Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
Wie entwickle ich eine Uni-App in VSCode? Der folgende Artikel zeigt Ihnen ein Tutorial zur Entwicklung einer Uni-App in VSCode. Dies ist möglicherweise das beste und detaillierteste Tutorial. Kommen Sie und schauen Sie vorbei!

Wir werden VSCode verwenden, um uni-app zu schreiben. Anders als bei Hbuilder X erstellt die Verwendung von VSCode Projekte durch Gerüste. Vielleicht bin ich immer noch nicht an Hbuilder gewöhnt, worauf ich hier nicht näher eingehen werde. [Empfohlenes Lernen: „vscode-Einführungs-Tutorialuni-app,不同于Hbuilder X,用VSCode是通过脚手架来创建项目,为什么我要用VSCode写呢?可能还是不太习惯Hbuilder X等等原因,还有就是不想换开发工具,觉得开发前端一个VSCode就够了,也不用去比较两者谁好谁坏,自己喜欢哪个用哪个,这里就不过多赘述了。【推荐学习:《vscode入门教程》】
自己也用VSCode做了几个uni-app项目了,主要是写小程序,总体体验下来还是非常不错的。

简述一下这个教程能给VSCode开发 uni-app带来的体验
- 增强
pages.json和manifest.json开发体验(语法提示、颜色块、写注释) - 一键创建页面、组件、分包
- 完善的
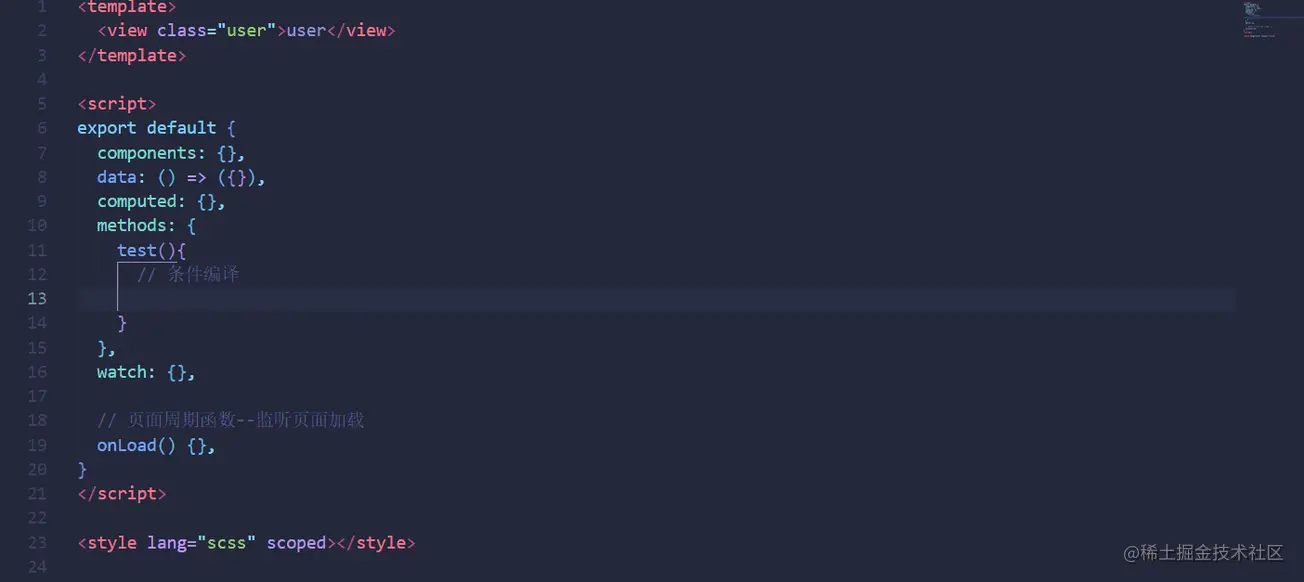
API,组件,uni.scss语法提示 - 条件编译注释高亮
可以说,VSCode开发uni-app的槽点基本上都解决了,有很多地方我觉得体验还更好。
文章比较长,写的也比较详细,小白也能看懂。
初始化项目
我们使用 vue2 创建工程作为示例,uni-app中Vue2版的组件库和插件也比较多,稳定、问题少,可以先参考下官方文档:工程化
既然是使用vue脚手架,那肯定要全局安装@vue/cli,已安装的可以跳过。
注意:Vue2创建的项目,脚手架版本要用@4的版本,用@5的版本运行项目会报错,这里推荐 @4.5.15
npm install -g @vue/cli
创建项目,后面是你的项目名字。
vue create -p dcloudio/uni-preset-vue uni_vue2_cli
这里我们选择默认模板。
在VSCode打开这个项目,可以看看整个项目项目结构,src下项目结构跟HbuilderX创建的根目录基本一样,说明两种项目转换还是比较方便的。
提示:既然是Vue2项目,有
scss文件,那肯定要装vetur和sass这两个插件吧,不会有人还没有装吧。
tsconfig.json报错问题
创建tsconfig.json配置文件时,VSCode会自动检测当前项目当中是否有ts文件,若没有则报错,提示用户需要创建一个ts文件后,再去使用typescript。其实即使报红,但运行项目是没有问题的,但有强迫症的人肯定受不了,不可能一直看着报错吧。
解决方案很简单,就是在项目根目录下,随便建一个ts文件,不用写任何东西,然后在tsconfig.json配置 files 这个就好了。
我们在项目根目录下新建一个puppet.ts,puppet:傀儡的意思,哈哈,这里名字可以自己随便起。
tsconfig.json:
{
"compilerOptions": {
"types": ["@dcloudio/types", "miniprogram-api-typings", "mini-types"]
},
"files": ["puppet.ts"]
}增强pages.json和manifest.json开发体验
json文件写注释
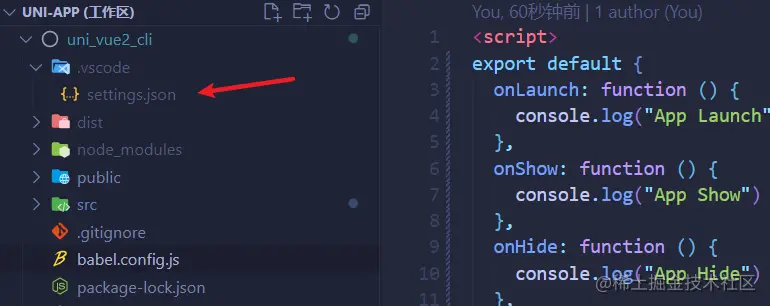
我们打开pages.json和manifest.json,发现会报红,这是因为在json中是不能写注释的,而在jsonc是可以写注释的。
解决方案:我们把pages.json和manifest.json这两个文件关联到jsonc中,然后就以写注释了。在设置中打开settings.json"]
Ich verwende auch VSCode Ich habe mehrere uni-app-Projekte durchgeführt, hauptsächlich kleine Programme geschrieben, und die Gesamterfahrung ist sehr gut.
 🎜🎜< strong> Beschreiben Sie kurz die Erfahrung, die dieses Tutorial für die VSCode-Entwicklung
🎜🎜< strong> Beschreiben Sie kurz die Erfahrung, die dieses Tutorial für die VSCode-Entwicklung uni-app bringen kann 🎜- Verbessern Sie
