 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 So konfigurieren Sie die Codefunktion „Automatisches Speichern' in VSCode (Schrittfreigabe)
So konfigurieren Sie die Codefunktion „Automatisches Speichern' in VSCode (Schrittfreigabe)
So konfigurieren Sie die Codefunktion „Automatisches Speichern' in VSCode (Schrittfreigabe)
Wie konfiguriere ich die Codefunktion „Automatisches Speichern“ in
VSCode? Im folgenden Artikel erfahren Sie, wie Sie den automatischen Speichercode in VSCode einrichten. Ich hoffe, er ist hilfreich für Sie!

Manchmal vergessen wir beim Schreiben von Code zu speichern, und zu diesem Zeitpunkt friert der Computer ein und friert ein. Wenn wir den Computer neu starten und VSCode öffnen, ist unser Code dann noch vorhanden? Die Antwort lautet: mehr leider nicht.
Zu diesem Zeitpunkt können wir in VSCode „Automatisches Speichern“ einstellen. [Empfohlenes Lernen: „Vscode-Einführungs-Tutorial“]
So stellen Sie die automatische Codespeicherung in VSCode ein
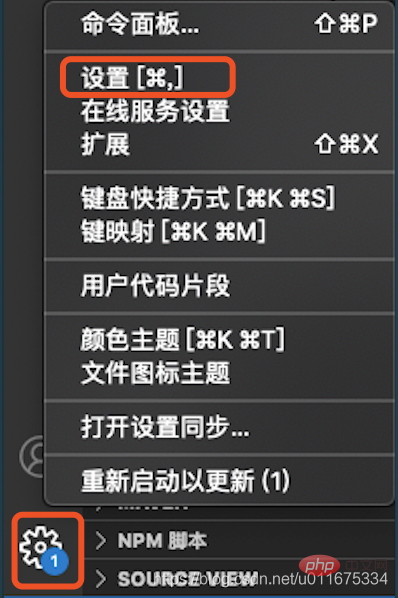
1. Klicken Sie auf „Einstellungen“ in der unteren linken Ecke der VSCode-Oberfläche:

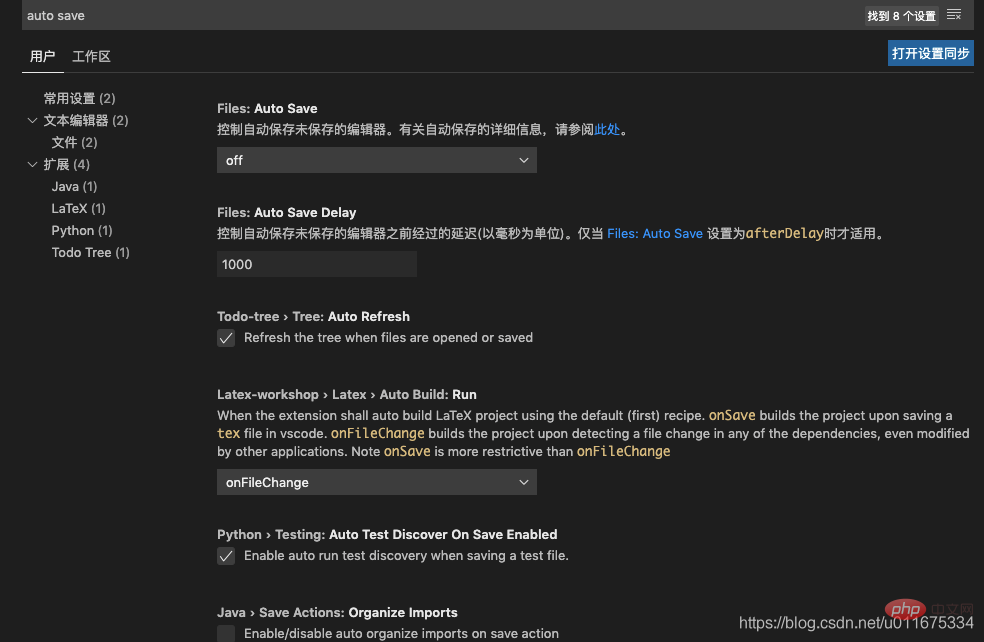
2. Geben Sie in das Suchfeld „Automatisch speichern“ ein. 3. Als erstes sehen wir die Funktion, die wir benötigen:
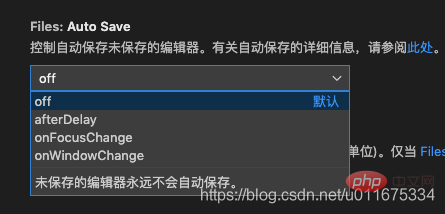
1) Die Standardeinstellung ist ausgeschaltet, keine automatische Speichern: 
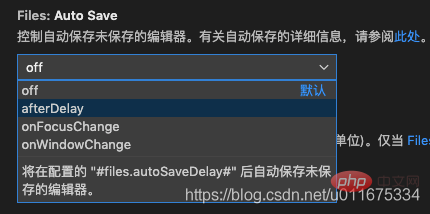
2) afterDelay – wird nach dem konfigurierten „#files.autoSaveDelay#“ automatisch als gespeicherter Editor gespeichert:
3) onFocusChange – wird automatisch als gespeicherter Editor gespeichert, wenn der Fokus verloren geht (kann so verstanden werden, als ob sich die Maus nicht in VSCode befindet): 
4) onWindowChange – Wenn das Fenster den Fokus verliert, wird es automatisch als gespeicherter Editor gespeichert (das Fenster kann als jedes Codeskript verstanden werden, wenn Die Maus wird entfernt. Wenn Skript A auf Skript B übertragen wird, werden die Änderungen von Skript A automatisch gespeichert Tutorial !
!
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie die Codefunktion „Automatisches Speichern' in VSCode (Schrittfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem, dass chinesische Kommentare im Visual Studio-Code zu Fragenzeichen werden: Überprüfen Sie die Dateikodierung und stellen Sie sicher, dass es sich um "UTF-8 ohne Bom" handelt. Ändern Sie die Schriftart in eine Schriftart, die chinesische Charaktere wie "Song Style" oder "Microsoft Yahei" unterstützt. Installieren Sie die Schriftart neu. Aktivieren Sie die Unterstützung von Unicode. Aktualisieren Sie VSCODE, starten Sie den Computer neu und erstellen Sie die Quelldatei neu.
 So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) ist ein plattformübergreifender, Open-Source-Editor und kostenloser Code-Editor, der von Microsoft entwickelt wurde. Es ist bekannt für seine leichte, Skalierbarkeit und Unterstützung für eine Vielzahl von Programmiersprachen. Um VSCODE zu installieren, besuchen Sie bitte die offizielle Website, um das Installateur herunterzuladen und auszuführen. Bei der Verwendung von VSCODE können Sie neue Projekte erstellen, Code bearbeiten, Code bearbeiten, Projekte navigieren, VSCODE erweitern und Einstellungen verwalten. VSCODE ist für Windows, MacOS und Linux verfügbar, unterstützt mehrere Programmiersprachen und bietet verschiedene Erweiterungen über den Marktplatz. Zu den Vorteilen zählen leicht, Skalierbarkeit, umfangreiche Sprachunterstützung, umfangreiche Funktionen und Versionen
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 Wo kann Code in VSCODE schreiben
Apr 15, 2025 pm 09:54 PM
Wo kann Code in VSCODE schreiben
Apr 15, 2025 pm 09:54 PM
Das Schreiben von Code in Visual Studio Code (VSCODE) ist einfach und einfach zu bedienen. Installieren Sie einfach VSCODE, erstellen Sie ein Projekt, wählen Sie eine Sprache aus, erstellen Sie eine Datei, schreiben Sie Code, speichern und führen Sie es aus. Die Vorteile von VSCODE umfassen plattformübergreifende, freie und open Source, leistungsstarke Funktionen, reichhaltige Erweiterungen sowie leichte und schnelle.
 Der Befehl vscode terminal kann nicht verwendet werden
Apr 15, 2025 pm 10:03 PM
Der Befehl vscode terminal kann nicht verwendet werden
Apr 15, 2025 pm 10:03 PM
Ursachen und Lösungen für die VS -Code -Terminalbefehle nicht verfügbar: Die erforderlichen Tools werden nicht installiert (Windows: WSL; MacOS: Xcode -Befehlszeilen -Tools) Pfadkonfiguration ist falsch (Hinzufügen von ausführbaren Dateien zu Pfadumgebungsvariablen hinzufügen) Berechtigungsprobleme Eine orientierte (neu installierende oder aktualisierte) Terminalkonfiguration ist inkompatibel (versuchen Sie verschiedene Terminaltypen oder Befehle) Spezifische Umgebungsvariablen fehlen (setzen Sie die erforderlichen Umgebungsvariablen).





