 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Aus welchen drei Teilen besteht ein CSS-Stylesheet?
Aus welchen drei Teilen besteht ein CSS-Stylesheet?
Aus welchen drei Teilen besteht ein CSS-Stylesheet?
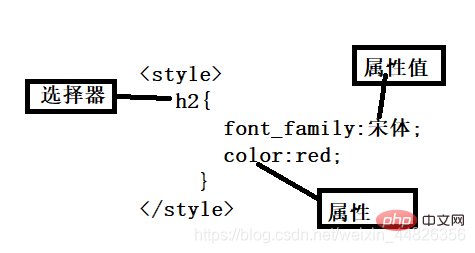
Die drei Komponenten eines CSS-Stylesheets: 1. Selektor, der verwendet wird, um dem Browser mitzuteilen, auf welche Objekte auf der Seite der angegebene Stil angewendet wird. 2. Eigenschaften, bei denen es sich um festgelegte Stiloptionen handelt, die von CSS bereitgestellt werden, hauptsächlich einschließlich Schriftartattributen. Textattribute, Hintergrundattribute, Layoutattribute usw.; Attributwert ist der gültige Wert des angegebenen Attributs, und das Attribut und der Attributwert werden durch „:“ getrennt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Zusammensetzung des CSS-Stylesheets
Das CSS-Stylesheet besteht aus drei Teilen: Selektoren, Attribute und Attributwerte. Der Syntaxstil lautet wie folgt:
选择符{属性:属性值;}Die Syntaxbeschreibung lautet wie folgt:
-
Selektor: Es ist ein sehr wichtiges Konzept in CSS. Alle Tags in HTML werden über verschiedene CSS-Selektoren gesteuert.
Es teilt dem Browser mit, auf welche Objekte auf der Seite der Stil angewendet wird. Bei diesen Objekten kann es sich um ein bestimmtes Tag, alle Webseitenobjekte, bestimmte Klassen- oder ID-Werte usw. handeln. Wenn der Browser diesen Stil analysiert, rendert er den Anzeigeeffekt des Objekts basierend auf dem Selektor.
Eigenschaft: Es handelt sich um eine von CSS bereitgestellte festgelegte Stiloption, die hauptsächlich Schriftartattribute, Textattribute, Hintergrundattribute, Layoutattribute, Rahmenattribute, Listenelementattribute, Tabellenattribute usw. umfasst. Einige dieser Eigenschaften werden nur von einigen Browsern unterstützt, sodass ihre Verwendung mithilfe von CSS-Eigenschaften komplizierter wird.
Attributwert (Wert): Der gültige Wert des angegebenen Attributs. Attribute und Attributwerte werden durch „:“ getrennt. Wenn mehrere Attributwerte vorhanden sind, verwenden Sie „;“, um sie zu trennen.

CSS-Selektor
Häufig verwendete CSS-Selektoren sind Tag-Selektoren, Kategorie-Selektoren, Einschluss-Selektoren, ID-Selektoren, Klassen-Selektoren usw. Verwenden Sie Selektoren, um verschiedene HTML-Tags zu steuern und so verschiedene Effekte zu erzielen. Die drei grundlegenden Selektoren werden im Folgenden ausführlich vorgestellt.
1. Tag-Selektor
HTML-Seite besteht aus vielen Tags, wie z. B. Bild-Tags 2.类别选择器 使用标记选择器非常的快捷,但是会有一定的局限性。如果页面声明标记选择器,那么页面中所有该标记内容都会有相应的变化。加入页面中有3个 Die Verwendung der Tagauswahl ist sehr schnell, weist jedoch bestimmte Einschränkungen auf. Wenn eine Seite einen Tag-Selektor deklariert, ändert sich der gesamte Inhalt dieses Tags auf der Seite entsprechend. Es gibt drei 3. Der ID-Selektor wählt und fügt Stil über das ID-Attribut in der HTML-Seite hinzu. Er ist im Grunde derselbe wie der Kategorie-Selektor, erfordert jedoch Folgendes Da HTML-Seiten nicht zwei identische ID-Tags enthalten können, kann der definierte ID-Selektor nur einmal verwendet werden. Erweitertes Wissen: Neue Features von