pages.jsonundmanifest .jsonEntwicklungserfahrung (Grammatikaufforderungen, Farbblöcke, Schreiben von Kommentaren) - Ein-Klick-Erstellung von Seiten, Komponenten, Unterauftragsvergabe
- Komplette
API< /code >, Komponente, uni.scss Syntax-Eingabeaufforderung</li><li>Bedingte Kompilierungskommentarhervorhebung</li></ul>🎜Man kann sagen, dass die Mängel der VSCode-Entwicklung <code>uni-appGrundsätzlich Alles wurde geklärt und es gibt viele Orte, an denen ich denke, dass die Erfahrung noch besser ist. 🎜🎜Der Artikel ist relativ lang und ausführlich geschrieben, sodass ihn auch ein Anfänger verstehen kann. 🎜
Initialisierungsprojekt
🎜Wir verwenden vue2, um ein Projekt als Beispiel zu erstellen. Die Vue2-Version von uni-app verfügt auch über viele Komponentenbibliotheken und Plug-ins. ins, die stabil sind und nur wenige Probleme haben. Sie können sich zunächst auf die offizielle Dokumentation beziehen: Engineering🎜🎜 🎜Da Sie Vue Scaffolding verwenden, müssen Sie@vue/cliglobal installieren. Wenn Sie es bereits installiert haben, können Sie es überspringen. 🎜🎜Hinweis: Bei Projekten, die mit Vue2 erstellt wurden, muss die Gerüstversion Version @4 verwenden. Wenn Sie das Projekt mit Version @5 ausführen, wird ein Fehler gemeldet .15 wird hier empfohlen. >🎜
🎜Erstellen Sie ein Projekt, gefolgt von Ihrem Projektnamen. 🎜"color-highlight.enable": true, // 开启插件 // 颜色块的样式,这里我选择了跟VSCode中css差不多样子的颜色块,自己选择喜欢的就行 "color-highlight.markerType": "dot-before", // 这个插件起效果的语言,这里设置只在jsonc起作用 "color-highlight.languages": ["jsonc"], // 是否在旁边的滚条显示颜色,个人觉得不好看,关了 "color-highlight.markRuler": false, // 是否匹配单词,如white,black "color-highlight.matchWords": false,
Nach dem Login kopierenNach dem Login kopieren🎜Hier wählen wir Standardvorlage. 🎜🎜"better-comments.tags":[ { "tag": "#", "color": "#18b566", "strikethrough": false, "underline": false, "backgroundColor": "transparent", "bold": true, "italic": false }, ]Nach dem Login kopierenNach dem Login kopieren 🎜🎜at Öffnen Sie dieses Projekt mit VSCode und Sie können die gesamte Projektstruktur unter
🎜🎜at Öffnen Sie dieses Projekt mit VSCode und Sie können die gesamte Projektstruktur unter srcsehen, die im Wesentlichen mit dem vonHbuilderXerstellten Stammverzeichnis übereinstimmt relativ bequem, die beiden Projekte zu konvertieren. 🎜🎜Tipp: Da es sich um ein Vue2-Projekt handelt und es eine
🎜scss-Datei gibt, müssen Sieveturundsass installieren>Diese beiden Plug-Ins hat noch niemand installiert. 🎜 🎜
🎜tsconfig.json-Fehlerberichterstattungsproblem
