Was bedeutet margin-right in CSS?
In CSS bedeutet „margin-right“ „rechter Rand“. Es handelt sich um ein Randattribut, das verwendet wird, um den rechten Positionsabstand eines Elements festzulegen. Die Syntax ist „margin-right:margin value“. „;“; Der Randwert kann auf das Schlüsselwort „auto“, einen relativen Wert in Prozent oder einen festen Randwert festgelegt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Margin-right bedeutet in CSS „rechter Rand“, ein Randattribut, mit dem der richtige Positionsabstand eines Elements festgelegt wird. Das Attribut „margin-right“ legt den rechten Rand des Elements fest und der Attributwert kann eine negative Zahl sein. Wenn wir gleichzeitig den oberen, unteren, linken und rechten Rand eines Elements festlegen müssen, können wir ihn mithilfe des Attributs „margin“ festlegen.
margin-right-Attributsyntaxformat:
margin-right:auto|length|%
| Beschreibung | |
|---|---|
| Der vom Browser festgelegte rechte Rand. | |
| definiert einen festen rechten Rand. Der Standardwert ist 0. | |
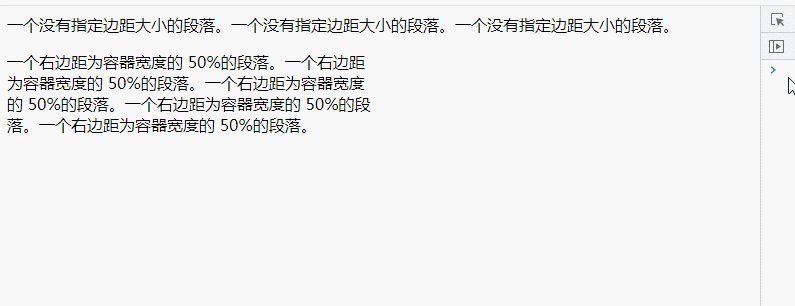
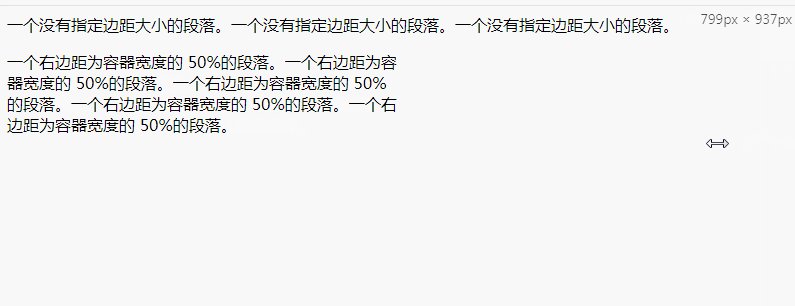
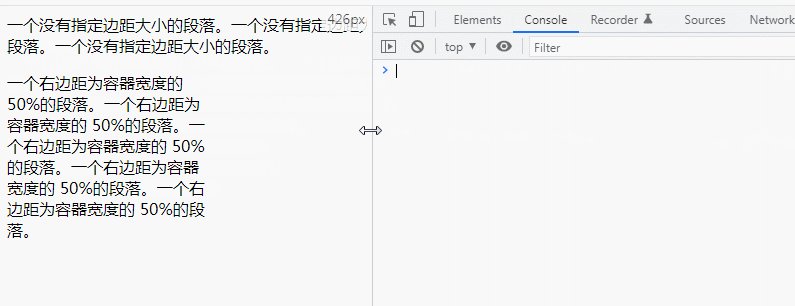
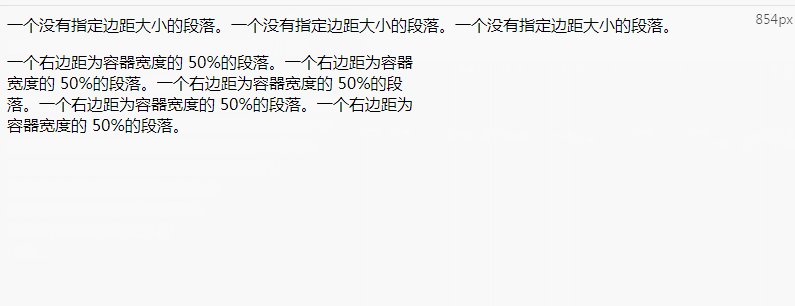
| Definiert den rechten Rand als Prozentsatz basierend auf der Gesamtbreite des übergeordneten Objekts. ?? | Legen Sie einen p fest. Der rechte Rand des Elements beträgt 50 Pixel CSS-Layout. Szenarien mit positiven Werten sind sehr häufig und jeder ist mit ihrer Leistung vertraut
Die Situationen, denen Sie begegnen, sollten alle hier aufgeführt sein:

Inline-Elemente werden nicht verschoben, wenn sie „Margin-Top“ und „Margin-Bottom“ festlegen. Fügen Sie eine absolute Positionierung hinzu (um sie aus dem Dokumentfluss herauszuholen, z. B. eine schwebende feste Positionierung), und legen Sie „Margin-Top“ fest Durch die Einstellung „Vertikal ausrichten“ (Mitte oben) können Inline-Blockelemente durch Festlegen von „Margin-Top“ und „Margin-Bottom“ verschoben werden dass der Inhalt hinter den Elementen auf Blockebene nicht verschoben wird. Der Inhalt nach dem Element wird nicht verschoben (da sich der Inhalt nach dem Inline-Element in derselben Zeile befindet). Elemente auf Blockebene setzen den Rand nach rechts und ihre eigene Breite erhöht sich; Inline-Elemente legen den Rand nach rechts fest und der Inline-Inhalt hinter dem Element wird entsprechend dem numerischen Wert verschoben. Hinweis: Faktoren, die die Randanzeige beeinflussen Effekt: Anzeigepositionierungsmechanismus vertikal ausrichten (Teilen von Lernvideos:
CSS-Video-Tutorial
Web-Frontend
)Das obige ist der detaillierte Inhalt vonWas bedeutet margin-right in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




