Es6-Versprechen hat mehrere Zustände
Es gibt drei Zustände: 1. ausstehend, was bedeutet, dass es in Bearbeitung ist, und dieser Zustand wird initialisiert; 2. erfüllt, was bedeutet, dass es erfolgreich war 3. abgelehnt, was bedeutet, dass es fehlgeschlagen ist und den nächsten auslösen wird Catch-Callback-Funktion. Nachdem der Versprechensstatus geändert wurde, wird er stabilisiert und ändert sich nicht mehr. Dieses Ergebnis wird immer beibehalten.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Einführung in Promise
Promise ist eine Lösung für die asynchrone Programmierung, die sinnvoller und leistungsfähiger ist als herkömmliche Lösungen (Rückruffunktionen und Ereignisse).
Das sogenannte Promise ist einfach ein Container, der das Ergebnis eines Ereignisses (normalerweise einer asynchronen Operation) speichert, das in der Zukunft enden wird.
Syntaktisch gesehen ist Promise ein Konstruktor, von dem Nachrichten für asynchrone Operationen abgerufen werden können.
Promise bietet eine einheitliche API und verschiedene asynchrone Vorgänge können auf die gleiche Weise verarbeitet werden. Mit dem Promise-Objekt können asynchrone Vorgänge als synchroner Vorgangsprozess ausgedrückt werden, wodurch Schichten verschachtelter Rückruffunktionen vermieden werden.
Promise-Objekte bieten eine einheitliche Schnittstelle, die die Steuerung asynchroner Vorgänge erleichtert.
Wir wissen, dass es5 eine Single-Thread-Sprache ist und die Reihenfolge der Anweisungsausführung von oben nach unten erfolgt. Wenn das Front-End des Projekts mit dem Back-End verbunden ist, muss Ajax verwendet werden, und Ajax ist asynchron Dies kann zu Verzögerungen bei der Dateninteraktion führen, was der Programmierung nicht förderlich ist. Die Promise-Funktion kann dieses Problem sehr gut lösen.
Promise-Instanziierung
Promise-Konstruktor akzeptiert eine Funktion als Parameter. Die beiden Parameter dieser Funktion sind reject. Und diese beiden Parameter sind zwei Funktionen, die von der JavaScript-Engine bereitgestellt werden. Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。而这两个参数是两个函数,由 JavaScript 引擎提供。
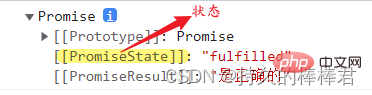
Promise对象代表一个异步操作,有三种状态: pending(进行中)、fulfilled(已成功)和rejected(已失败)。
初始化,状态:pending
当调用resolve(成功),状态:pengding=>fulfilled
当调用reject(失败),状态:pending=>rejected
状态发生改变之后就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。
状态变化:
1、pending -> resolved
2、pending -> rejected
状态的表现
pending状态不会触发then和catch
resolved状态会触发后续的then回调函数
rejected状态会触发后续的catch回调函数
then和catch改变状态
then正常情况下会返回resolved,报错则返回rejected
catch正常情况下会返回resolved,报错则返回rejected
const promise = new Promise(function(resolve,reject){
//...some code
if(/*异步操作成功*/){
resolve(value);
// 状态由pending变为fulfilled
}else{
reject(error);
// 状态由pending变为rejected
}
})例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
</head>
<body>
<script>
let promise = new Promise(function (resolve, reject) {
if (3 < 5) {
resolve("是正确的");
} else {
reject("是错误的");
}
})
console.log(promise);
</script>
</body>
</html>结果:

Promise的原型方法
定义在Promise.prototype
ausstehend (in Bearbeitung) , erfüllt (erfolgreich)
undabgelehnt (fehlgeschlagen)
.Initialisierung, Status: ausstehend
Beim Aufruf von „resolve“ (Erfolg), Status: „pengding=>fulfilled“
Beim Aufruf von „reject(failed)“ lautet der Status: „pending=>rejected“
Nachdem sich der Zustand geändert hat, wird er sich nicht mehr ändern. Dieses Ergebnis wird immer als „gelöst“ bezeichnet.