🎜 🎜🎜Beim Erstellen der Konfigurationsdatei tsconfig.json erkennt VSCode automatisch, ob im aktuellen Projekt eine ts-Datei vorhanden ist. Wenn nicht, wird eine Es wird ein Fehler gemeldet und der Benutzer wird aufgefordert, ihn zu erstellen. Verwenden Sie nach dem Erstellen einer TS-Datei Typoskript. Selbst wenn der rote Bericht gemeldet wird, stellt die Durchführung des Projekts kein Problem dar, aber Menschen mit Zwangsstörungen werden es definitiv nicht ertragen können, und es ist unmöglich, den Fehlerbericht ständig anzusehen. 🎜🎜Die Lösung ist sehr einfach: Erstellen Sie einfach eine
🎜🎜Beim Erstellen der Konfigurationsdatei tsconfig.json erkennt VSCode automatisch, ob im aktuellen Projekt eine ts-Datei vorhanden ist. Wenn nicht, wird eine Es wird ein Fehler gemeldet und der Benutzer wird aufgefordert, ihn zu erstellen. Verwenden Sie nach dem Erstellen einer TS-Datei Typoskript. Selbst wenn der rote Bericht gemeldet wird, stellt die Durchführung des Projekts kein Problem dar, aber Menschen mit Zwangsstörungen werden es definitiv nicht ertragen können, und es ist unmöglich, den Fehlerbericht ständig anzusehen. 🎜🎜Die Lösung ist sehr einfach: Erstellen Sie einfach eine ts-Datei im Projektstammverzeichnis, ohne etwas zu schreiben, und konfigurieren Sie dannDateien < in <code>tsconfig.json/code >Das ist einfach in Ordnung. 🎜🎜Wir erstellen eine neuepuppet.tsim Projektstammverzeichnis: bedeutet Puppe, haha. Sie können den Namen hier selbst wählen. 🎜🎜 🎜🎜< strong>
🎜🎜< strong>tsconfig.json: 🎜npm i @dcloudio/uni-helper-json
Nach dem Login kopierenNach dem Login kopierenVerbesserte Entwicklungserfahrung für page.json und manifest.json
Kommentare zu JSON-Dateien schreiben
🎜Wir habenpages.jsonundmanifest.jsongeöffnet und festgestellt, dass es in Rot angezeigt wird. Dies liegt daran, dass in < Kommentare nicht in Code>json geschrieben werden können, Kommentare jedoch injsoncgeschrieben werden können. 🎜🎜 🎜🎜< starke>Lösung: Wir verknüpfen die beiden Dateien
🎜🎜< starke>Lösung: Wir verknüpfen die beiden Dateien pages.jsonundmanifest.jsonmitjsoncund schreiben dann Kommentare. Öffnen Siesettings.jsonin den Einstellungen und fügen Sie hinzu: 🎜🎜🎜🎜千万不要把所有
json文件都关联到jsonc中,你感觉在json中都能写注释了,觉得更好用了,其实不然,json就是json,jsonc就是jsonc,这两个是不一样的,例如,你在package.json写注释VSCode是不报错了,但编译的时候还是会报错的,因为package.json就是不能写注释的。语法提示
很多人刚开始使用
VSCode写uni-app时,因为pages.json没有任何语法提示,直接被劝退了,当初我也差点被劝退了,不过经过我的不懈努力,终于解决了。其实现在VSCode已经有第三方插件提供语法提示和简单的校验了,体验也是相当的不错。

