
Methode: 1. Verwenden Sie „$(angegebenes Element).prepend(neues Element)“ oder „$(neues Element).prependTo(angegebenes Element)“, um Elemente am Anfang hinzuzufügen. 2. Verwenden Sie „$(angegebenes Element)“ .append(new element)“ oder „$(new element).appendTo(specified element)“, um Elemente am Ende hinzuzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Fügen Sie Elemente innerhalb des Elements hinzu, dh fügen Sie dem angegebenen Element untergeordnete Elemente hinzu. Und jquery bietet vier Möglichkeiten, Unterelemente hinzuzufügen:
Methoden prepend() und prependTo(): Unterelemente am Anfang des angegebenen Elements hinzufügen
Methoden append() und appendTo() : Fügen Sie Unterelemente am Anfang des angegebenen Elements hinzu. Fügen Sie untergeordnete Elemente am Ende hinzu „beginnend“ innerhalb des ausgewählten Elements, aber beide Operanden sind umgekehrt.
$(A).prepend(B) bedeutet das Einfügen von B am Anfang von A.
$(A).prependTo(B) bedeutet das Einfügen von A am Anfang von B.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
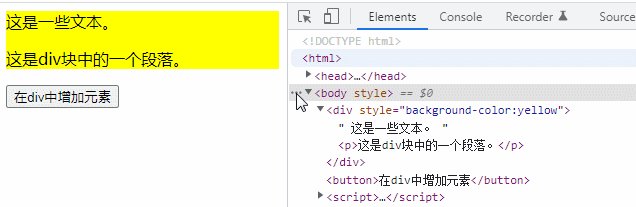
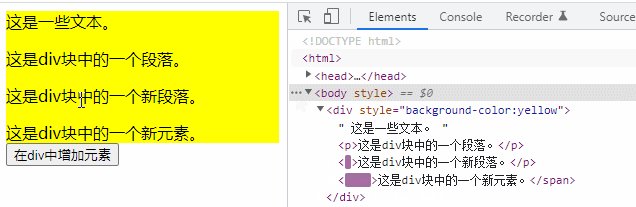
$("div").prepend("<p>这是div块中的一个新段落。</p>");
$("<span>这是div块中的一个新元素。</span>").prependTo("div");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<button>在div中增加元素</button>
</body>
</html>
$(A).prepend(B)表示往 A 内部的开始处插入 B。
$(A).prependTo(B)表示将 A 插入到 B 内部的开始处。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
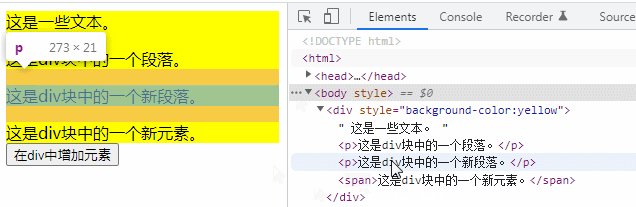
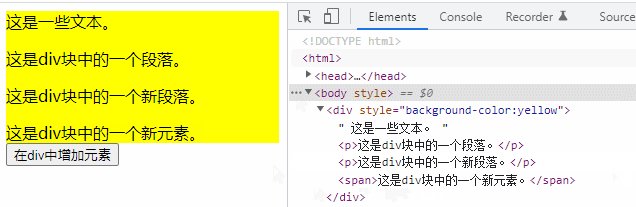
$("div").append("<p>这是div块中的一个新段落。</p>");
$("<span>这是div块中的一个新元素。</span>").appendTo("div");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<button>在div中增加元素</button>
</body>
</html>
2、使用append()和appendTo()方法
append()和appendTo()方法都是向所选元素内部的“末尾处”插入内容,但是两者的操作对象是颠倒的。
$(A).append(B) 表示往 A 内部的末尾处插入 B。
$(A).appendTo(B)
 Die Methoden append() und appendTo() fügen beide Inhalte bis zum „Ende“ innerhalb des ausgewählten Elements ein, die Betriebsobjekte der beiden sind jedoch vertauscht.
Die Methoden append() und appendTo() fügen beide Inhalte bis zum „Ende“ innerhalb des ausgewählten Elements ein, die Betriebsobjekte der beiden sind jedoch vertauscht.
$(A).append(B) bedeutet, dass B am Ende von A eingefügt wird.
$(A).appendTo(B) bedeutet das Einfügen von A am Ende von B. 🎜🎜🎜rrreee🎜🎜🎜🎜【Empfohlenes Lernen: 🎜jQuery-Video-Tutorial🎜, 🎜Web-Frontend-Video🎜】🎜Das obige ist der detaillierte Inhalt vonSo fügen Sie Elemente innerhalb von Elementen in JQuery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 So implementieren Sie eine rekursive Abfrage in MySQL
So implementieren Sie eine rekursive Abfrage in MySQL