
Da size in jquery Version 1.8 aufgegeben wurde, kann die size-Methode in Versionen nach 1.8 nicht verwendet werden; diese Methode kann die Anzahl der Elemente zurückgeben, die mit dem jquery-Selektor übereinstimmen, und kann durch das Längenattribut ersetzt werden, das die Elemente in enthält jquery-Objekt Die Zahl, die Syntax ist „$().length“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
size() gibt die Anzahl der Elemente zurück, die mit dem jQuery-Selektor übereinstimmen.
Syntax
$(selector).size()
Die Längeneigenschaft enthält die Anzahl der Elemente im jQuery-Objekt.
Grammatik
$(selector).length
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("li").length);
});
});
</script>
</head>
<body>
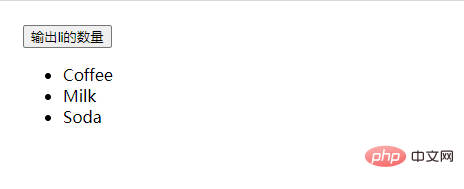
<button>输出li的数量</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html> Nach dem Klicken auf die Schaltfläche:
Nach dem Klicken auf die Schaltfläche:
 Empfohlene verwandte Video-Tutorials:
Empfohlene verwandte Video-Tutorials:
Das obige ist der detaillierte Inhalt vonWarum kann die Größe in JQuery nicht verwendet werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So implementieren Sie die Docker-Container-Technologie in Java
So implementieren Sie die Docker-Container-Technologie in Java