
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, in dem hauptsächlich verwandte Themen wie While-Schleife, Do-While-Schleife, For-Schleife, Break/Continue-Tag usw. vorgestellt werden. Schauen wir uns das gemeinsam an. Ich hoffe, es wird hilfreich sein an alle.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Bei der Programmierung ist es oft notwendig, Schleifenanweisungen zu verwenden, um verschiedene sich wiederholende Aufgaben zu bewältigen.
Um beispielsweise mit JavaScript eine Liste mit Studentennamen zu erstellen, müssen Sie ein HTML <ul>-Tag erstellen und dann Wiederholen Sie das Tag. Fügen Sie das <li>-Untertag in die HTML-Struktur ein, um die folgende HTML-Struktur zu generieren: JavaScript生成一个学生名称列表,这就需要创建一个HTML的<ul>标签,然后重复的往标签中插入<li>子标签,从而生成如下的HTML结构:
<ul><li>小明</li><li>小红</li><li>小军</li><li>...</li></ul>
不过,DOM操作不是本文的主要内容,后续章节会逐步介绍的。
循环语句共有三种类型:while、do while和for,读完本文就能掌握所有的循环了。
while语法:
while(exp){
//循环体}while语句主要包括执行条件exp,和循环体两部分。
执行条件通常是一个条件表达式,例如i > 0表示当只有当变量i大于0的时候,才会执行循环体。
举个栗子:
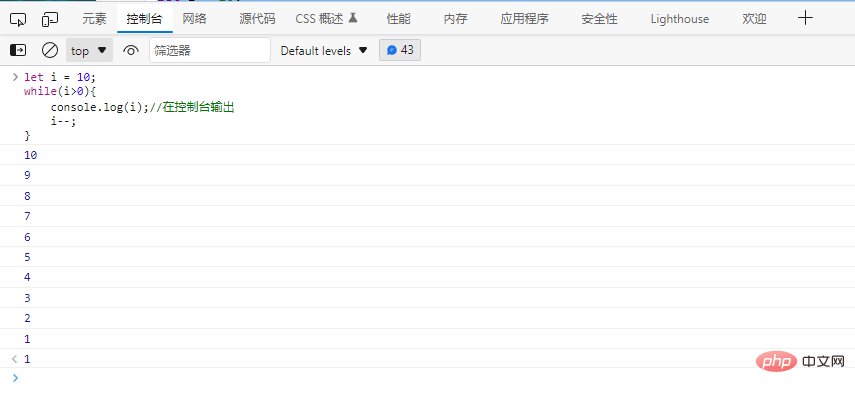
let i = 10;while(i>0){
console.log(i);//在控制台输出
i--;}以上代码创建了一个变量i,并赋值为10,当i > 0成立时,执行{}中的代码。
代码console.log(i);可以在控制台输出一个字符串,敲黑板,控制台还知道是什么吧!
然后执行i--,也就是变量i的值减去1。
总结上述代码的作用就是,在浏览器的控制台循环输出变量i,从10输出到1。
代码执行结果如下图:

通常情况下,循环的判断条件都是一个条件表达式。条件表达式返回布尔值,当返回值是true时就执行循环体,当返回值是false时,就结束循环语句的执行。
实际上,判断条件可以是任何类型的表达式,这里同样会通过隐式转换将表达式的计算结果转为Boolean型。
例如 i > 0可以简写为while(i):
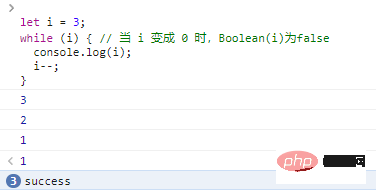
let i = 3;while (i) { // 当 i 变成 0 时,Boolean(i)为false
console.log(i);
i--;}由于Boolean(0)是false所以以上代码是成立的。

循环条件(变量i)必须在每次执行的过程中不断的执行减一操作,也就是i--,否则i的值永远都大于0,循环也就永远不会停止,也就是常说的死循环。
如果出现了死循环并非没有解决的方法,我们可以通过杀死当前进程结束代码执行。
最简单的做法就是,关闭浏览器,然后去控制台杀死浏览器进程。
死循环对程序来讲非常危险,它会占满cpu资源,甚至是整个内存空间,造成死机。
所以,在编写循环时,一定要注意不要忘记循环条件的更改。
当循环体中只有一条语句时,就可以省略{}花括号,从而简化代码。
举个简答的小李子:
let i = 10;while(i>0)console.log(i--);
执行效果和上面的代码是一样的。
do{
//循环体}while(exp);和while循环不同的是,do {...} while循环将判断条件和循环体交换了位置,在判断循环条件之前,会首先执行一次循环体。
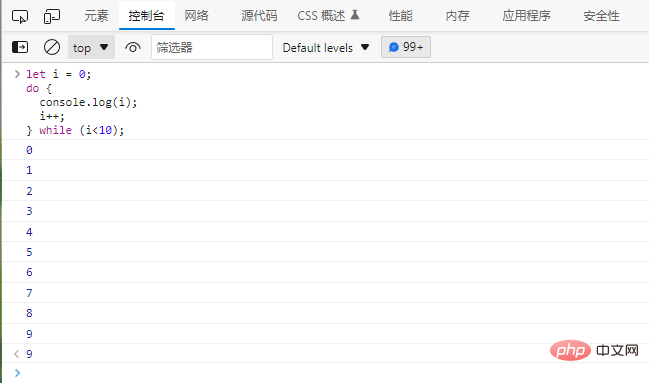
let i = 0;do {
console.log(i);
i++;} while (i<10);以上代码会输出0~9的数字,执行结果如下:

也就是说使用do {...} while语句,循环体至少为执行一次:
let i = 0do {
console.log(i)
i--;}while(i>0);以上代码,虽然i
for(begin; exp; step){
//循环体}while, do while und for Nach dem Lesen dieses Artikels werden Sie alle Schleifen beherrschen . 🎜🎜while-Schleife🎜while Syntax: 🎜for(let i = 0; i < 10 ; i++){