- Zustandsänderungen:
1, ausstehend –> gelöst
2, ausstehend –> abgelehntZustandsleistung
Der Status „Ausstehend“ wird dann nicht ausgelöst und der Status „Aufgelöst“ löst einen anschließenden Rückruf aus Funktion
🎜🎜🎜Abgelehnter Status löst die nachfolgende Catch-Rückruffunktion aus🎜🎜
Promise.prototype definierte Methode kann direkt über den Promise-Instanzaufruf verwendet werden. 🎜🎜🎜1. Promise.prototype.then()🎜🎜🎜Die Rückruffunktion wird ausgeführt, wenn sich der Status von „Ausstehend“ in „erfüllt“ ändert. 🎜🎜🎜Parameter: 🎜🎜🎜 erfordert höchstens zwei Parameter, den Erfolg und den Misserfolg des Promise-Rückrufs Funktion. 🎜🎜🎜Rückgabewert: 🎜🎜🎜Gibt ein neues Promise-Instanzobjekt zurück, sodass 🎜Kettenaufrufe🎜 verwendet werden können. 🎜🎜Wenn ein Versprechen erfüllt oder abgelehnt wird, wird die Rückgabefunktion asynchron aufgerufen (geplant durch die aktuelle Thread-Schleife). Der spezifische Rückgabewert wird gemäß den folgenden Regeln zurückgegeben. Wenn die Callback-Funktion in then: 🎜🎜🎜🎜 einen Wert zurückgibt, wird das bis dahin zurückgegebene Promise zum Akzeptanzstatus und der zurückgegebene Wert wird als Parameterwert der Callback-Funktion verwendet, die den Status akzeptiert. 🎜🎜🎜🎜 gibt keinen Wert zurück, dann wird das bis dahin zurückgegebene Versprechen zum Akzeptanzstatus und der Parameterwert der Rückruffunktion des Akzeptanzstatus ist undefiniert. 🎜🎜🎜🎜throw löst einen Fehler aus, dann wird das bis dahin zurückgegebene Versprechen zum abgelehnten Status und der ausgegebene Fehler wird als Parameterwert der Rückruffunktion im abgelehnten Status verwendet. 🎜返回一个已经是接受状态的 Promise,那么 then 返回的 Promise 也会成为接受状态,并且将那个 Promise 的接受状态的回调函数的参数值作为该被返回的Promise的接受状态回调函数的参数值。
返回一个已经是拒绝状态的 Promise,那么 then 返回的 Promise 也会成为拒绝状态,并且将那个 Promise 的拒绝状态的回调函数的参数值作为该被返回的Promise的拒绝状态回调函数的参数值。
返回一个未定状态(pending)的 Promise,那么 then 返回 Promise 的状态也是未定的,并且它的终态与那个 Promise 的终态相同;同时,它变为终态时调用的回调函数参数与那个 Promise 变为终态时的回调函数的参数是相同的。
将上面的规则简单总结:
1、如果回调函数中的返回结果是promise对象,则对象状态由回调函数的执行结果决定
2、如果回到函数中的返回结果为非promise对象(无论是字符串、undefined…只要不是promise对象),对象状态均为成功,返回值为对象成功调用中的值。
3、throw抛出错误,状态为rejected
let p1 = new Promise((resolve, reject) => {
resolve('成功!');
// 或者
// reject(new Error("出错了!"));
});
p1.then(value => {
console.log(value); // 成功!
}, error => {
console.log(error); // 出错了!
});2、Promise.prototype.catch()
当状态由pending变为rejected的时候执行该回调函数,
参数:
回调函数,回调函数的参数为reject函数传递过来的值
返回值:
返回一个新的Promise实例对象,因此可以使用链式调用。
// 抛出一个错误,大多数时候将调用catch方法
let p1 = new Promise(function(resolve, reject) {
throw 'Uh-oh!';
});
p1.catch(function(e) {
console.log(e); // "Uh-oh!"