而且鼠标悬浮还有提示,相当的贴心了。

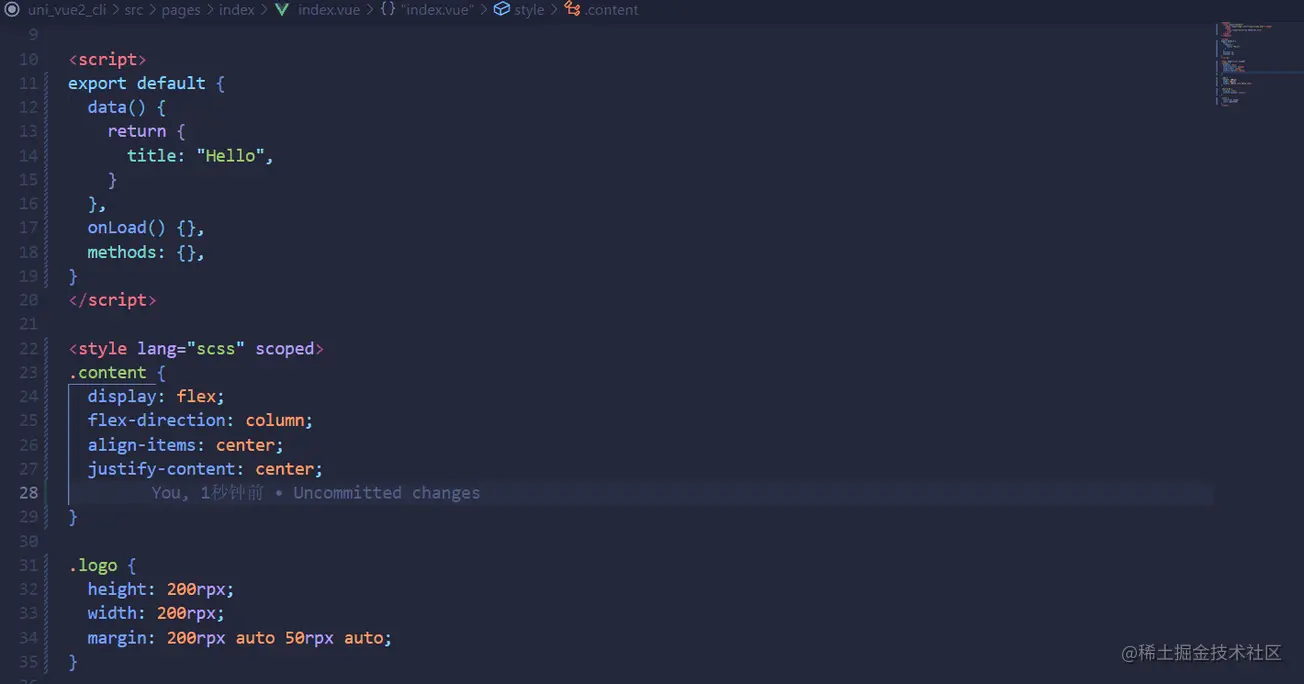
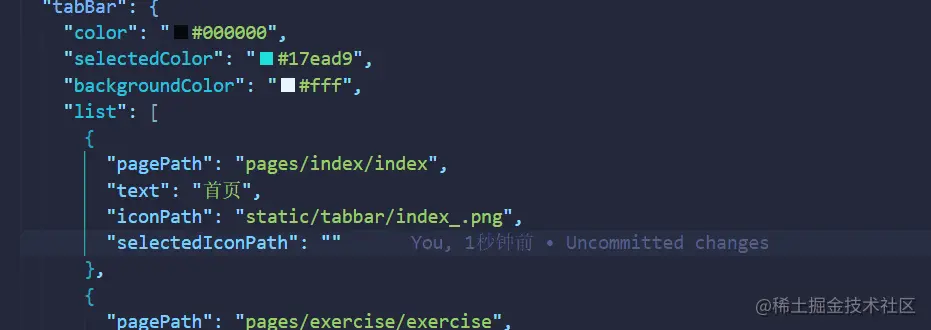
颜色块显示
VSCode在
json文件是不显示像css中一样的颜色块,但有个插件可以帮我们做到。
当然,我们要对这个插件进行相关的配置,以便更好的使用。
"color-highlight.enable": true, // 开启插件 // 颜色块的样式,这里我选择了跟VSCode中css差不多样子的颜色块,自己选择喜欢的就行 "color-highlight.markerType": "dot-before", // 这个插件起效果的语言,这里设置只在jsonc起作用 "color-highlight.languages": ["jsonc"], // 是否在旁边的滚条显示颜色,个人觉得不好看,关了 "color-highlight.markRuler": false, // 是否匹配单词,如white,black "color-highlight.matchWords": false,
Nach dem Login kopierenNach dem Login kopieren
一键创建页面、组件、分包
然后就是怎么快速创建页面、组件、分包,那就要推荐以下这款插件了,支持一键创建,并且添加到
paegs,json中。


条件编译注释高亮
在Hubilder X条件注释是有高亮的,以便区分开普通注释,在VSCode也有对应的插件可以实现,不得不说,VSCode的生态真的太好了,要啥插件都有。


这个插件可以定制化我们的注释,比如颜色、加粗、斜体,怎么好看怎么来。
"better-comments.tags":[ { "tag": "#", "color": "#18b566", "strikethrough": false, "underline": false, "backgroundColor": "transparent", "bold": true, "italic": false }, ]Nach dem Login kopierenNach dem Login kopierenAPI,组件,uni.scss语法提示
API语法提示
用Vue2创建的
uni-app的cli项目默认是已经安装对应的Api语法提示,并且默认已经在tscongfig.json配置好了,有三个:- @dcloudio/types,
uni语法提示 - miniprogram-api-typings,微信小程序
wx语法提示 - mini-types,支付宝小程序
my语法提示


组件提示
接下来就是组件语法提示,如
<view>、<button>等uni-app原生组件,这个需要我们手动安装对应的依赖包。npm i @dcloudio/uni-helper-json
Nach dem Login kopierenNach dem Login kopieren
如果你觉得还不够好用,你还可以安装第三方插件来提供和Hbuilder X一样的
代码块,推荐插件:uniapp小程序扩展、uni-app-snippetsuni.scss变量提示
注意:cli创建的uni-app项目,跟web项目一样,需要安装对应的sass模块,才能写scss。安装sass-loader,建议版本@10,否则可能会导致vue与sass的兼容问题而报错。
npm i sass sass-loader@10 -D
Nach dem Login kopieren安装
SCSS IntelliSense插件,就可以提示你项目中scss文件中定义的变量了。

运行、发布项目
对应的命令在
package.json,中,可以自行查看。- npm run dev:%PLATFORM%
- npm run build:%PLATFORM%
发现命令还是比较长的,其实有更简便的方式,VSCode支持一键运行
npm脚本,我们以微信小程序为例。

VSCode跟Hbuilder x不同的是,VSCode不会自动在微信开发者工具导入项目并打开,我们需要手动导入项目,只需要导入一次就行了,以后直接打开微信开发者工具就行了。需要注意的是,需要在
manifest.json配置微信小程序appid,不然微信开发者工具会报错。
在微信开发者工具导入打包出来的文件夹。