console.log(i)}while-Anweisung enthält hauptsächlich Ausführungsbedingungen exp und den Schleifenkörper. 🎜🎜Die Ausführungsbedingung ist normalerweise ein bedingter Ausdruck, zum Beispiel bedeutet i > 0, dass nur dann, wenn die Variable i größer als 0 ist , führt den Schleifenkörper aus. 🎜🎜Zum Beispiel: 🎜let i = 0;while(i < 10){
console.log(i);
i++;}Nach dem Login kopieren🎜Der obige Code erstellt eine Variable i und weist den Wert 10 zu, wenn i > 0 wahr ist , führen Sie den Code in {} aus. 🎜 Der Code console.log(i); kann eine Zeichenfolge auf der Konsole ausgeben und an der Tafel eingeben. Die Konsole weiß, was es ist! 🎜 Führen Sie dann i-- aus, d. h. subtrahieren Sie 1 vom Wert der Variablen i. 🎜🎜Zusammenfassend besteht die Funktion des obigen Codes darin, die Variable i in der Browserkonsole von 10 bis 1 auszuschleifen. 🎜🎜Das Ergebnis der Codeausführung ist wie folgt: 🎜🎜 🎜
🎜Schleifenbedingung
🎜Normalerweise ist die Beurteilungsbedingung einer Schleife ein bedingter Ausdruck. Der bedingte Ausdruck gibt einen booleschen Wert zurück. Wenn der Rückgabewert true ist, wird der Schleifenkörper ausgeführt. Wenn der Rückgabewert false ist, wird die Ausführung der Schleifenanweisung beendet. 🎜🎜Tatsächlich kann die Beurteilungsbedingung jede Art von Ausdruck sein. Hier wird das Berechnungsergebnis des Ausdrucks auch durch implizite Konvertierung in den Typ Boolean umgewandelt. 🎜🎜Zum Beispiel kann i > 0 als while(i) abgekürzt werden:🎜for(let i = 0; i < 10; i++){
console.log(i);}console.log(i); //报错,i is not defined.Nach dem Login kopieren🎜Da Boolean(0) false< /code>Der obige Code ist also erstellt. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/405ba97e067f9a16fd575635a1009964-1.png" class="lazy" alt=""/>🎜<h3>Gefährliche Endlosschleife</h3 > 🎜Die Schleifenbedingung (Variable <code>i) muss bei jeder Ausführung kontinuierlich eine Dekrementierungsoperation ausführen, d. h. i--, andernfalls i Der Wert of code> ist immer größer als 0 und die Schleife wird nie angehalten, was oft als Endlosschleife bezeichnet wird. 🎜🎜Wenn eine Endlosschleife auftritt, gibt es keine Lösung. Wir können die Codeausführung beenden, indem wir den aktuellen Prozess beenden. 🎜🎜Der einfachste Weg besteht darin, den Browser zu schließen und dann zur Konsole zu gehen, um den Browserprozess abzubrechen. 🎜🎜Eine Endlosschleife ist für das Programm sehr gefährlich. Sie belegt CPU-Ressourcen oder sogar den gesamten Speicherplatz und verursacht einen Absturz. 🎜🎜Denken Sie also beim Schreiben einer Schleife nicht daran, die Schleifenbedingungen zu ändern. 🎜Schleife mit nur einer Anweisungszeile