});推荐使用catch方法,不要在then方法中定义rejected状态的回调函数;这是因为使用catch还可以捕获在then方法执行中存在的错误。
// bad
promise.then(function(data) {
// success
}, function(err) {
// error
});
// good
promise.then(function(data) {
// success
})
.catch(function(err) {
// error
})3、Promise.prototype.finally()
finally() 方法返回一个Promise。在promise结束时,无论结果是fulfilled或者是rejected,都会执行指定的回调函数。这为在Promise是否成功完成后都需要执行的代码提供了一种方式。这避免了同样的语句需要在then()和catch()中各写一次的情况。
参数:
回调函数,不接收任何参数
返回值:
返回一个新的Promise实例对象
let p1 = new Promise(function(resolve, reject) {
throw 'Uh-oh!';
});
p1.catch(function(e) {
console.log(e); // "Uh-oh!"
}).finally(function() {
console.log('这段代码最终都会执行');
});- promise封装ajax请求
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>promise基本使用</title>
</head>
<body>
<script>
let promise = new Promise(function(resolve,reject){
// ajax发送异步请求
$.ajax({
// 请求路径
url:'http://47.100.84.201:8888/carousel/findAll',
// 成功回调
success(res){
console.log("成功回调",res);
// 通过resolve将成功的回调传递出去
//resolve(res);
},
// 失败回调
error(err){
console.log("失败回调",err);
// 通过reject将失败的回调传递出去
//reject(err);
}
})
})
// 通过promise实例对象的实例方法对数据进行操作
promise
.then(res => console.log("接收到resolve传递过来的数据" + res))
.catch(err => console.log("接收reject传递的数据" + err))
.finally(()=>{
console.log("无论成功还是失败都会调用!")
})
</script>
</body>
</html>分析:当在promise实例对象中ajax的两个回调函数中使用
console.log("成功回调",res)和console.log("失败回调",err);语句反映调用结果(成功或失败)时,浏览器控制台并不会执行then\catch\finally方法中的内容,因为此时then方法中并没有接收到来自ajax的res,catch方法有没有接收到来自ajax的err,所以并不会执行箭头函数中的语句。
当改为resolve(res);和reject(err);时结果如下:
- promise层级调用
假设有三个文件first.txt,second.txt,third.txt,读取文件
第一种方式:
使用普通方式进行层级读取文件(不推荐),如下:
const fs = require("fs");
fs.readFile('../FILE/first.txt',(err,data1) => {
fs.readFile('../FILE/second.txt',(err,data2)=>{
fs.readFile('../FILE/second.txt',(err,data3)=>{
let result = data1 + '\t\n' + data2 + '\t\n' + data3;
console.log(result);
//...
//如果后面还有其他文件呢,会导致回调地狱,代码会横向变得很宽很长,并且这里data不能重名,需要不断的取名字
});
});
});第二种方式:
使用promise实现,解决缩进问题
const fs = require("fs");
// 初始化promise:读取第一个文件,使用resolve函数传递出去读取到的数据,用Promise对象接收
const promise = new Promise((resolve,reject)=>{
fs.readFile('../FILE/first.txt',(err,data)=>{
resolve(data);
})
})
// 执行回调函数
promise.then(value => {
//先看能不能获取到value值
// console.log(value); //输出的是buffer
// console.log(value.toString()); //可以使用toString方法转化buffer为正常字符串
// then方法的返回值是一个promise对象,所以这里直接使用return返回一个promise对象
return new Promise((resolve,reject)=>{
// promise中的主要操作也是读取文件内容
fs.readFile('../FILE/second.txt',(err,data)=>{
// 将读取到的数据传递出去,这里将读取到的数据放到了数组中,一起传了出去
// value是初始化时读取文件first.txt的内容,data指的是当前读到的文件内容
resolve([value,data]);
})
})
//使用链式调用方式继续调用,读取下一个文件的内容
}).then(value=>{
return new Promise((resolve,reject)=>{
fs.readFile('../FILE/third.txt',(err,data)=>{
// 将读取到的data通过push方法添加进数组中
// 这里的value是前面传过来的数组
value.push(data);
resolve(value);
})
})
}).then(value=>{
// 输出一一读取文件后的结果
console.log(value.toString()); // 这是第一个文件,这是第二个文件,这是第三个文件
// 文件间通过逗号分隔
})虽然目前使用promise的代码量确实比较多,但却可以避免代码横向增多的问题,不会影响代码阅读
静态方法
定义在Promise中的方法,通过Promise可以直接调用。
1、Promise.all([p1,p2])
Promise.all用于将多个 Promise 实例,包装成一个新的 Promise 实例
参数:
数组,数组中的元素为Promise实例
返回值:
Promise实例,当p1,p2状态都为fulfilled时候,该实例的状态才为fulfilled,此时p1,p2的返回值组成一个数组,传递给该实例的回调函数;只要p1,p2的返回值有一个变为rejected,该实例状态为rejected。
const promise1 = Promise.resolve(3); //该方法用于将现有对象转化为Promise实例
const promise2 = 42;