然后,就可以愉快的写代码了。不管是运行项目,还是差量化编译速度还是非常快的。
使用 vue3 创建工程
尤雨溪宣布Vue 3 在 2022 年 2 月 7 日成为新的默认版本,但目前uni-app对应的Vue3版的组件库和插件还是有点少了。
使用Vue3创建项目跟Vue2有点区别,Vue3创建的项目采用的是
vite,有一说一,vite是真的快,初始化项目的时候遇到了一些坑,这里说一下。
我一开始也卡住了,访问仓库失败,官方文档也说了解决方案,看了下,就是去更新下
@dcloudio/uvm。npx @dcloudio/uvm
Nach dem Login kopieren然后再试一下就没问题了,这里以
javascript模板为例npx degit dcloudio/uni-preset-vue#vite uni_vue3_cli
Nach dem Login kopieren还有一个坑,就是Vue3创建的项目默认不安装
API语法提示依赖,所以要我们手动去安装一下,然后去tsconfig.json配置一下。npm i @dcloudio/types miniprogram-api-typings mini-types -D
Nach dem Login kopierenVSCode有尤雨溪团队专门为
Vue3打造的插件Volar,写Vue3就用Volar,再配合Vite,开发体验真的很nice,这里就不过多讲了。
DCloud插件市场的使用
VSCode不能像Hbuilder X一样一键导入插件,一般用cli创建的项目要使用插件,一般有两种方式,第一种是支持
npm安装的,那就用npm最好,如uViewUI,另一种不支持npm安装的,那就下载对应的zip压缩包,放到项目中,这种一般会有两个版本,我们选择非uni_modules版本,如uCharts。
这点确实没有Hbuilder X方便,不过导入第三方插件这种事情不是经常做,这还是可以接受的。
插件推荐
然后顺手推荐几个非常实用的插件,帮助我们提高开发效率。
- Image preview
- Path Intellisense
鼠标悬停可以预览图片。

"gutterpreview.showImagePreviewOnGutter": false,// 关闭在行号中显示缩列图
Nach dem Login kopieren这个插件可以帮助我们配置路径别名,路径智能感知。

"path-intellisense.mappings": { "@": "${workspaceRoot}/src/", "static": "${workspaceRoot}/src/static" },Nach dem Login kopieren
还有两个是组件库语法提示、代码块的插件,自己根据需要去安装,这里就不过多赘述了。
- uniapp小程序扩展
- uni-ui-snippets
结语
我在github仓库里建了一个模板项目,可以参考一下:uni-vscode-template。
总的来说,配置起来还是比较麻烦的,插件也比较多,但最终获得体验也是非常不错的。
因为
uni-app项目跟其他前端项目差异较大,我还是比较推荐为uni-app项目单独做个VSCode工作区。对于VSCode工作区概念,可以看看我的这篇文章:VSCode工作区指南:回归轻量,打造全能编辑器。
或者说,为每个项目单独做一个
settings.json。原文地址:https://juejin.cn/post/7090532271257714695
作者:小染Jun
更多关于VSCode的相关知识,请访问:vscode教程!!
Das obige ist der detaillierte Inhalt vonWie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
- @dcloudio/types,

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1380
1380
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
VSCODE ist in TypeScript und JavaScript geschrieben. Erstens ist seine Core -Codebasis in TypeScript geschrieben, einer Open -Source -Programmiersprache, die JavaScript erweitert und die Typ -Check -Funktionen hinzufügt. Zweitens werden einige Erweiterungen und Plug-Ins von VSCODE in JavaScript geschrieben. Diese Kombination macht VSCODE zu einem flexiblen und erweiterbaren Code -Editor.
 VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
Ausführen von Aufgaben in VSCODE: Erstellen Sie Tasks.json -Datei, Versions- und Aufgabenliste angeben. Konfigurieren Sie den Beschriftung, den Befehl, die Argumente und die Art der Aufgabe; Speichern und laden Sie die Aufgabe neu; Führen Sie die Aufgabe mit der Verknüpfungsschlüssel -Strg -Verschiebung B (macOS für CMD Shift B) aus.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →




)
)
)
)
)
)
 🎜🎜at Öffnen Sie dieses Projekt mit VSCode und Sie können die gesamte Projektstruktur unter
🎜🎜at Öffnen Sie dieses Projekt mit VSCode und Sie können die gesamte Projektstruktur unter