
Dieser Artikel bringt Ihnen relevantes Wissen über Javascript, das hauptsächlich den Konstruktor und den neuen Operator von Objekten vorstellt. Der Konstruktor ist der erste, der unter den Mitgliedsmethoden aller Objekte aufgerufen wird. Schauen wir uns das an. Ich hoffe, es hilft allen.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Die oben erwähnte Objekterstellung Die Methode besteht darin, die Syntax let obj = {... direkt zu verwenden. Die spezifische Methode lautet wie folgt: let obj = {...}语法,具体方法如下:
let user = {
name:'xiaoming',
...}这样的对象创建方法虽然简单又直接,但是对象的代码无法重用,在创建很多类似对象时,代码量会很高。
此时,就需要使用构造函数,和new操作符实现相似对象的构建。
如果学习过其他面向对象语言的童鞋对构造方法应该都不陌生,尤其是学习C++的童鞋应该印象会非常深刻。
在其他面向对象的语言中,构造函数通常是这样定义的:
构造函数是一个特殊的成员函数,名字与类名相同,创建类类型对象时由编译器自动调用,保证每个数据成员都有一个合适的初始值,并且在对象的生命周期内只调用一次。
我们可以简单的理解为,构造函数是所有对象的成员方法中,最早被调用的那个。常用于初始化对象的状态,例如人的名字、火车的节数等。
和构造函数对应的是析构函数,析构函数是所有对象的成员方法中,最后被调用的那个,常常是对象失去存在价值,用于回收对象资源。
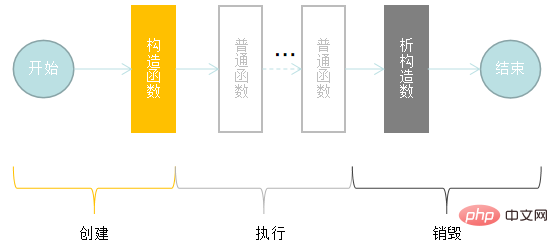
一个对象从创建到回收,总共可以划分为3个阶段,如下图:

其中,对象创建阶段的主要工作由构造函数完成,包括对象的初始化,关系的连接等。执行阶段主要是对象功能的调用,用于配合整个项目的执行,通常由普通函数(对象的成员函数)完成。销毁阶段由析构函数接手,用于清除对象占用的内存空间,防止内存泄漏的发生。
相比于其他面向对象语言,JavaScript对象的构造函数比较特殊,它可以是任何一个普通的函数,而且无需在对象中定义。只有两个约定:
new操作符执行;例如:
function People(name){
this.name = name;}以上代码中的People函数就可以当作构造函数使用,同时它也是一个普通的函数。对象的this指针章节,我们介绍过,如果一个普通函数中使用this,this的内容取决于调用它的对象(obj.func()),如果不使用对象调用函数,那么this在非严格模式下就是Window,严格模式下就是undefined。
通常情况下,直接调用构造函数会得到不正确的结果,如果我们希望把函数当作构造函数调用,就需要使用一个新的关键字new。
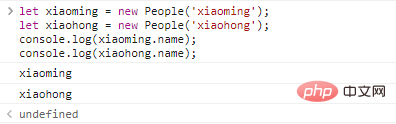
以下代码使用new关键字创建了两个People对象:
let xiaoming = new People('xiaoming');
let xiaohong = new People('xiaohong');
console.log(xiaoming.name);
console.log(xiaohong.name);以下是代码的执行结果:

