud.com/blog/best-vue-mobile-ui-component-libraries/
( Lernvideo-Sharing: Web-Frontend-Entwicklung, Einführung in die Programmierung)
Das obige ist der detaillierte Inhalt von5 Vue-Bibliotheken für mobile UI-Komponenten, die für den Heimgebrauch geeignet sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.



