
So entfernen Sie br mit jquery: 1. Rufen Sie das br-Element ab. Die Syntax lautet „$(„br“)“, wodurch ein jquery-Objekt zurückgegeben wird, das das angegebene Element enthält. 2. Verwenden Sie die Funktion „remove()“, um das zu entfernen erhaltenes br-Elementobjekt, das heißt Ja, die Syntax lautet „br element object.remove()“, wodurch das br-Element und alle darin enthaltenen Text- und untergeordneten Knoten gelöscht werden.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Die Methode „remove()“ entfernt ausgewählte Elemente, einschließlich aller Text- und untergeordneten Knoten.
Diese Methode entfernt auch die Daten und Ereignisse des ausgewählten Elements.
Die Syntax lautet:
$(selector).remove()
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("br").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p><br>
<p>这是另一个段落。</p><br>
<button>移除所有P元素</button>
</body>
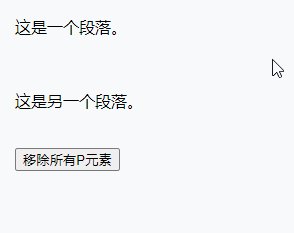
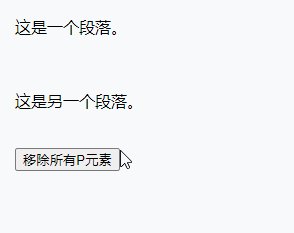
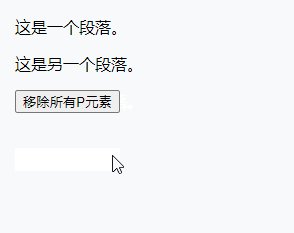
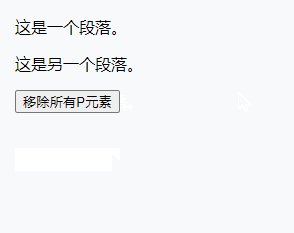
</html>Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie br in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Offizielle App des Euro-Italienischen Austauschs
Offizielle App des Euro-Italienischen Austauschs
 Welche Software zum Online-Testen der Computerleistung gibt es?
Welche Software zum Online-Testen der Computerleistung gibt es?