const promise3 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, 'foo');
});
Promise.all([promise1, promise2, promise3]).then((values) => {
console.log(values);
});
// expected output: Array [3, 42, "foo"]2、Promise.race([p1,p2])
Promise.race用于将多个 Promise 实例,包装成一个新的 Promise 实例
参数:
数组,数组中的元素为Promise实例
返回值:
Promise实例,当p1,p2之中有一个实例率先改变状态,该实例的状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给该实例的回调函数。(谁执行的快就返回谁)
const promise1 = new Promise((resolve, reject) => {
setTimeout(resolve, 500, 'one');
});
const promise2 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, 'two');
});
Promise.race([promise1, promise2]).then((value) => {
console.log(value);
// Both resolve, but promise2 is faster
});
// expected output: "two"3、Promise.any([p1,p2])
用于将多个 Promise 实例,包装成一个新的 Promise 实例
参数:
数组,数组中的元素为Promise实例
返回值:
Promise实例,只要p1,p2状态有一个变为fulfilled,该实例的状态为fulfilled;p1,p2状态都变为rejected,该实例状态才为rejected。
const pErr = new Promise((resolve, reject) => {
reject("总是失败");
});
const pSlow = new Promise((resolve, reject) => {
setTimeout(resolve, 500, "最终完成");
});
const pFast = new Promise((resolve, reject) => {
setTimeout(resolve, 100, "很快完成");
});
Promise.any([pErr, pSlow, pFast]).then((value) => {
console.log(value);
// pFast fulfils first
})
// expected output: "很快完成"4、Promise.resolve()
用于将现有对象转化为Promise实例
参数:
任意值
const promise1 = Promise.resolve(123);
promise1.then((value) => {
console.log(value);
// expected output: 123
});5、Promise.reject()
返回一个新的 Promise 实例,该实例的状态为rejected。
参数:
错误信息
Promise.reject(new Error('fail')).then(function() {
// not called
}, function(error) {
console.log(error); // Stacktrace
});【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonEs6-Versprechen hat mehrere Zustände. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 Halten Sie Ihr Wort: Die Vor- und Nachteile der Einhaltung Ihrer Versprechen
Feb 18, 2024 pm 08:06 PM
Halten Sie Ihr Wort: Die Vor- und Nachteile der Einhaltung Ihrer Versprechen
Feb 18, 2024 pm 08:06 PM
Im täglichen Leben stoßen wir oft auf Probleme zwischen Versprechen und Erfüllung. Ob in einer persönlichen Beziehung oder einer Geschäftstransaktion: Das Einhalten von Versprechen ist der Schlüssel zum Aufbau von Vertrauen. Allerdings sind die Vor- und Nachteile eines Engagements oft umstritten. In diesem Artikel werden die Vor- und Nachteile von Verpflichtungen untersucht und einige Ratschläge gegeben, wie Sie Ihr Wort halten können. Die versprochenen Vorteile liegen auf der Hand. Erstens schafft Engagement Vertrauen. Wenn jemand sein Wort hält, lässt er andere glauben, dass er eine vertrauenswürdige Person ist. Vertrauen ist die Bindung zwischen Menschen, die Menschen mehr machen kann
 Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Aus Gründen der Browserkompatibilität. Als neue Spezifikation für JS fügt ES6 viele neue Syntax und API hinzu. Moderne Browser bieten jedoch keine umfassende Unterstützung für die neuen Funktionen von ES6, daher muss ES6-Code in ES5-Code konvertiert werden. In den WeChat-Webentwicklertools wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5-Code umzuwandeln, der von allen drei Terminals gut unterstützt wird und Entwicklern hilft, Entwicklungsprobleme zu lösen, die durch unterschiedliche Umgebungen nur im Projekt verursacht werden Option „ES6 bis ES5“.
 Was soll ich tun, wenn in einer Vue-Anwendung ein nicht erfasster (versprechender) TypeError auftritt?
Jun 25, 2023 pm 06:39 PM
Was soll ich tun, wenn in einer Vue-Anwendung ein nicht erfasster (versprechender) TypeError auftritt?
Jun 25, 2023 pm 06:39 PM
Vue ist ein beliebtes Front-End-Framework, und bei der Entwicklung von Anwendungen treten häufig verschiedene Fehler und Probleme auf. Unter diesen ist Uncaught(inpromise)TypeError ein häufiger Fehlertyp. In diesem Artikel werden wir die Ursachen und Lösungen diskutieren. Was ist Uncaught(inpromise)TypeError? Der Fehler Uncaught(inpromise)TypeError tritt normalerweise auf
 So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
In es5 können Sie die for-Anweisung und die Funktion indexOf() verwenden, um eine Array-Deduplizierung zu erreichen. Die Syntax „for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". In es6 können Sie den Spread-Operator Array.from() und Set verwenden, um Duplikate zu entfernen. Sie müssen zuerst das Array in ein Set-Objekt konvertieren, um Duplikate zu entfernen, und dann den Spread-Operator oder die Funktion Array.from() verwenden Konvertieren Sie das Set-Objekt zurück in ein Array.
 Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
In es6 handelt es sich bei der temporären Totzone um einen Syntaxfehler, der sich auf die Befehle let und const bezieht, die dafür sorgen, dass der Block einen geschlossenen Bereich bildet. Bevor eine Variable innerhalb eines Codeblocks mit dem Befehl let/const deklariert wird, ist sie nicht verfügbar und gehört zur „toten Zone“ der Variablen, bevor die Variable deklariert wird. ES6 legt fest, dass die Variablenheraufstufung in temporären Totzonen und in let- und const-Anweisungen nicht erfolgt, hauptsächlich um Laufzeitfehler zu reduzieren und zu verhindern, dass die Variable vor ihrer Deklaration verwendet wird, was zu unerwartetem Verhalten führen kann.
 Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Eine detaillierte Erklärung von Promise.resolve() erfordert spezifische Codebeispiele. Promise ist ein Mechanismus in JavaScript zur Verarbeitung asynchroner Vorgänge. In der tatsächlichen Entwicklung ist es häufig erforderlich, einige asynchrone Aufgaben zu verarbeiten, die nacheinander ausgeführt werden müssen, und die Methode Promise.resolve () wird verwendet, um ein erfülltes Promise-Objekt zurückzugeben. Promise.resolve() ist eine statische Methode der Promise-Klasse, die a akzeptiert
 Wird der ES6-Import Variablen fördern?
Jan 18, 2023 pm 07:44 PM
Wird der ES6-Import Variablen fördern?
Jan 18, 2023 pm 07:44 PM
Der ES6-Import führt zu einer Variablenheraufstufung. Beim Hochziehen von Variablen wird eine Variablendeklaration an den Anfang ihres Gültigkeitsbereichs verschoben. js muss die Kompilierungs- und Ausführungsphase durchlaufen. Während der Kompilierungsphase werden alle Variablendeklarationen im Voraus erfasst, während andere Anweisungen ihre Reihenfolge nicht ändern ausgeführt, und der zweite Teil wird nur ausgeführt, wenn die Anweisung in der Ausführungsphase ausgeführt wird.