🎜Wenn der Schleifenkörper nur eine Anweisung enthält, können die geschweiften Klammern {} weggelassen werden, um den Code zu vereinfachen. 🎜🎜Um eine kurze Antwort zu geben: 🎜let i = 0;for(i = 0; i < 10; i++){
console.log(i);}console.log(i);// 10Nach dem Login kopierenNach dem Login kopieren🎜Der Ausführungseffekt ist der gleiche wie beim obigen Code. 🎜🎜do {…} while🎜Syntax
let i = 0;for (; i < 10; i++) { // 不再需要 "begin" 语句段
alert( i );}Nach dem Login kopierenNach dem Login kopieren🎜Der Unterschied zur while-Schleife besteht darin, dass die do {...} while-Schleife dies tut Bestimmen Sie die Bedingung. Die Position des Schleifenkörpers wurde ausgetauscht. Bevor die Schleifenbedingung beurteilt wird, wird zuerst der Schleifenkörper ausgeführt. 🎜let i = 0;for (; i < 10;) {
alert( i++ );//循环变量的修改在循环体中}Nach dem Login kopierenNach dem Login kopieren🎜Der obige Code gibt die Zahlen 0~9 aus und das Ausführungsergebnis ist wie folgt: 🎜🎜 🎜
🎜Die Eigenschaften von do {...} while
🎜Das heißt, verwenden Sie den do {. ..} while-Anweisung zur Schleife Der Körper muss mindestens einmal ausgeführt werden: 🎜let i = 0;for (; i < 10;alert( i++ )) {
//没有循环体}Nach dem Login kopierenNach dem Login kopieren🎜Der obige Code erfüllt zwar nicht von Anfang an die Ausführungsbedingungen, der Schleifenkörper wird jedoch erfüllt noch einmal ausgeführt werden. 🎜实际上,do {...} while语句在现实编程过程中使用的非常少!
因为很少有情况需要我们在判断条件不成立的情况下,依旧要执行一次循环体。
即使存在这种情况,我们也通常使用while代替。
for 循环
相较而言,for循环语句是最复杂的,但也是最受欢迎的。
语法
for(begin; exp; step){
//循环体}Nach dem Login kopieren直接从语法角度解释for可能令人疑惑,下面是一个最常见的案例:
for(let i = 0; i < 10 ; i++){
console.log(i)}Nach dem Login kopieren对比解读:
语法构件 对应语句 解读 beginlet i = 0首次执行循环时,执行一次 expi < 10每次循环之前,进行判断,true则执行循环体,否则停止循环 stepi++每次循环体执行过后执行
以上代码的执行顺序是:
<li>let i = 0;,进入循环语句时执行,只执行一次;<li>判断i < 10,如果成立继续执行,否则推出循环;<li>执行console.log(i),控制台输出变量i的值;<li>执行i++,改变循环变量i的值;<li>循环执行2 3 4步,直至i < 10不成立。
实际上,以上代码在功能上完全等价于:
let i = 0;while(i < 10){
console.log(i);
i++;}Nach dem Login kopierenfor的条件变量
和while、do {...} while不同的是,for循环的条件变量i是定义在for语句内部的,相当于一个局部变量,或者说是内联变量,这样的变量只能在for循环内部能够使用。
举个例子:
for(let i = 0; i < 10; i++){
console.log(i);}console.log(i); //报错,i is not defined.Nach dem Login kopieren如下图:

造成这种结果的原因是,i是for的局部变量,当for语句执行完毕后立即被销毁,后面的程序是无法使用的。
提醒:如果你执行以上代码并没有出现错误,很有可能是在for语句之前就定义了变量i。
当然,我们也可以不使用局部变量:
let i = 0;for(i = 0; i < 10; i++){
console.log(i);}console.log(i);// 10Nach dem Login kopierenNach dem Login kopieren这样我们就可以在for语句外面使用条件变量了!