当使用new调用一个函数时,这个函数就会变成构造函数,此时,引擎就会执行以下动作:
{ },并把空对象赋值给this;this构造对象的内部结构;this的值;你没有看错,使用new调用函数后,函数是有返回值的,即使在定义函数时没有return语句。
代码new People('xiaoming')所做的事情大概类似以下代码:
function People(name){
this = {};//隐式的创建一个空对象
this.name = name;
return this;//把创建的对象返回}所以使用new
let xiaoming = new People('xiaoming');let xiaohong = new People('xiaohong');let mingming = new People('mingming');new verwenden, um ähnliche Objekte zu erstellen. 🎜🎜2. Konstruktor 🎜🎜Wenn Sie andere objektorientierte Sprachen studiert haben, sollten Sie mit der Konstruktionsmethode vertraut sein, insbesondere diejenigen, die C++ studiert haben, werden sehr beeindruckt sein. 🎜🎜Der Konstruktor ist eine spezielle Mitgliedsfunktion, deren Name mit dem der Klasse identisch ist name In ähnlicher Weise wird es vom Compiler beim Erstellen eines Klassentypobjekts automatisch aufgerufen, um sicherzustellen, dass jedes Datenelement einen geeigneten Anfangswert hat und während des Lebenszyklus des Objekts nur einmal aufgerufen wird. 🎜🎜Wir können einfach verstehen, dass der Konstruktor der erste ist, der unter den Mitgliedsmethoden aller Objekte aufgerufen wird. Wird häufig verwendet, um den Status eines Objekts zu initialisieren, z. B. den Namen einer Person, die Anzahl der Züge usw. 🎜🎜Dem Konstruktor entspricht der 🎜Destruktor🎜. Der Destruktor ist der letzte, der unter den Mitgliedsmethoden aller Objekte aufgerufen wird. Er ist oft das Objekt, das seinen Existenzwert verliert und zum Recycling von Objektressourcen verwendet wird. 🎜
 🎜🎜Unter diesen wird die Hauptarbeit in der Objekterstellungsphase vom Konstruktor abgeschlossen, einschließlich Objektinitialisierung und Beziehung Verbindung usw. Die Ausführungsphase besteht hauptsächlich aus dem Aufruf von Objektfunktionen, die zur Koordinierung der Ausführung des gesamten Projekts verwendet werden und normalerweise durch normale Funktionen (Mitgliedsfunktionen des Objekts) abgeschlossen werden. Die Zerstörungsphase wird vom Destruktor übernommen, der dazu dient, den vom Objekt belegten Speicherplatz freizugeben und Speicherlecks zu verhindern. 🎜
🎜🎜Unter diesen wird die Hauptarbeit in der Objekterstellungsphase vom Konstruktor abgeschlossen, einschließlich Objektinitialisierung und Beziehung Verbindung usw. Die Ausführungsphase besteht hauptsächlich aus dem Aufruf von Objektfunktionen, die zur Koordinierung der Ausführung des gesamten Projekts verwendet werden und normalerweise durch normale Funktionen (Mitgliedsfunktionen des Objekts) abgeschlossen werden. Die Zerstörungsphase wird vom Destruktor übernommen, der dazu dient, den vom Objekt belegten Speicherplatz freizugeben und Speicherlecks zu verhindern. 🎜JavaScript-Objekts etwas Besonderes. Er kann eine beliebige gewöhnliche Funktion sein und muss nicht im verwendet werden Objekt definiert in. Es gibt nur zwei Konventionen: 🎜new-Operator let xiaoming = new People;//类似于这样let xiaoming = new People();//等价于这样
People im obigen Code kann als Konstruktor verwendet werden und ist auch eine gewöhnliche Funktion. Im Kapitel über den this-Zeiger des Objekts haben wir eingeführt, dass, wenn this in einer gewöhnlichen Funktion verwendet wird, der Inhalt von this davon abhängt Objekt, das es aufruft (obj.func()), wenn Sie kein Objekt verwenden, um die Funktion aufzurufen, dann ist this Window in nicht-strikter Modus und im strikten Modus >undefiniert. 🎜🎜Normalerweise führt der direkte Aufruf des Konstruktors zu falschen Ergebnissen. Wenn wir die Funktion als Konstruktor aufrufen möchten, müssen wir ein neues Schlüsselwort new verwenden. 🎜🎜Der folgende Code verwendet das Schlüsselwort new, um zwei People-Objekte zu erstellen: 🎜let xiaoming = new function(){
this.name = 'xiaoming';}console.log(xiaoming.name); 🎜🎜3. Neues Schlüsselwort🎜🎜Bei Verwendung von
🎜🎜3. Neues Schlüsselwort🎜🎜Bei Verwendung von new code> Wenn eine Funktion aufgerufen wird, wird die Funktion zu einem Konstruktor. Zu diesem Zeitpunkt führt die Engine die folgenden Aktionen aus: 🎜<ol>
<li>Erstellen Sie ein neues leeres Objekt <code>{ und fügen Sie es ein Das leere Objekt wird this; zugewiesen.
this;new aufgerufen wurde, hat die Funktion ein Rückgabewert, auch wenn beim Definieren der Funktion return-Anweisung kein Rückgabewert vorhanden ist. 🎜🎜Der Code new People('xiaoming') macht etwas Ähnliches wie den folgenden Code: 🎜function People(name){
this.name = name;
return {name:'Nobody'};}console.log(new People('xiaoming').name);new zum Aufrufen des Konstruktors verwendet haben, erhalten Sie ein Konstruktor Objekte, die durch Funktionen geformt sind. 🎜使用new关键字的好处是,我们可以书写一次构造函数代码,然后在任意的地方创建类似的对象。
例如:
let xiaoming = new People('xiaoming');let xiaohong = new People('xiaohong');let mingming = new People('mingming');想象一下,如果对象的代码有上百行,这么做是不是比{...}方式要简便很多呢?这就是面向对象中的代码服用,可以极大程度上降低代码量,提高开发速度。
如果构造函数没有参数,我们可以省略调用时的括号:
let xiaoming = new People;//类似于这样let xiaoming = new People();//等价于这样Nach dem Login kopierenNach dem Login kopieren但是个人推荐不要使用这种特性,仅仅是告知在规范中存在这种语法。
强调:
从技术上讲,任何函数(除了箭头函数,它没有自己的
this)都可以用作构造器。即可以通过new来运行,它会执行上面的算法。“首字母大写”是一个共同的约定,以明确表示一个函数将被使用new来运行。
如果我们只希望对象被创建一次,那么就可以简化构造函数的定义,使用new直接调用匿名函数,创建一个对象:
let xiaoming = new function(){
this.name = 'xiaoming';}console.log(xiaoming.name);代码的执行结果如下:

使用匿名函数当作构造函数的结果和常规构造函数没有任何区别,唯一的区别是匿名构造函数不能重复调用(因为没有名字)。这种使用方法常用在无需复用代码的场景中。
常规情况下,构造函数不需要使用return语句,它的唯一用途就是把对象的属性写入this,然后直接默认返回this对象就好了。
但是,由于JavaScript对构造函数几乎没有任何约束,如果我们在一个普通函数中写了返回语句,会发生什么呢?引擎会做下面两个选择:
return返回的是一个对象,就返回这个对象,不再返回this;return返回的是一个基础类型,则忽略返回语句,继续返回this;从引擎的处理方式中不难看出,构造函数的主要任务就是创建对象,处理并返回,如果使用构造函数返回一个基础类型,是没有意义的。
举个栗子:
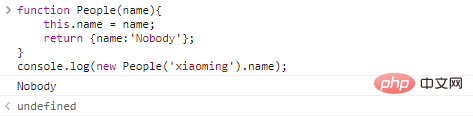
function People(name){
this.name = name;
return {name:'Nobody'};}console.log(new People('xiaoming').name);代码执行结果如下:

可以看出,name为’xiaoming’的对象没有被返回,而是Nobody对象代替了xiaoming。
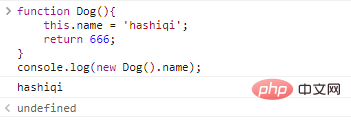
如果使用return返回一个基础类型,案例如下:
function Dog(){
this.name = 'hashiqi';
return 666;}console.log(new Dog().name);代码执行结果如下:

可见,在返回基础类型时,return语句是不生效的。
强调:
通常对象的构造函数没有返回值,我们也没有必要利用引擎对构造函数返回值的特殊处理,编写特别的构造函数。
在构造函数中不仅可以添加对象的属性,由于JavaScript的函数同样可以赋值给变量,我们还可以用构造函数初始化对象的成员方法。
例如,我们可以给People对象增加一个sing方法:
function People(name){
this.name = name;
this.sing = function(){
console.log(`${name} is a happy boy.`);
}}let xiaoming = new People('xiaoming');xiaoming.sing();以上代码在构造函数中为对象添加了一个方法,代码执行结果如下:

截止到目前,我们介绍的对象都只是以JavaScript的一个特殊数据类型(数据结构)角度出发的,实际上,在面向对象领域,类才是绝对的主角。
我们会在后文逐步深入介绍JavaScript的各种特性,包括面向对象知识,类、继承等。
本文主要介绍了JavaScript对象的构造方法和new关键字,需要掌握并注意的点包括:
this verfügt um den Schlüsselwortaufruf new zu verwenden und ein Objekt zurückzugeben Frontend<code>this,因此不能作为构造函数;
new]Das obige ist der detaillierte Inhalt vonKonstruktor und neuer Operator von JavaScript-Objekten (detaillierte Beispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!