CSS 3 Module und modularer Aufbau Häufig verwendete Module in CSS 3 sind in der folgenden Tabelle aufgeführt: <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/661baa63bb71fd8b3847aa8ec31e5ff1-1.png" class="lazy" alt="Aus welchen drei Teilen besteht ein CSS-Stylesheet?" >, Hyperlink-Tags <a></a>, Tabellen-Tags <table> usw., und der CSS-Tag-Selektor wird verwendet, um zu deklarieren, welche Tags auf der Seite welche CSS-Tags verwenden. Beispielsweise wird der a-Selektor verwendet, um alle <code> zu deklarieren < auf der Seite. ;a>Der Stil des Tags. <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/661baa63bb71fd8b3847aa8ec31e5ff1-1.png" class="lazy" alt="Aus welchen drei Teilen besteht ein CSS-Stylesheet?" >、超链接标记<a></a>、表格标记等,而CSS标记选择器就是声明页面中的哪些标记采用哪些CSS标记,例如a选择器,就是用于声明页面中所有
<a></a>标记的样式风格。
例如:定义a标记选择器,在该标记选择器中定义超链接的字体与颜色。<style>
a{
font_size:9px;
color:#F93;
}
</style><h2>标记,如果想让每个<h2> Beispiel: Definieren Sie einen Tag-Selektor und definieren Sie die Schriftart und Farbe des Hyperlinks im Tag-Selektor. <html>
<style>
.one{
font-family:宋体;
font-size:24px;
color:red;
}
.two{
font-family:宋体;
font-size:16px;
color:red;
}
.three{
font-family:宋体;
font-size:12px;
color:red;
}
</style>
</head>
<body>
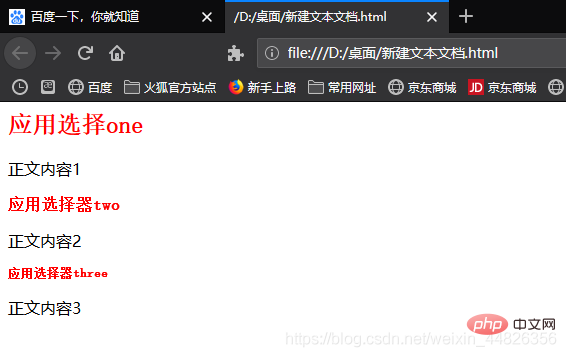
<h2 id="应用选择one">应用选择one</h2><!--定义样式后,页面会自动加载样式-->
<p>正文内容1</p>
<h2 id="应用选择器two">应用选择器two</h2>
<p>正文内容2</p>
<h2 id="应用选择器three">应用选择器three</h2>
<p>正文内容3</p>
</body>
</html>
<h2>-Tags auf der Join-Seite. Wenn Sie möchten, dass jedes <h2> anders angezeigt wird, können Sie den Tag-Selektor nicht verwenden um einen Kategorieselektor einzuführen. Der Name des Typselektors wird von Ihnen selbst definiert und beginnt mit „.“ Die definierten Attribute und Attributwerte müssen ebenfalls den CSS-Spezifikationen entsprechen. Um das HTML-Tag eines Kategorieselektors anzuwenden, deklarieren Sie es einfach mit dem Klassenattribut. Beispiel: <html>
<style>
#first{
font-size:18px
}
#two{
font-size:24px
}
#three{
font-size:36px
}
</style>
<body>
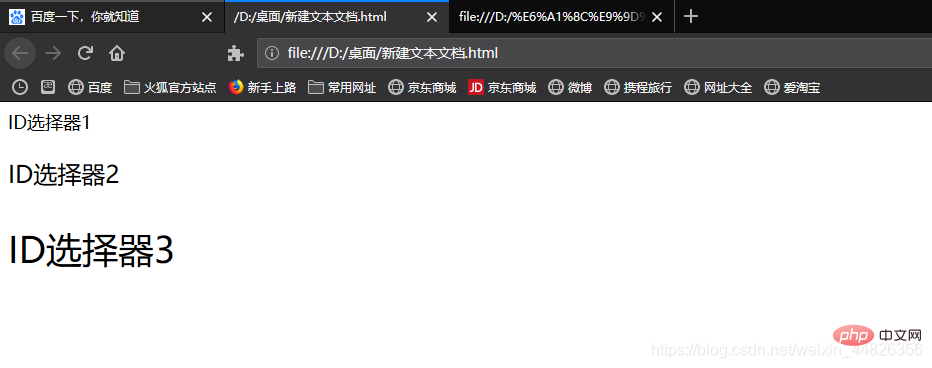
<p id="first">ID选择器1</p>
<p id="two">ID选择器2</p>
<p id="three">ID选择器3</p>
</body>
</html> Der benannte ID-Selektor sollte mit einem „#“-Zeichen beginnen, gefolgt vom ID-Attributwert im HTML-Tag.
Der benannte ID-Selektor sollte mit einem „#“-Zeichen beginnen, gefolgt vom ID-Attributwert im HTML-Tag.
Modulname
Funktionsbeschreibung
Grundlegendes Boxmodell
Definition verschiedener Box-bezogener Module
Linie Definition Verschiedene zeilenbezogene Stile
Listen
Definieren Sie verschiedene listenbezogene Stile
Text
Definieren Sie verschiedene textbezogene Stile
Farbe
Definieren Sie verschiedene farbbezogene Stile. Stile
Schriftart
Definieren Sie verschiedene schriftartbezogene Stile.
Hintergrund und Rahmen.
Definieren Sie verschiedene Hintergrund- und Rahmenstile Nummer usw.
Schreibmodi
Definieren Sie das Layout von Textdaten auf der Seite
Web-Frontend) (Freigabe von Lernvideos: CSS-Video-Tutorial ,
Das obige ist der detaillierte Inhalt vonAus welchen drei Teilen besteht ein CSS-Stylesheet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.



