
Einstellungsmethode: 1. Verwenden Sie „$(„text box element“)“, um das Textfeldelementobjekt abzurufen. 2. Verwenden Sie „text box element object.change (event trigger code)“, um den Textfeldwert festzulegen ausgelöst, wenn sich der Wert ändert. Ereignisse reichen aus. Mit der Änderungsmethode wird festgelegt, dass das Änderungsereignis ausgelöst wird, wenn sich der Wert des Elements ändert.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Das Änderungsereignis tritt auf, wenn sich der Wert des Elements ändert (gilt nur für Formularfelder). Die Methode
change() löst ein Änderungsereignis aus oder gibt eine Funktion an, die ausgeführt werden soll, wenn ein Änderungsereignis auftritt.
Hinweis: Bei Verwendung mit ausgewählten Elementen tritt das Änderungsereignis ein, wenn eine Option ausgewählt wird. Bei Verwendung mit einem Textfeld oder Textbereich tritt das Änderungsereignis auf, wenn das Element den Fokus verliert.
Syntax
Lösen Sie das Änderungsereignis des ausgewählten Elements aus:
$(selector).change()
Fügen Sie dem Änderungsereignis eine Funktion hinzu:
$(selector).change(function)
Funktion Optional. Gibt die Funktion an, die ausgeführt werden soll, wenn das Änderungsereignis für das ausgewählte Element auftritt.
Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".field").change(function(){
$(this).css("background-color","#FFFFCC");
});
});
</script>
</head>
<body>
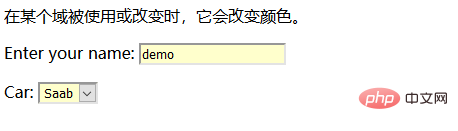
<p>在某个域被使用或改变时,它会改变颜色。</p>
Enter your name: <input class="field" type="text" />
<p>Car:
<select class="field" name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</p>
</body>
</html>Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo lösen Sie ein Ereignis aus, wenn sich der Textfeldwert in jquery ändert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!