
jquery kann Attribute anpassen. In jquery können Sie attr() verwenden, um benutzerdefinierte Attribute zu Elementen hinzuzufügen und den Attributwert festzulegen. Wenn Sie nur ein einzelnes Attribut hinzufügen, können Sie „element object.attr(“attribute name“, „value“)“ verwenden, wenn Es gibt mehrere Attribute. Verwenden Sie „Element object.attr({Attributname: Wert, Attributname: Wert,...})“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
jquery kann Attribute anpassen.
In jquery gibt es eine integrierte Methode: attr(), mit der Attribute angepasst werden können. Die Methode
attr() legt die Attribute und Werte des ausgewählten Elements fest oder gibt sie zurück.
Wenn diese Methode zur Rückgabe von Attributwerten verwendet wird, wird der Wert des ersten übereinstimmenden Elements zurückgegeben.
Wenn diese Methode zum Festlegen von Attributwerten verwendet wird, werden ein oder mehrere Attribut-/Wertpaare für das passende Element festgelegt.
Diese Methode kann integrierte Attribute festlegen oder dem Element benutzerdefinierte Attribute hinzufügen.
Wenn Sie ein einzelnes Attribut festlegen, können Sie die folgende Syntax verwenden:
$(selector).attr("属性名","值")Wenn Sie mehrere Attribute festlegen, können Sie die folgende Syntax verwenden:
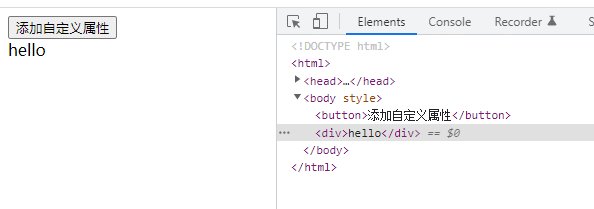
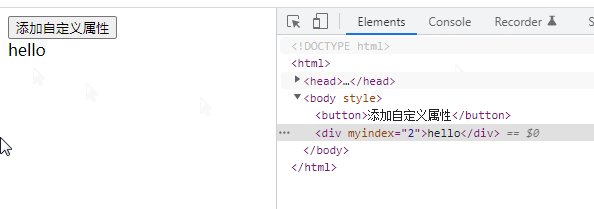
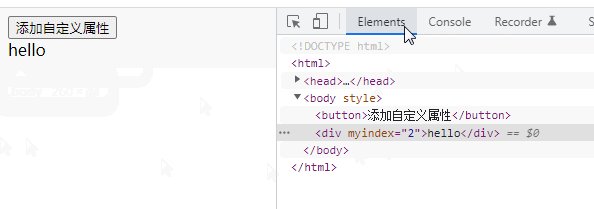
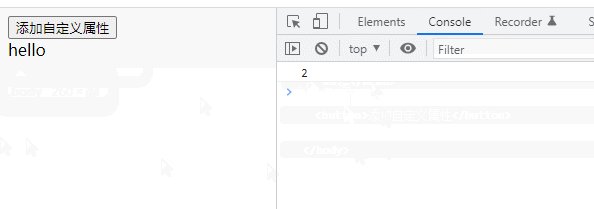
$(selector).attr({属性名:值,属性名:值,...})Beispiel: Fügen Sie ein benutzerdefiniertes Attribut hinzu und geben Sie den Wert aus
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr('myIndex',2);
console.log($("div").attr('myIndex'));
});
});
</script>
</head>
<body>
<button>添加自定义属性</button>
<div>hello</div>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonKann JQuery Attribute anpassen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!