
Zwei Methoden: 1. Verwenden Sie attr(), fügen Sie einfach einen Wert zum Klassenattribut hinzu, die Syntax lautet „element object.attr(“class“,“class name“);“. 2. Verwenden Sie addClass(), um eine oder mehrere Klassen hinzuzufügen. Die Syntax lautet „element object.addClass(„class name“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Zwei Möglichkeiten, eine Klasse in jquery hinzuzufügen
1. Verwenden Sie attr()
attr(), um den Attributwert des ausgewählten Elements festzulegen und die Klasse hinzuzufügen, wenn das Attribut „Klasse“ ist. .
Diese Methode wird verwendet, um eine neue Klasse hinzuzufügen, wenn vorher keine Klasse vorhanden ist.
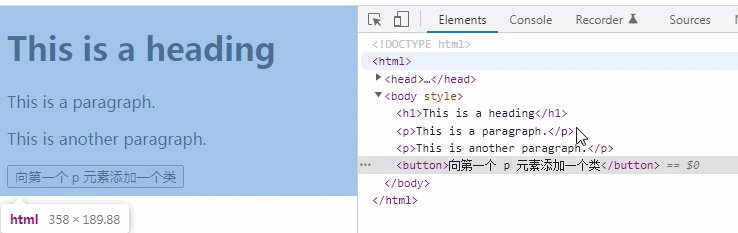
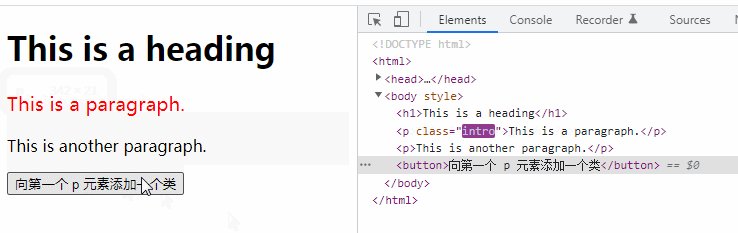
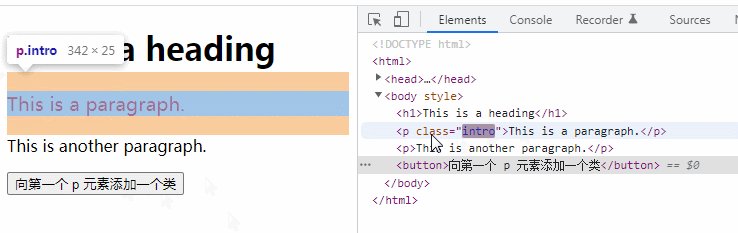
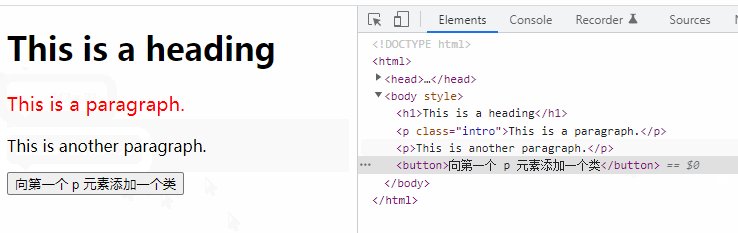
Beispiel: Fügen Sie dem ersten p-Element eine Klasse hinzu
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").attr("class","intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>向第一个 p 元素添加一个类</button>
</body>
</html>
2. Verwenden Sie die Methode addClass()
addClass(), um dem ausgewählten Element eine oder mehrere Klassen hinzuzufügen.
Diese Methode entfernt nicht das vorhandene Klassenattribut, sondern fügt nur ein oder mehrere Klassenattribute hinzu. Wenn Sie mehrere Klassen hinzufügen müssen, trennen Sie die Klassennamen durch Leerzeichen.
Beispiel: Fügen Sie dem zweiten p-Element eine Klasse hinzu
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:nth-child(3)").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>第一个段落</p>
<p>第二个段落</p>
<p>第三个段落</p>
<button>向第二个 p 元素添加一个类</button>
</body>
</html>[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo fügen Sie eine Klasse in JQuery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So konfigurieren Sie JDK-Umgebungsvariablen
So konfigurieren Sie JDK-Umgebungsvariablen
 Was bedeutet Kol?
Was bedeutet Kol?