
Der Canvas-Tag in HTML5 ist „

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Der Canvas-Tag in HTML5 ist „
canvas-Tag wird zum Zeichnen von Grafiken verwendet. Es handelt sich lediglich um einen rechteckigen Grafikcontainer, der über Skripte (normalerweise JavaScript) erfolgen muss.
Entwickler können die Leinwand verwenden, um Pfade, Kästchen, Kreise und Zeichen zu zeichnen und Bilder auf verschiedene Weise hinzuzufügen.
Erstellen Sie eine Leinwand.
Eine Leinwand ist ein rechteckiges Feld auf einer Webseite, das durch das Element
Hinweis: Standardmäßig hat das Element
<canvas id="myCanvas" width="200" height="100"></canvas>
Hinweis: Tags müssen normalerweise ein ID-Attribut angeben (oft in Skripten referenziert), Breiten- und Höhenattribute definieren die Größe der Leinwand.
Tipps: Das können Sie Verwenden Sie es in HTML-Seiten. Mehrere
Verwenden Sie das Stilattribut, um Rahmen hinzuzufügen:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"></canvas>

Verwenden Sie JavaScript, um Bilder zu zeichnen.
Das Canvas-Element selbst verfügt über keine Zeichenfunktionen. Alle Zeichnungsarbeiten müssen in JavaScript:
html Code:
rrreejavaScript Code:
<canvas id="myCanvas" width="200" style="max-width:90%" style="border:1px solid #c3c3c3;"> 您的浏览器不支持 HTML5 canvas 标签。 </canvas>

example -Analyse:
First, finden Sie den & lt; canvas & gt; Objekt:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);getContext(“2d”) Das Objekt ist ein integriertes HTML5-Objekt mit mehreren Methoden zum Zeichnen von Pfaden, Rechtecken, Kreisen, Zeichen und zum Hinzufügen von Bildern.
Die folgenden zwei Codezeilen zeichnen ein rotes Rechteck: getContext(“2d”) 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
下面的两行代码绘制一个红色的矩形:
var c=document.getElementById("myCanvas");设置fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)。
fillRect(x,y,width,height)
var ctx=c.getContext("2d");fillRect(x,y,width,height) definiert die aktuelle Füllmethode des Rechtecks.
Bedeutung: Zeichnen Sie ein 150×75 großes Rechteck auf die Leinwand, beginnend in der oberen linken Ecke (0,0).
Koordinatenbeispiel
 Wie in der Abbildung unten gezeigt, werden die X- und Y-Koordinaten der Leinwand verwendet, um das Gemälde auf der Leinwand zu positionieren. Die Positionierungskoordinaten werden auf dem rechteckigen Rahmen angezeigt, in dem sich die Maus bewegt.
Wie in der Abbildung unten gezeigt, werden die X- und Y-Koordinaten der Leinwand verwendet, um das Gemälde auf der Leinwand zu positionieren. Die Positionierungskoordinaten werden auf dem rechteckigen Rahmen angezeigt, in dem sich die Maus bewegt.
Leinwandpfad
ctx.fillStyle="#FF0000"; ctx.fillRect(0,0,150,75);
 Javascript-Code:
Javascript-Code: <canvas id="myCanvas" width="200" style="max-width:90%" style="border:1px solid #d3d3d3;">您的浏览器不支持 HTML5 canvas 标签。</canvas>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
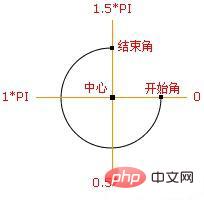
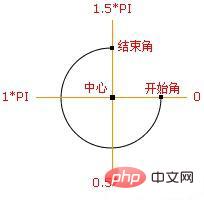
ctx.stroke(); Parameterwert: Definition und Verwendungarc()-Methode erstellt einen Bogen/eine Kurve (wird zum Erstellen eines Kreises oder Teilkreises verwendet). Tipps: Wenn Sie über arc() einen Kreis erstellen müssen, stellen Sie bitte den Startwinkel auf 0 und den Endwinkel auf 2*Math.PI ein.
Parameterwert: Definition und Verwendungarc()-Methode erstellt einen Bogen/eine Kurve (wird zum Erstellen eines Kreises oder Teilkreises verwendet). Tipps: Wenn Sie über arc() einen Kreis erstellen müssen, stellen Sie bitte den Startwinkel auf 0 und den Endwinkel auf 2*Math.PI ein.  Tipp: Bitte verwenden Sie die Methode Stroke() oder Fill(), um den tatsächlichen Bogen auf der Leinwand zu zeichnen.
Tipp: Bitte verwenden Sie die Methode Stroke() oder Fill(), um den tatsächlichen Bogen auf der Leinwand zu zeichnen.

context.arc(<i>x</i>,<i>y</i>,<i>r</i>,<i>sAngle</i>,<i>eAngle</i>,<i>counterclockwise</i>);
(Lernvideo-Sharing: HTML-Video-Tutorial, Web-Frontend)
Das obige ist der detaillierte Inhalt vonWas ist das Canvas-Tag in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!