
Dieser Artikel befasst sich mit den Modifikatoren in Vue-Anweisungen, vergleicht die Anweisungsmodifikatoren in vue mit den Ereignisobjekten in Dom-Ereignissen und stellt die häufig verwendeten Ereignismodifikatoren vor.

Bevor wir über die Modifikatoren in Vue sprechen, verwenden wir die allgemeinen Methoden von Ereignisobjekten, die in Dom-Operationen/Attributen verwendet werden, was sind die Attribute davon? Ereignis? Die Attribute der Ereignisse, die ich verwendet habe, sind wie folgt:
1. Verhindern Sie Standardereignissprünge (z. B. den Sprung des href des a-Tags und die Übermittlung des Formulars) (Lernvideo-Freigabe: vue-Video-Tutorial)
event.preventDefault()
2, Verhindern Sie Bubbling-Ereignisse (z. B. bindet das übergeordnete Element das Ereignis und das untergeordnete Element bindet auch das Ereignis. Wenn das Bubbling nicht abgebrochen wird, wird durch Klicken auf das untergeordnete
-Element auch das Ereignis des übergeordneten Elements
ausgelöst
event.stopPropagation()
3. Verhindern Sie die Auslösung nachfolgender Ereignisse. Wenn in A geschrieben, wird das anschließend registrierte Ereignis B nicht ausgelöst (z. B. bindet eine Schaltfläche zwei Ereignisse,
Registriert A und B bis [Priorität] und führt B nicht aus beim Ausführen von A)
event.stopImmediatePropagation()
4. Das Element, an das das Ereignis gebunden ist, z. B. ul bindet das Ereignis und klickt dann auf li, dann gibt currentTarget ul zurück
event.currentTarget
5 Das Element, an dem das Ereignis auftritt , ul bindet das Ereignis und klickt dann auf li, dann gibt das Ziel das angeklickte li zurück
event.target
Die oben genannten sind einige Attribute/Methoden, die im DOM-Baum betrieben werden, aber für die Verwendung des Vue-Frameworks sind diese DOM-Operationen nicht erforderlich . Die Methoden in Vue verfügen über bessere und prägnantere Syntaxänderungen.
Im Ereignishandler müssen immer einige Funktionen geändert werden, z. B. das Verhindern bestimmter Standardeinstellungen Ereignissprünge und Übermittlung von Ereignissen, damit die Seite nicht neu geladen wird usw. Um dieses Problem zu lösen, stellt vuejs einige Ereignismodifikatoren für v-on bereit. Modifikatoren werden durch Anweisungssuffixnamen dargestellt, die mit einem Punkt beginnen Ereignismodifikatoren?
stop.prevent
.capture.once.stop.prevent.capture.once.stop没加 .stop的打印的结果

加了 .stop的打印的结果

源代码:
<template >
<div @click="fnFather">
<!-- 阻止事件冒泡 -->
<button @click.stop="fn">阻止事件冒泡</button>
</div>
</template>
<script>
export default {
methods: {
fn() {
console.log("按钮点击了");
},
fnFather() {
console.log("父元素 点击了");
},
},
};
</script>
<style>
</style>得出结论
当你点击子元素时,父元素也会被触发,这就是事件冒泡。
使用 .stop 来阻止事件冒泡 也就是阻止子元素的事件传播到父元素的身上去。
.prevent没有加 <span style="font-size: 16px;">.prevent</span>属性的效果

加了 <span style="font-size: 16px;">.prevent</span>属性的效果

源代码
<template >
<div>
<!-- .prevent 阻止默认事件跳转 -->
<a href="http://taobao.com" @click.prevent="eve">阻止跳转到淘宝</a>
</div>
</template>
<script>
export default {
methods: {
eve() {
console.log("按钮点击了");
},
},
};
</script>得出结论
a标签中的href属性会跳转页面,当你使用a标签做一些功能时,不需要默认跳转时,就可以使用 .prevent 来阻止默认事件跳转。 其实还有表单的提交事件也使用 .prevent 来阻止默认事件跳转
.capture.capture 它的含义是事件捕获 虽然不常用 但还是要了解的 =
下面写了一个结构四个div的盒子
<template >
<div @click="hand('最外层')">
<div class="grandfather" @click="hand('抓到爷爷了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>没有设置 .capture 它的顺序是从内往外执行事件 这种是冒泡事件
源代码
<template >
<div @click="hand('最外层')">
<div class="grandfather" @click="hand('抓到爷爷了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
hand(val) {
console.log(val);
},
},
};
</script>
如图所示

设置了 .capture.stop
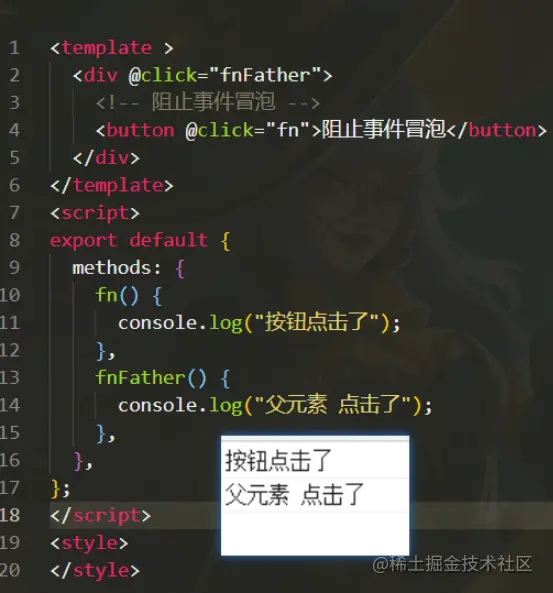
Das gedruckte Ergebnis ohne Hinzufügen von .stop