语句省略
for语句中的任何部分都是可以省略的。
例如,省略begin语句:
let i = 0;for (; i < 10; i++) { // 不再需要 "begin" 语句段
alert( i );}Nach dem Login kopierenNach dem Login kopieren例如,省略step语句:
let i = 0;for (; i < 10;) {
alert( i++ );//循环变量的修改在循环体中}Nach dem Login kopierenNach dem Login kopieren例如,省略循环体:
let i = 0;for (; i < 10;alert( i++ )) {
//没有循环体}Nach dem Login kopierenNach dem Login kopierenbreak
正常情况下,循环语句需要等待循环条件不满足(返回false),才会停止循环。
但是我们可以通过break语句提前结束循环,强制退出。
举个例子:
while(1){//死循环
let num = prompt('输入一个数字',0);
if(num > 9){
alert('数字太大了');
}else if(num < 9){
alert('数字太小了');
}else{
alert('真聪明,循环结束');
break;//结束循环
}}Nach dem Login kopieren以上代码是一个猜数字的游戏,循环条件永远是1,也就是说循环永远不会结束,但是当输入数字9后,就会使用break强制结束循环。
这种无线循环加上break的形式在实际编程场景中非常常见,建议用小本本记下来。
continue
continue可以停止当前正在执行的单次循环,立即开始下一次循环。
举个例子:
for(let i = 1;i < 100; i++){
if(i % 7)continue;
console.log(i);}Nach dem Login kopieren以上代码输出100以内的所有7的倍数,当i % 7不为0,也就是说i不是7的倍数的时候,执行continue语句,直接跳过后面的语句,执行下一次循环。
break/continue标签
在多层循环嵌套的情况下,会有这样一个问题,怎样从多重循环中跳出整个循环体呢?
例如:
for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果我想从这里退出并直接执行 alert('Done!')
}}alert('Done!')Nach dem Login kopierenbreak标签
如果我们需要在,用户输入0时,直接让程序执行alert('Done!')应该怎么做呢?
这就需要使用标签,语法如下:
label:for(...){
...
break label;}Nach dem Login kopierenbreak label语句可以直接无条件的跳出循环到标签label处。
例如:
outer: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果用户输入0,则中断并跳出这两个循环。
if (input=='0') break outer; // (*)
}}alert('Done!');Nach dem Login kopieren上述代码中,break outer 向上寻找名为 outer 的标签并跳出当前循环。
因此,控制权直接从 (*) 转至 alert('Done!')。
continue标签
我们还可以使用continue label直接结束当前循环,开始下次循环:
outer: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果用户输入0,则中断并跳出这两个循环。
if (input=='0') continue outer; // (*)
}}alert('Done!');Nach dem Login kopierencontinue outer可以直接结束多重循环的最外层循环,开始下一次循环。
例如当我们在(0,0)处输入0,那么程序会直接跳到(1,0)处,而不是像break一样直接结束整个循环。
注意:
标签并不是随便跳转的,必须符合一定的要求
例如:
break label;label: for(...){...}Nach dem Login kopieren就是不正确的。
课后作业
<li>利用console.log()方法,使用循环输出以下图形:
*
**
***
****
*****
******
Nach dem Login kopieren<li>利用双重循环,创建一个3X3的矩阵,并让用户可以输入矩阵数据。
【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonEin Artikel zum Lösen von JavaScript-Schleifen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!