Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie erkennt JavaScript, dass Basistypen Eigenschaften und Methoden wie Objekte haben?
Wie erkennt JavaScript, dass Basistypen Eigenschaften und Methoden wie Objekte haben?
Wie erkennt JavaScript, dass Basistypen Eigenschaften und Methoden wie Objekte haben?
Dieser Artikel bringt Ihnen relevantes Wissen über Javascript, in dem hauptsächlich verwandte Themen zu Basistypen mit Eigenschaften und Methoden wie Objekten vorgestellt werden, einschließlich der Verwendung von Basistypen als Objekte und Basistypkonstruktoren usw. Ich hoffe, wir schauen uns das gemeinsam an es wird für alle hilfreich sein.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
„Eigenschaftsmethoden“ von Grundtypen
In diesem Artikel wird ein äußerst interessantes Konzept untersucht, nämlich die Eigenschaftsmethoden von Grundtypen. Wie wäre es, bist du etwas verwirrt? Lassen Sie es mich Ihnen langsam sagen~
Vorwort
In anderen objektorientierten Programmiersprachen wie Java, C++ sind Attribute ein einzigartiges Konzept von Objekten Typ ist der Grundtyp und es gibt kein Konzept für Attributmethoden. Java、C++,属性是对象的独有概念,基础类型就是基础类型,是不存在属性方法概念的。
没错,又是JavaScript的馊主意,其引擎允许我们像操作对象一样使用属性方法操作基础类型的数据。
在讲解这个奇怪的特性之前,我们要先明确基础类型和对象类型之间的差别是什么?
- 何为基础类型
-
JavaScript基础类型中的中一种值; -
JavaScript中存在7种基础类型,分别是:String、Number、Boolean、BigInt、Symbol、null和undefined;
-
- 何为对象类型
- 一个数据包,使用
{ }创建,能存储多个值; -
JavaScript还有其他类型的对象,例如函数;
- 一个数据包,使用
面向对象中会涉及,引入对象的一个关键特性是封装,它可以把各种乱七八糟的数据、方法统一的存储在一个对象中,从而降低使用的复杂性。
例如:
let user = {
name : "xiaoming",
hello() {
console.log(`你好,我是${this.name}`);
}}user.hello();我们把对象user的属性和方法封装成了一个对象,这样在使用的时候就非常简单,我们只需要使用obj.attr的方式就能调用方法或者属性。
但是,这么做是由额外的开销的(面向对象有额外的开销),这也是面向对象的语言C++相比于C慢的地方。
基础类型当作对象使用
面临的问题
基础类型作为对象使用存在两个难以调和的问题:
- 我们希望对基础类型的操作可以像使用对象一样,例如
"abc".toUpperCase(); - 对象有额外开销,我们又希望保持基础类型的简单、高效特性;
解决的方法
JavaScript解决以上问题的方式相当的“和稀泥”:
- 基础类型就是基础类型,提供独立的、单个的值;
- 允许访问
String、Number、Boolean和Symbol类型的方法和属性; - 为了保证理论的完整,在使用基础类型的方法和属性时,先将其包装成对象,随后在销毁;
以上规则的意思是,基础类型仍然是基础类型,但是呢,如果我们想访问基础类型的方法和属性,就会把基础类型包装成对象(对象包装器),等访问完了再销毁。讲真,听起来多少有点扯。
背后的事件
举个例子:
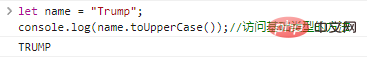
let name = "Trump";console.log(name.toUpperCase());//访问基础类型的方法
以上代码的执行结果如下:

看起好像也没什么大问题,但是,其中发生了很多事情,我们需要知道以下几点:
-
name是个字符串基础类型,它本身没啥特别的地方; - 在访问
name属性方法的时候,创建了一个包含字符串值的特殊对象,这个对象有toUpperCase方法; - 调用特殊对象的方法
toUpperCaseDas ist richtig, es ist eine weitere schlechte Idee vonJavaScript. Seine Engine ermöglicht es uns, Eigenschaftsmethoden zu verwenden, um grundlegende Datentypen wie Objekte zu manipulieren. Bevor wir diese seltsame Funktion erklären, müssen wir zunächst klären, was der Unterschied zwischen Basistypen und Objekttypen ist.
JavaScript Einer der Werte im Basistyp;
JavaScript existiert in 7 Grundtypen, nämlich: <code>String, Number, Boolean, BigInt, Symbol code> >, <code>null und undefiniert;
 Was ist der Objekttyp
Was ist der Objekttyp Ein Datenpaket, erstellt mit { } kann mehrere Werte speichern;
JavaScript verfügt auch über andere Arten von Objekten, wie z. B. Funktionen
console.log("abc".length);user in ein Objekt, sodass es sehr einfach zu verwenden ist. Wir müssen nur obj.attr kann zum Aufrufen von Methoden oder Eigenschaften verwendet werden. 🎜🎜Dies erfordert jedoch zusätzlichen Overhead (objektorientiert hat zusätzlichen Overhead), weshalb die objektorientierte Sprache <code>C++ auch langsamer als C ist. 🎜🎜Probleme bei der Verwendung von Basistypen als Objekte🎜🎜🎜🎜🎜🎜Bei der Verwendung von Basistypen als Objekten gibt es zwei Probleme, die schwer zu vereinbaren sind: 🎜- 🎜Wir hoffen, dass die Operationen an Basistypen der Verwendung von Objekten ähneln können , wie zum Beispiel "abc".toUpperCase()
- 🎜Der Basistyp ist der Basistyp, der einen unabhängigen Einzelwert bereitstellt; 🎜🎜ermöglicht den Zugriff auf
- 基础类型保持了本身的简单、高效;
- 基础类型通过特殊对象拥有了属性和方法;
- 保持了理论的完整,即只有对象才有属性和方法;
-
length属性,返回字符串长度console.log("abc".length);Nach dem Login kopierenNach dem Login kopieren以上代码结果如下:

-
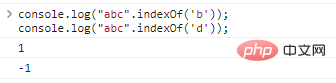
indexOf(ch)方法,返回字符串中第一个字符ch的下标console.log("abc".indexOf('b'));console.log("abc".indexOf('d'));Nach dem Login kopierenNach dem Login kopieren代码执行结果如下:

当字符存在于字符串返回下标(从
0开始计),如果找不到就返回-1。 -
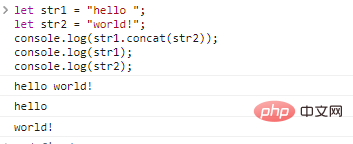
concat(str)方法,拼接两个字符串let str1 = "hello ";let str2 = "world!";console.log(str1.concat(str2));console.log(str1);console.log(str2);
Nach dem Login kopieren代码执行结果如下:

-
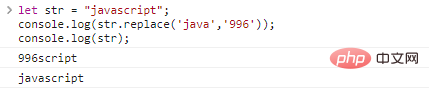
replace(str1,str2)方法,使用str2替换str1let str = "javascript";console.log(str.replace('java','996'));console.log(str);Nach dem Login kopieren代码执行结果如下:

-
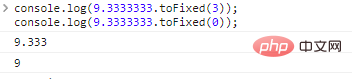
toFixed(num)方法,四舍五入小数到指定精度console.log(9.3333333.toFixed(3));console.log(9.3333333.toFixed(0));
Nach dem Login kopieren代码执行结果如下:

-
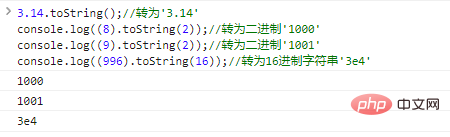
toString()方法,转数字为字符串3.14.toString();//转为'3.14'console.log((8).toString(2));//转为二进制'1000'console.log((9).toString(2));//转为二进制'1001'console.log((996).toString(16));//转为16进制字符串'3e4'
Nach dem Login kopieren代码执行结果如下:

-
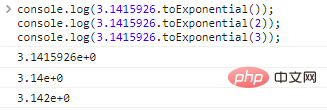
toExponential()方法,转为指数计数法console.log(3.1415926.toExponential());console.log(3.1415926.toExponential(2));console.log(3.1415926.toExponential(3));
Nach dem Login kopieren代码执行结果如下:

除
null和undefined以外的基础类型都提供了许多有用的方法;虽然
JavaScript使用了妥协的实现方式,但取得了较为满意的结果,以较低的成本实现了基础类型的属性和方法调用;
String , Number, Boolean und Symbol Arten von Methoden und Eigenschaften 🎜🎜Um die Vollständigkeit der Theorie sicherzustellen, werden bei der Verwendung der Methoden und Eigenschaften von Basistypen, verpacken Sie sie zuerst in Das Objekt wird dann zerstört 🎜🎜🎜Die oben genannten Regeln bedeuten, dass der Basistyp immer noch ein Basistyp ist, aber wenn wir auf die Methoden und Eigenschaften des Basistyps zugreifen möchten, ist der Basistyp wird in ein Objekt (Objekt-Wrapper) verpackt. Zerstöre es, nachdem der Besuch abgeschlossen ist. Ehrlich gesagt klingt es etwas lächerlich. 🎜🎜🎜Die Ereignisse dahinter🎜🎜🎜Zum Beispiel: 🎜console.log("abc".indexOf('b'));console.log("abc".indexOf('d')); 🎜🎜Es scheint kein großes Problem zu sein, aber es ist viel passiert. Wir müssen die folgenden Punkte wissen: 🎜
🎜🎜Es scheint kein großes Problem zu sein, aber es ist viel passiert. Wir müssen die folgenden Punkte wissen: 🎜- 🎜
name ist ein grundlegender String-Typ und es gibt nichts Besonderes daran. 🎜🎜Beim Zugriff auf die Attributmethode name wird ein spezielles Objekt erstellt, das einen String-Wert enthält hat die Methode toUpperCase; Rufen Sie die Methode eines speziellen Objekts toUpperCase auf, um eine neue Zeichenfolge zurückzugeben 🎜🎜Der Wert der Variablen selbst änderte sich nicht wie folgt: 🎜🎜🎜🎜🎜Das Ergebnis des Kompromisses🎜🎜Obwohl die Lösung voller Kompromisse (schlechter Ideen) war, war das Ergebnis immer noch gut und die Erfolge waren wie folgt: 🎜理论上虽然如此,但实际上JavaScript引擎高度优化了这个过程,我怀疑它根本就没有创建额外的对象。只是在口头上表示自己遵循了规范,好像真的搞了个临时对象一样。
常用方法举例
本文只是简单的介绍基础类型方法的概念,并不对各种方法进行讲解,伴随着教程不断深入,会逐步涉及大量的方法。这里只简单的列举基础类型常用的一些方法和属性。
不同的基础类型,拥有不同的属性方法,以下分类列举:
String
Number
后继章节会展示更多的方法,这里就不过的赘述。
基础类型构造函数(不推荐使用的特性)
和Java一样,JavaScript可以通过new操作符,显式的为基础类型创建“对象包装器”,这种做法是极其不推荐的,这里提出,仅为了知识的完整性。
这种做法存在问题,举例如下:
let num = new Number(0);console.log(typeof num);console.log(typeof 0);
代码执行结果如下:

亦或者,在判断中会出现混淆:
let zero = new Number(0);if (zero) { // zero 为 true,因为它是一个对象
console.log('true');}代码执行结果如下:

同时,大家不要忘了,不带 new(关键字)的 String/Number/Boolean 函数可以将一个值转换为相应的类型:转成字符串、数字或布尔值(原始类型)。
例如:
console.log(typeof Number('123'));注意:
null和undefined两种类型没有任何方法
本文小节
【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonWie erkennt JavaScript, dass Basistypen Eigenschaften und Methoden wie Objekte haben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann