
So entfernen Sie Elemente per JQuery basierend auf der ID: 1. Wählen Sie das angegebene Element über den ID-Attributwert aus. Die Syntax „$(„#ID-Attributwert“)“ gibt ein jQuery-Objekt zurück, das das angegebene Element enthält. 2. Verwenden Sie Die Methode „remove()“ kann das ausgewählte Elementobjekt entfernen. Die Syntax lautet „Geben Sie die ID des Elementobjekts an.remove()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jQuery-Methode zum Entfernen von Elementen basierend auf der ID
1. Wählen Sie das angegebene Element über den ID-Attributwert aus
1 |
|
gibt ein jQuery-Objekt zurück, das das angegebene Element enthält
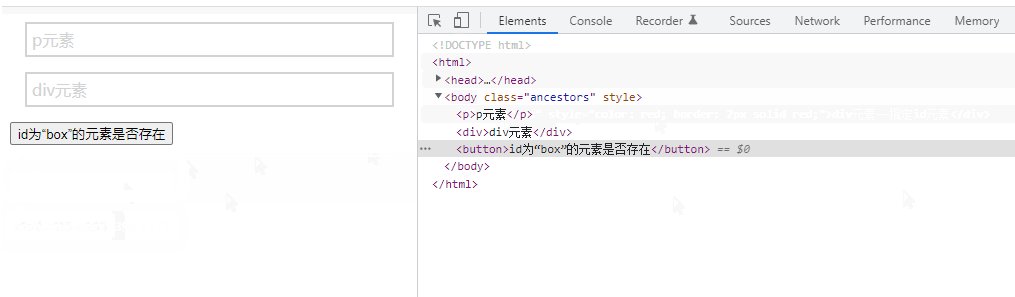
2. )-Methode zum Verschieben. Entfernen Sie das ausgewählte Elementobjekt. Die
remove()-Methode entfernt das ausgewählte Element, einschließlich aller Text- und untergeordneten Knoten.
1 |
|
Hinweis: Diese Methode entfernt auch die Daten und Ereignisse des ausgewählten Elements.
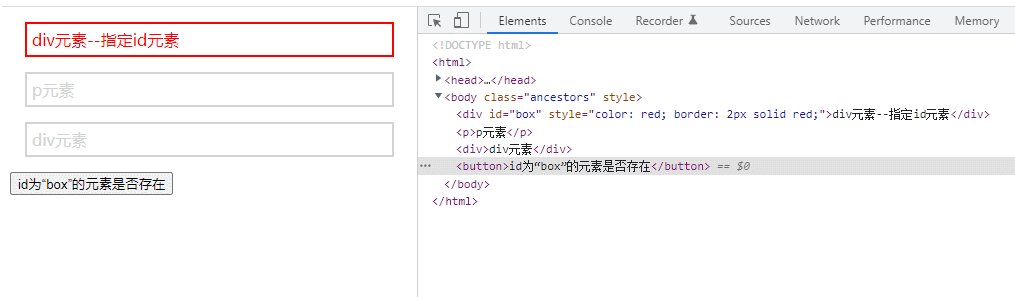
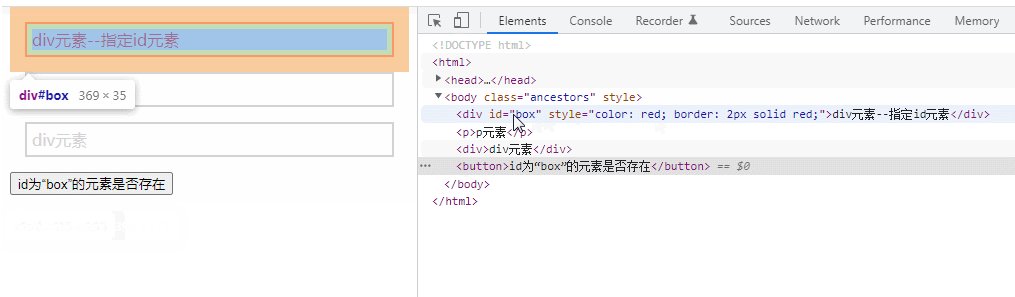
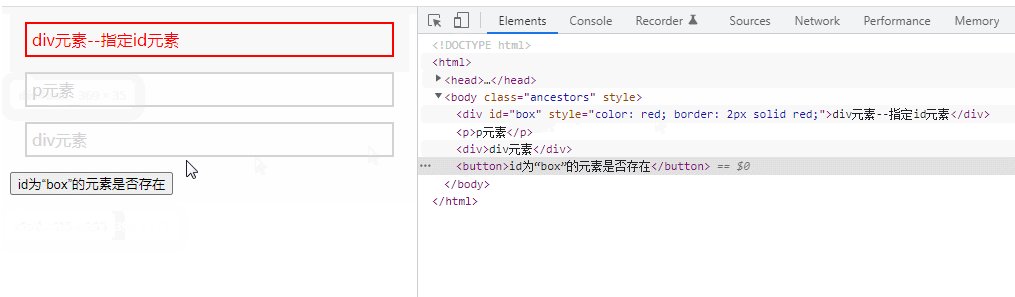
Implementierungsbeispiel:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|

[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Elemente basierend auf der ID in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!