
So löschen Sie dom-passende Elemente in jquery: 1. Verwenden Sie „$()“, um dom-Elemente auszuwählen. Die Syntax „$(„selector“)“ gibt ein jquery-Objekt zurück, das passende Elemente enthält. 2. Verwenden Sie „remove()“, um dom-Elemente auszuwählen Übereinstimmende Elemente löschen Bei Elementen löscht die Syntax „ausgewähltes Element object.remove()“ das Element und seinen internen Inhalt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
jquery löscht dom-passende Elemente
1. Verwenden Sie $(), um dom-Elemente auszuwählen.
$() kann $(expression) sein, also ein CSS-Selektor, ein XPath- oder ein HTML-Element , durch den obigen Ausdruck, um mit dem Zielelement übereinzustimmen.
Syntax:
$("选择器")Zum Beispiel: Das von $("a") erstellte Objekt verwendet einen CSS-Selektor, um ein jQuery-Objekt zu erstellen – es wählt alle -Tags aus.
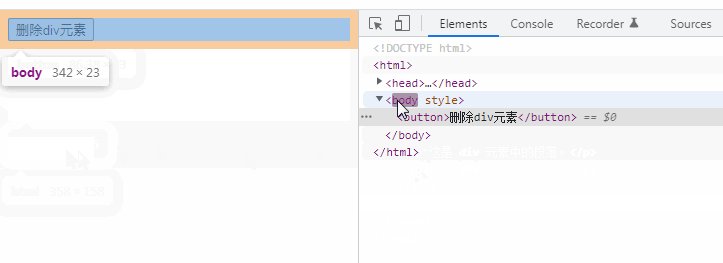
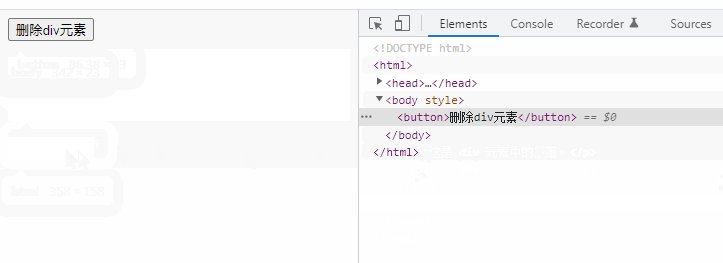
2. Verwenden Sie „remove()“, um passende Elemente zu löschen.
Die Methode „remove()“ kann das ausgewählte Element und seinen gesamten Inhalt löschen.
被选元素对象.remove()
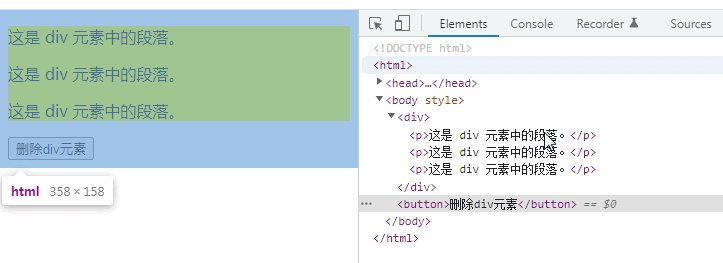
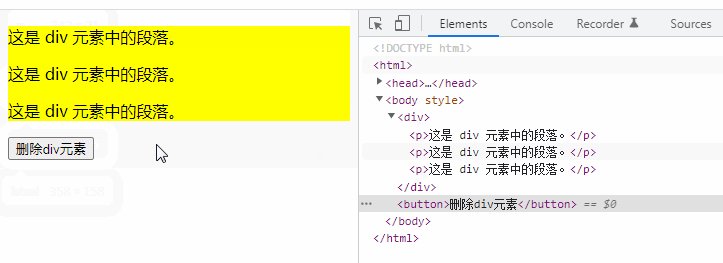
Beispiel: Wählen Sie das div-Element aus und löschen Sie
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").remove();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo löschen Sie dom-passende Elemente in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!