
<p>Beurteilungsmethode: 1. Verwenden Sie den Elementselektor, um das angegebene Tag-Element auszuwählen. Die Syntax „$(“tag name“)“ gibt ein jQuery-Objekt zurück, das das angegebene Tag enthält. 2. Verwenden Sie das Längenattribut, um zu bestimmen, ob die jQuery Das Objekt ist leer, die Syntax lautet „Object.length! = 0“. Wenn es „true“ zurückgibt, existiert es, andernfalls existiert es nicht.<p>
 <p>Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
<p>So ermittelt JQuery, ob ein Tag vorhanden ist
<p>1. Verwenden Sie den jQuery-Elementselektor, um das angegebene Element-Tag auszuwählen.
<p>Der jQuery-Elementselektor wählt Elemente basierend auf dem Elementnamen aus.
<p>Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
<p>So ermittelt JQuery, ob ein Tag vorhanden ist
<p>1. Verwenden Sie den jQuery-Elementselektor, um das angegebene Element-Tag auszuwählen.
<p>Der jQuery-Elementselektor wählt Elemente basierend auf dem Elementnamen aus. $("标签名")$("p") 就是选取 <p>. <p> gibt ein jQuery-Objekt zurück, das das angegebene Element enthält. <p>2. Verwenden Sie das Längenattribut, um festzustellen, ob das jQuery-Objekt leer ist. Anschließend können Sie feststellen, ob das Objekt leer ist. jQuery对象.length!=0
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
#border{
border: 2px solid pink;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
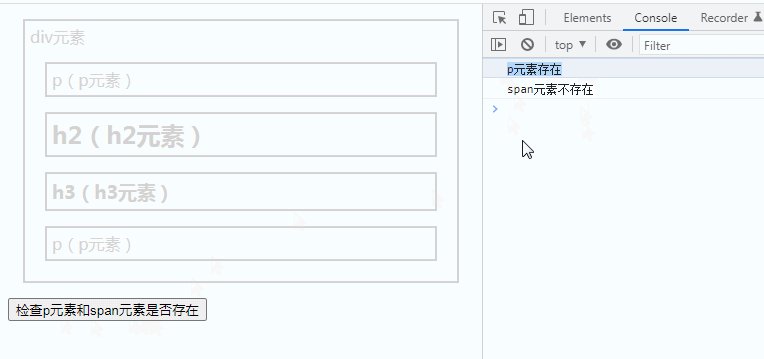
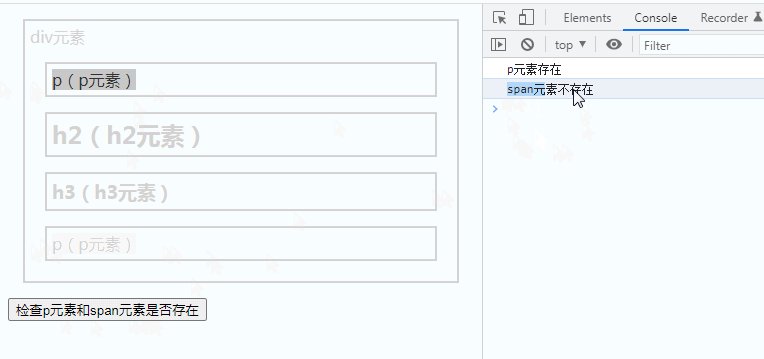
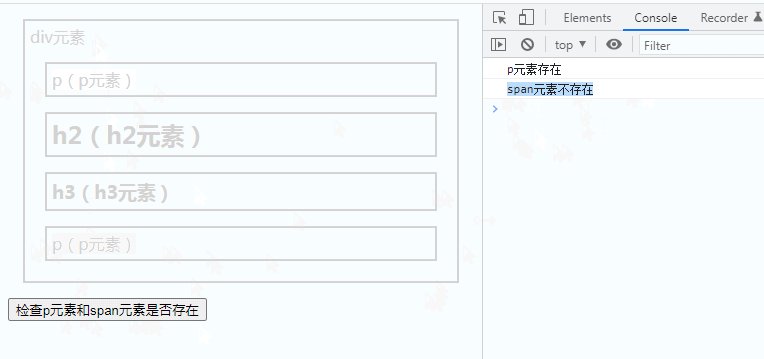
var len1=$("p").length;
var len2=$("span").length;
if(len1!=0){
console.log("p元素存在")
}else{
console.log("p元素不存在")
}
if(len2!=0){
console.log("span元素存在")
}else{
console.log("span元素不存在")
}
});
});
</script>
</head>
<body>
<div class="siblings">div元素
<p>p(p元素)</p>
<h2>h2(h2元素)</h2>
<h3>h3(h3元素)</h3>
<p>p(p元素)</p>
</div>
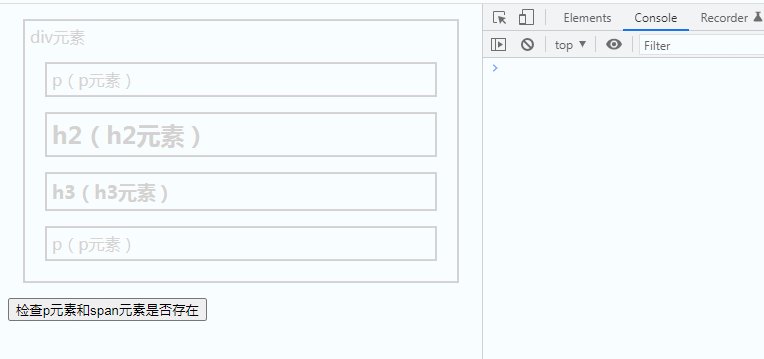
<button>检查p元素和span元素是否存在</button>
</body>
</html> 【Empfohlenes Lernen: <p>jQuery-Video-Tutorial, <p>Web-Frontend-Video】
【Empfohlenes Lernen: <p>jQuery-Video-Tutorial, <p>Web-Frontend-Video】Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob ein Tag in jquery vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Einführung in den js-Sprungcode
Einführung in den js-Sprungcode
 Einführung in Eingabefunktionen in C-Sprache
Einführung in Eingabefunktionen in C-Sprache