 Das gedruckte Ergebnis von .stop wurde hinzugefügt
Das gedruckte Ergebnis von .stop wurde hinzugefügt
 🎜 🎜🎜🎜Quellcode: 🎜🎜🎜rrree 🎜🎜Fazit🎜🎜🎜Wenn Sie auf das untergeordnete Element klicken, wird auch das übergeordnete Element ausgelöst. Dies ist ein Ereignissprudeln. 🎜Verwenden Sie .stop, um das Sprudeln von Ereignissen zu verhindern, d. h. um zu verhindern, dass Ereignisse von untergeordneten Elementen auf übergeordnete Elemente übertragen werden. 🎜🎜🎜
🎜 🎜🎜🎜Quellcode: 🎜🎜🎜rrree 🎜🎜Fazit🎜🎜🎜Wenn Sie auf das untergeordnete Element klicken, wird auch das übergeordnete Element ausgelöst. Dies ist ein Ereignissprudeln. 🎜Verwenden Sie .stop, um das Sprudeln von Ereignissen zu verhindern, d. h. um zu verhindern, dass Ereignisse von untergeordneten Elementen auf übergeordnete Elemente übertragen werden. 🎜🎜🎜.prevent🎜🎜🎜🎜🎜Der Effekt, wenn das Attribut 🎜🎜.prevent🎜🎜 nicht hinzugefügt wird🎜🎜🎜🎜 🎜🎜🎜🎜Hinzugefügt🎜
🎜🎜🎜🎜Hinzugefügt🎜🎜.prevent🎜< / code>🎜Die Wirkung von Attributen🎜🎜🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/680/864/145/1652065316215930.png" class="lazy" title="165206529319735Lassen Sie uns über die Modifikatoren im Vue-Befehl sprechen, eine Zusammenfassung gängiger Ereignismodifikatoren" alt= "4 .png"/>🎜🎜🎜Quellcode🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><template >
<div @click.capture="hand(&#39;最外层&#39;)">
<div class="grandfather" @click.capture="hand(&#39;抓到爷爷了&#39;)">
<div class="father" @click.capture="hand(&#39;抓到爸爸了&#39;)">
<div class="son" @click.capture="hand(&#39;抓到儿子了&#39;)"></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
hand(val) {
console.log(val);
},
},
};
</script>
<style>
div {
margin: auto;
display: flex;
justify-content: center;
align-items: center;
width: 800px;
height: 800px;
background-color: green;
}
.grandfather {
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 500px;
background-color: #ccc;
}
.father {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
background-color: red;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style></pre><div class="contentsignin">Nach dem Login kopieren</div></div>🎜🎜Fazit🎜🎜🎜Das href-Attribut im a-Tag springt zur Seite, wenn Sie das a-Tag verwenden, um einige Funktionen auszuführen, und Sie müssen nicht springen Standardmäßig können Sie nur .prevent verwenden, um den Standardereignissprung zu verhindern. Tatsächlich gibt es auch Formularübermittlungsereignisse, die ebenfalls .prevent verwenden, um zu verhindern, dass das Standardereignis springt🎜🎜🎜<code>.capture🎜🎜🎜.capture Seine Bedeutung ist die Ereigniserfassung , obwohl es nicht häufig verwendet wird. Aber Sie müssen trotzdem verstehen =🎜🎜Das Folgende ist eine Box mit einer Struktur aus vier Divs🎜<template >
<button @click="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>.capture festgelegt. Die Reihenfolge besteht darin, Ereignisse auszuführen von innen nach außen. Dies ist ein sprudelndes Ereignis🎜🎜🎜 🎜Quellcode🎜🎜🎜<template >
<button @click.once="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script> 🎜🎜Setzen Sie
🎜🎜Setzen Sie .capture und es wird von außen nach innen ausgeführt. Sie können geben eine einzelne Einstellung oder mehrere Einstellungen🎜🎜🎜🎜Quellcode🎜🎜 🎜rrreee🎜🎜Wie im Bild gezeigt:🎜🎜🎜🎜🎜得出结论
冒泡是从里往外冒,捕获是从外往里捕.capture 它是事件捕获 当它存在时,会先从外到里的捕获,剩下的从里到外的冒泡。
.once.once 含义是点击事件将只会触发一次
没有设置 .once 就是普通的函数正常执行
<template >
<button @click="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>
设置了 .once 就只能执行一次
<template >
<button @click.once="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>
得出结论
.once 就只能执行一次,再次点击就不会执行了
Das obige ist der detaillierte Inhalt vonLassen Sie uns über die Modifikatoren im Vue-Befehl sprechen, eine Zusammenfassung gängiger Ereignismodifikatoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue