
Dieser Artikel wird Ihnen dabei helfen, Vue weiter zu erlernen und den Watch-Listener, die berechneten Eigenschaften, Vue-cli und Vue-Komponenten detailliert vorzustellen. Ich hoffe, er wird für alle hilfreich sein!

(2) Verwenden Sie watch, um zu erkennen, ob der Benutzername verfügbar ist.
Überwachen Sie Änderungen im Wert des Benutzernamens und use axios code> Initiiert eine <code>Ajax-Anfrage, um zu prüfen, ob der aktuell eingegebene Benutzername verfügbar ist:
Der Code wird wie folgt demonstriert: 
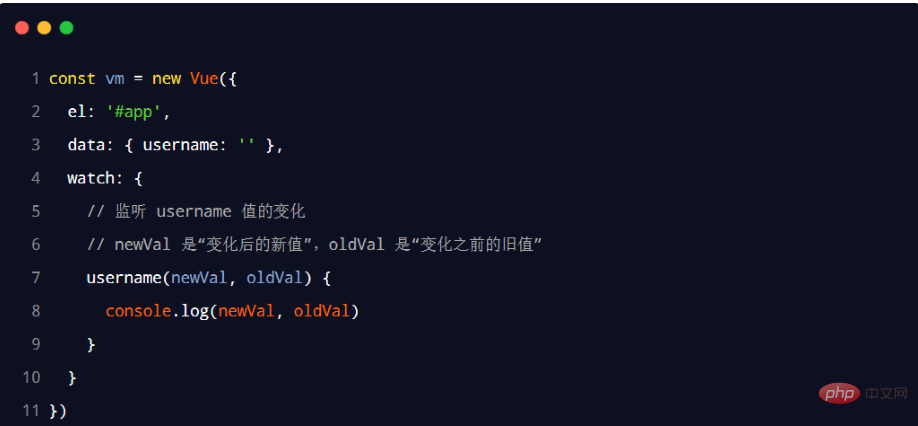
watch: {
// 监听 username 值的变化
async username( newVal ) {
if (newVal === '') return
// 使用 axios 发起请求,判断用户名是否可用
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
}
}axios 发起 Ajax 请求,检测当前输入的用户名是否可用:
代码演示如下:
watch: {
username: {
// handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数
handler: async function ( newVal ) {
if (newVal === '') return
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
},
// 表示页面初次渲染好之后,就立即触发当前的 watch 侦听器
immediate: true
}
}默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。如果想让 watch 侦听器立即被调用,则需要使用 immediate 选项。
代码演示如下:
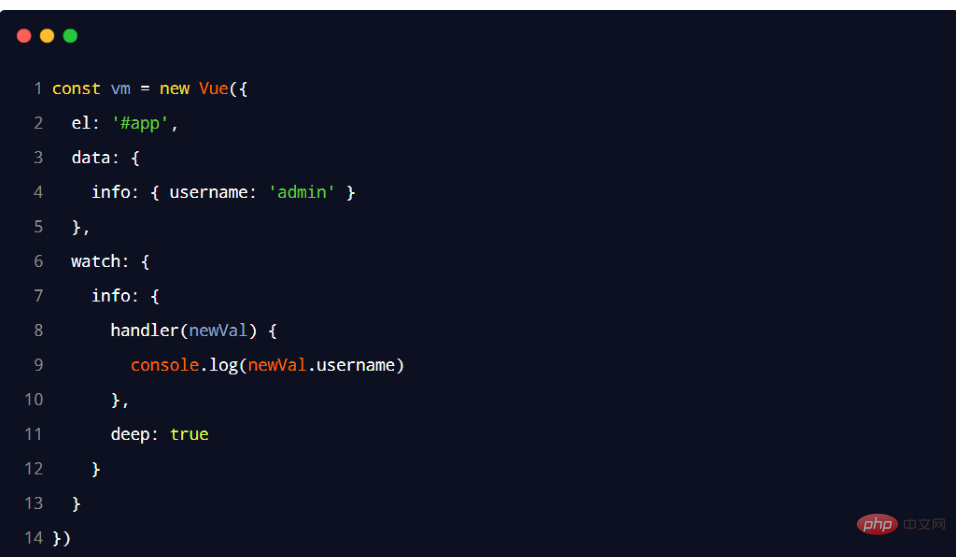
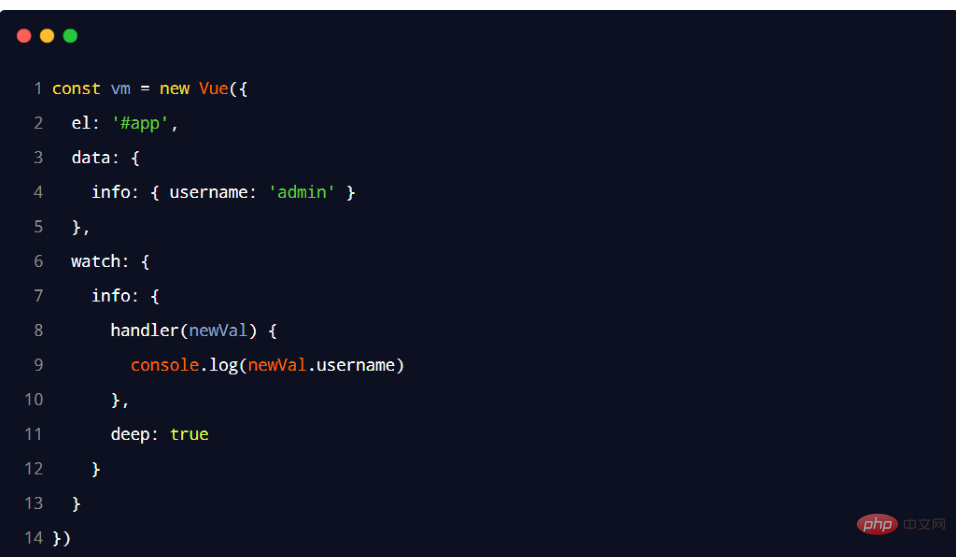
rrreee如果 watch 侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用 deep 选项。
代码演示如下:
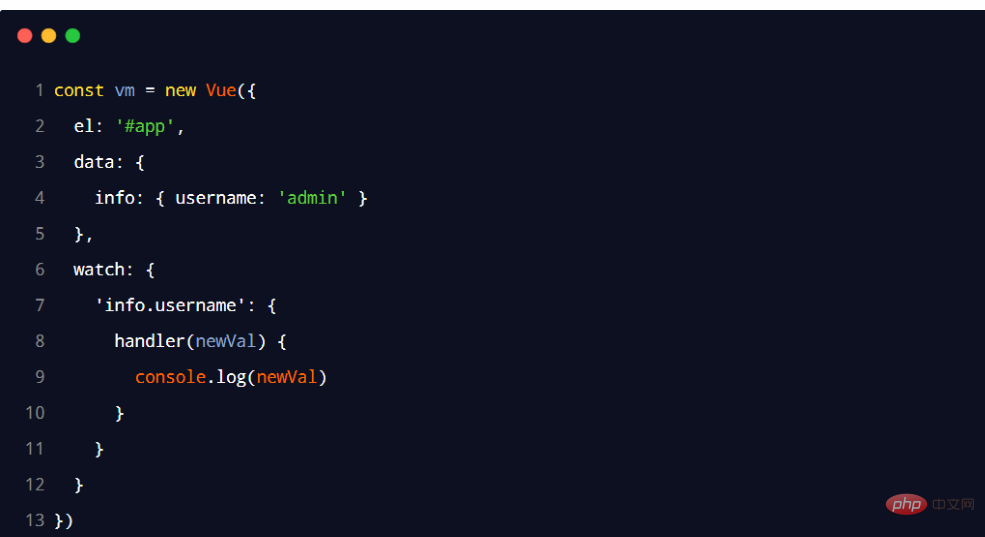
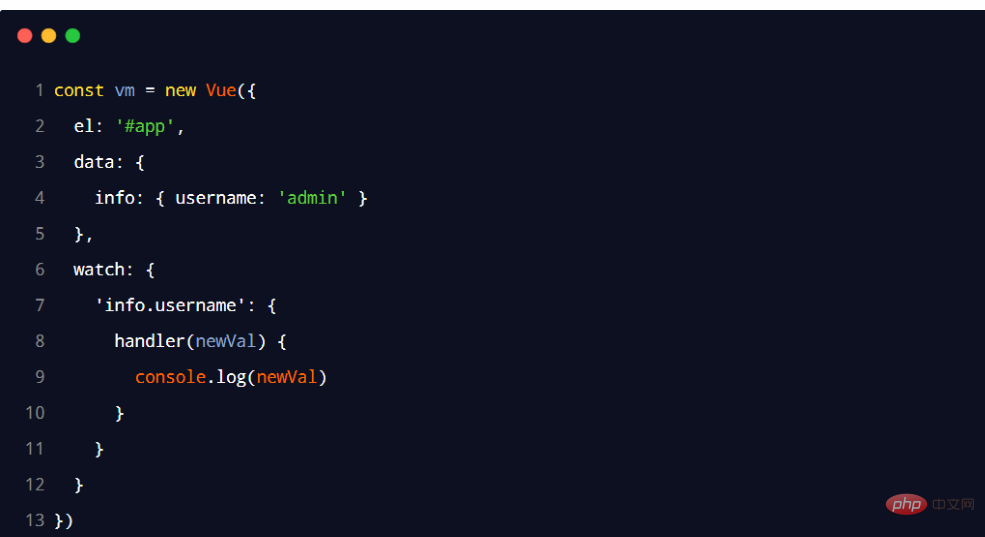
如果只想监听对象中单个属性的变化,则可以按照如下的方式定义watch 侦听器:
代码演示如下:
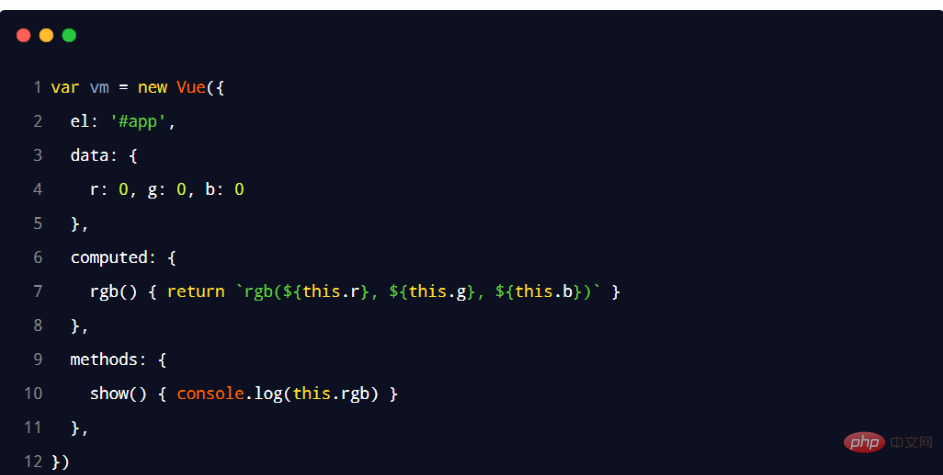
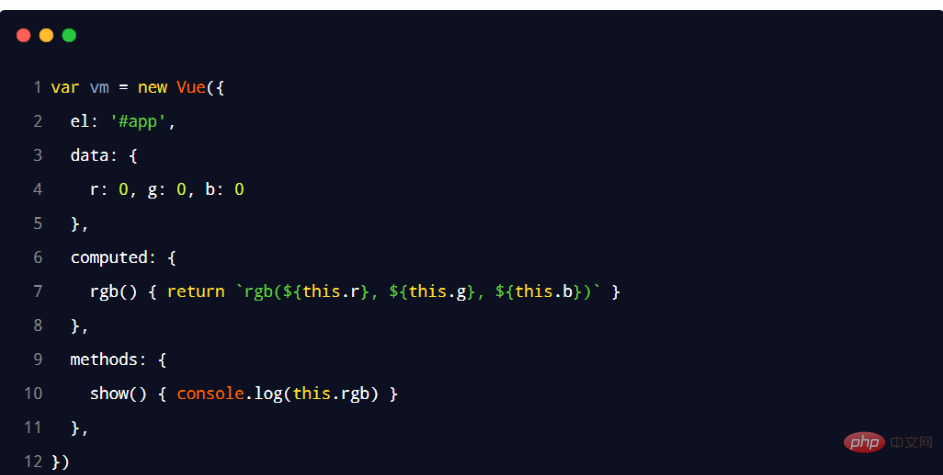
1️⃣ 计算属性指的是通过一系列运算之后,最终得到一个属性值。
2️⃣ 这个动态计算出来的属性值可以被模板结构或 methods 方法使用。
代码演示如下:
1️⃣ 虽然计算属性在声明的时候被定义为方法,但是计算属性的本质是一个属性;
2️⃣ 计算属性会缓存计算的结果,只有计算属性依赖的数据变化时,才会重新进行运算;
1️⃣ vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
2️⃣ 引用自 vue-cli 官网上的一句话:程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题;
3️⃣ 中文官网:https://cli.vuejs.org/zh/
1️⃣ vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:npm install -g @vue/cli
2️⃣ 检查其版本是否正确:vue --version
3️⃣ 在终端下运行如下的命令,创建指定名称的项目:vue create 项目的名称
assets 文件夹:存放项目中用到的静态资源文件,例如:css 样式表、图片资源;components 文件夹:程序员封装的、可复用的组件,都要放到 components 目录下;main.js 是项目的入口文件。整个项目的运行,要先执行 main.js;App.vueWenn Sie möchten, dass der watch-Listener sofort aufgerufen wirdimmediate verwenden.
rrreee
🎜 (4) tiefe Option 🎜🎜🎜🎜Wennwatch ein Objekt überwacht und sich der Attributwert im Objekt ändert, kann es nicht überwacht werden . 🎜Zu diesem Zeitpunkt müssen Sie die Option 🎜deep🎜 verwenden. 🎜🎜Die Codedemonstration lautet wie folgt: 🎜 🎜🎜(5) Überwachen Sie Änderungen in einer einzelnen Eigenschaft des Objekts🎜🎜🎜Wenn Sie 🎜nur Änderungen in einer einzelnen Eigenschaft des Objekts überwachen möchten🎜, können Sie den
🎜 🎜🎜(5) Überwachen Sie Änderungen in einer einzelnen Eigenschaft des Objekts🎜🎜🎜Wenn Sie 🎜nur Änderungen in einer einzelnen Eigenschaft des Objekts überwachen möchten🎜, können Sie den watch-Listener definieren wie folgt: 🎜🎜Code-Demonstration wie folgt: 🎜
🎜 🎜🎜3 🎜🎜🎜1️⃣ vue-cli ist das Standardtool für die Vue.js-Entwicklung. Es vereinfacht den Prozess für Programmierer, technische Vue-Projekte auf Basis von Webpack zu erstellen. 🎜🎜2️⃣ Zitat von der offiziellen Website von vue-cli: Programmierer können sich auf das Schreiben von Anwendungen konzentrieren, anstatt sich tagelang um Probleme mit der Webpack-Konfiguration zu kümmern; 🎜🎜3️⃣ Offizielle chinesische Website: 🎜https://cli.vuejs .org/zh/🎜🎜 🎜🎜 (2) Installation und Verwendung 🎜🎜🎜1️⃣ vue-cli ist ein globales Paket auf npm. Sie können es einfach mit dem Befehl npm install auf Ihrem Computer installieren: 🎜npm install -g @vue/clicode>🎜🎜🎜2️⃣ Überprüfen Sie, ob die Version korrekt ist: 🎜
🎜🎜3 🎜🎜🎜1️⃣ vue-cli ist das Standardtool für die Vue.js-Entwicklung. Es vereinfacht den Prozess für Programmierer, technische Vue-Projekte auf Basis von Webpack zu erstellen. 🎜🎜2️⃣ Zitat von der offiziellen Website von vue-cli: Programmierer können sich auf das Schreiben von Anwendungen konzentrieren, anstatt sich tagelang um Probleme mit der Webpack-Konfiguration zu kümmern; 🎜🎜3️⃣ Offizielle chinesische Website: 🎜https://cli.vuejs .org/zh/🎜🎜 🎜🎜 (2) Installation und Verwendung 🎜🎜🎜1️⃣ vue-cli ist ein globales Paket auf npm. Sie können es einfach mit dem Befehl npm install auf Ihrem Computer installieren: 🎜npm install -g @vue/clicode>🎜🎜🎜2️⃣ Überprüfen Sie, ob die Version korrekt ist: 🎜vue --version🎜🎜🎜3️⃣ Führen Sie den folgenden Befehl im Terminal aus, um den angegebenen Namen des Projekts zu erstellen: 🎜 Der Name des Vue-Erstellungsprojekts🎜🎜🎜🎜 (3) Die Zusammensetzung des src-Verzeichnisses im Vue-Projekt🎜🎜Assets-Ordner: Speichern Sie statische Ressourcendateien im Projekt verwendet, wie zum Beispiel: CSS-Stylesheets, Bildressourcen; 🎜Komponentenordner: Von Programmierern gepackte wiederverwendbare Komponenten müssen im Komponentenverzeichnis abgelegt werden; 🎜main. js ist die Eintragsdatei des Projekts. Um das gesamte Projekt auszuführen, muss main.js zuerst ausgeführt werden. 🎜App.vue ist die Stammkomponente des Projekts. 🎜🎜🎜🎜(4) Der laufende Prozess des Vue-Projekts 🎜🎜🎜In der Technik Im Projekt muss Vue ganz einfach Folgendes tun: App.vue über main.js in den dafür vorgesehenen Bereich von index.html rendern. 🎜App.vue wird verwendet, um die zu rendernde Vorlagenstruktur zu schreiben; App.vue 用来编写待渲染的模板结构;index.html 中需要预留一个 el 区域;main.js 把 App.vue 渲染到了 index.html 所预留的区域中;组件化开发指的是:根据封装的思想,把页面上可重用的 UI 结构封装为组件,从而方便项目的开发和维护。
1️⃣ vue 是一个支持组件化开发的前端框架;
2️⃣ vue 中规定:组件的后缀名是.vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件;
每个 .vue 组件都由 3 部分构成,分别是:
template → 组件的模板结构
script → 组件的 JavaScript 行为
style → 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
vue 规定:每个组件对应的模板结构,需要定义到 <template> 节点中。
?温馨提醒?:
1️⃣ vue 规定:开发者可以在 <script> 节点中封装组件的 JavaScript 业务逻辑。
<script > 节点的基本结构如下:
2️⃣ vue 规定:.vue 组件中的 data 必须是一个函数,不能直接指向一个数据对象。
因此在组件中定义 data 数据节点时,下面的方式是错误的:
vue 规定:组件内的 <style> 节点是可选的,开发者可以在 <style> 节点中编写样式美化当前组件的 UI 结构。
<script> 节点的基本结构如下:
在 <style> 标签上添加 lang="less" 属性,即可使用 less 语法编写组件的样式:


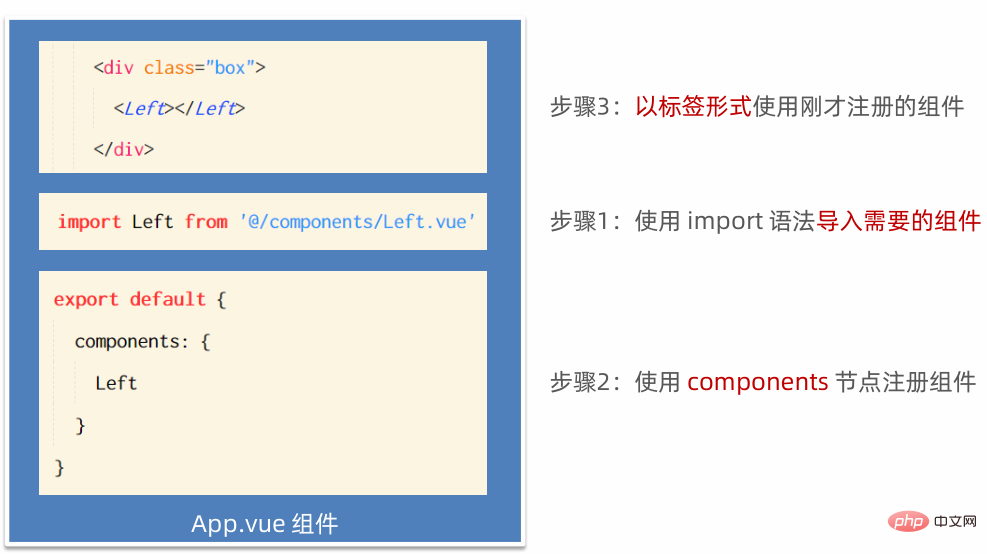
1️⃣ 通过 components 注册的是私有子组件;例如:在组件 A 的 components 节点下,注册了组件 F。则组件 F 只能用在组件 A 中;不能被用在组件C 中。
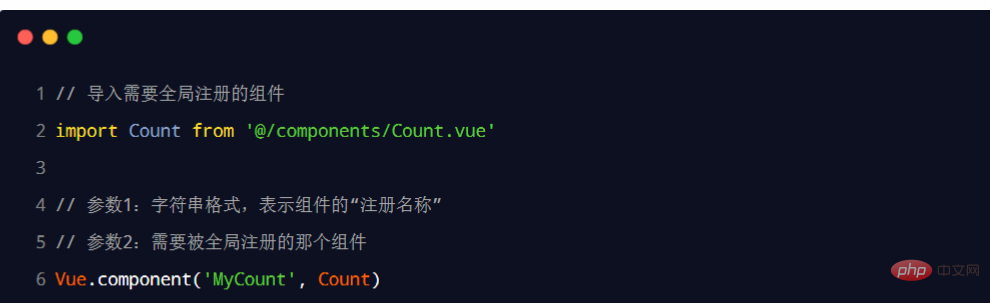
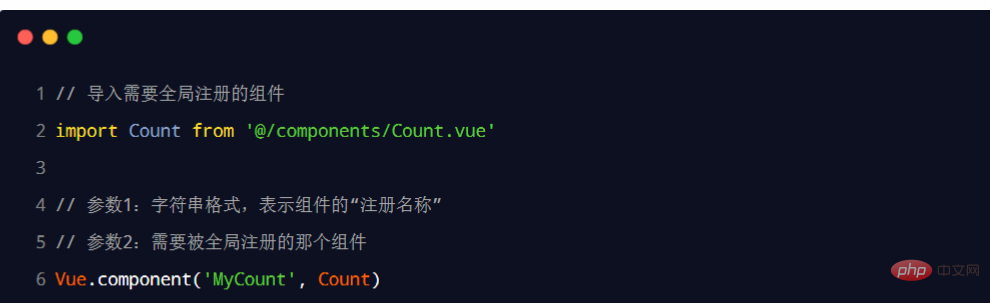
2️⃣ 在 vue 项目的 main.js 入口文件中,通过 Vue.component() 方法,可以注册全局组件。
代码演示如下:
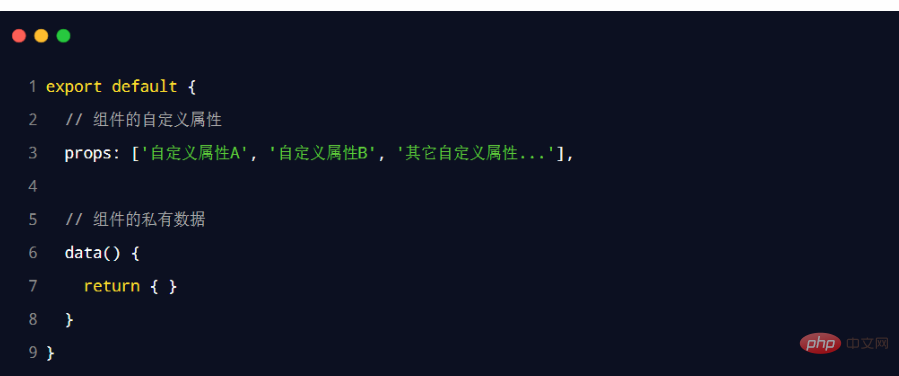
props 是组件的自定义属性,在封装通用组件的时候,合理地使用propsindex.html muss einen EL-Bereich reservieren; main.js rendert App.vue in den von index.html reservierten Bereich; h2>4. Vue-Komponenten (1) Was ist Komponentenentwicklung?
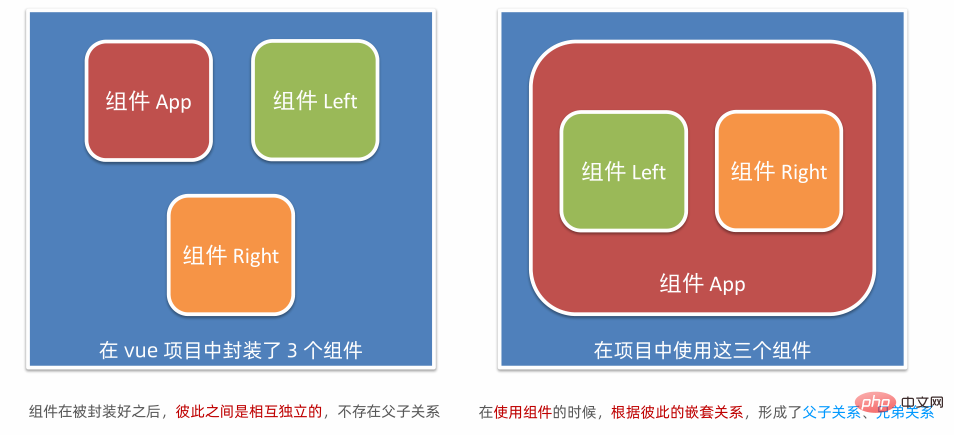
Komponentenentwicklung bezieht sich auf: basierend auf der Idee der Kapselung, wiederverwendbare Komponenten auf der Seite Die Benutzeroberfläche Die Struktur ist in Komponenten gekapselt, um die Projektentwicklung und -wartung zu erleichtern.
 (2) Komponentenentwicklung in Vue
(2) Komponentenentwicklung in Vue ist. vue. Die App.vue-Datei, mit der ich zuvor in Kontakt gekommen bin, ist im Wesentlichen eine Vue-Komponente. 🎜.vue-Komponente besteht aus 3 Teilen, nämlich: 🎜🎜🎜template → 🎜template-Struktur der Komponente🎜🎜script → 🎜JavaScript-Verhalten der Komponente🎜 🎜Stil → 🎜Stil der Komponente🎜🎜Unter diesen muss 🎜🎜jede Komponente die Vorlagenstruktur der Vorlage enthalten🎜🎜, während das Skriptverhalten und der Stil optional sind Komponenten. 🎜<template> definiert werden. 🎜 🎜🎜?Warme Erinnerung?:🎜🎜🎜 Vorlage ist das von vue bereitgestellte 🎜Container-Tag. Es wird nicht als echtes DOM-Element gerendert >
🎜🎜?Warme Erinnerung?:🎜🎜🎜 Vorlage ist das von vue bereitgestellte 🎜Container-Tag. Es wird nicht als echtes DOM-Element gerendert > <script> kapseln. 🎜🎜<script > Die Grundstruktur des Knotens ist wie folgt: 🎜 🎜🎜2️⃣ vue schreibt vor: Daten 🎜 in der
🎜🎜2️⃣ vue schreibt vor: Daten 🎜 in der .vue-Komponente müssen eine Funktion 🎜 sein, 🎜 darf nicht direkt auf ein Datenobjekt verweisen 🎜. 🎜🎜Bei der Definition des Datenknotens in der Komponente ist die folgende Methode also 🎜🎜falsch🎜🎜: 🎜 🎜
🎜<style>-Knoten innerhalb der Komponente ist optional, Entwicklungsbenutzer können dies tun Schreiben Sie Stile in den Knoten <style>, um die UI-Struktur der aktuellen Komponente zu verschönern. 🎜🎜<script> Die Grundstruktur des Knotens ist wie folgt: 🎜 🎜🎜Fügen Sie das Attribut
🎜🎜Fügen Sie das Attribut lang="less" zum Tag <style> hinzu, um less zu verwenden Stil der Syntax-Schreibkomponente: 🎜 🎜
🎜 🎜
🎜 🎜
🎜components; 🎜🎜 Beispiel: Komponente F ist unter dem Knoten components von Komponente A registriert. Dann kann Komponente F nur in Komponente A verwendet werden; sie kann nicht in Komponente C verwendet werden. 🎜🎜2️⃣ In der Eintragsdatei main.js des Vue-Projekts können globale Komponenten über die Methode Vue.component() registriert werden. 🎜🎜Die Codedemonstration lautet wie folgt: 🎜 🎜
🎜 props sind benutzerdefinierte Eigenschaften von Komponenten. Bei der Kapselung gemeinsamer Komponenten kann die rationelle Verwendung von props erheblich 🎜🎜Verbessern die Wiederverwendbarkeit von Komponenten🎜🎜! 🎜🎜Die Syntaxdemonstration lautet wie folgt: 🎜🎜🎜1️⃣ Vue schreibt vor, dass die in Komponenten gekapselten benutzerdefinierten Eigenschaften schreibgeschützt sind und Programmierer den Wert von props nicht direkt ändern können. Andernfalls wird direkt ein Fehler gemeldet. props 的值。否则会直接报错;
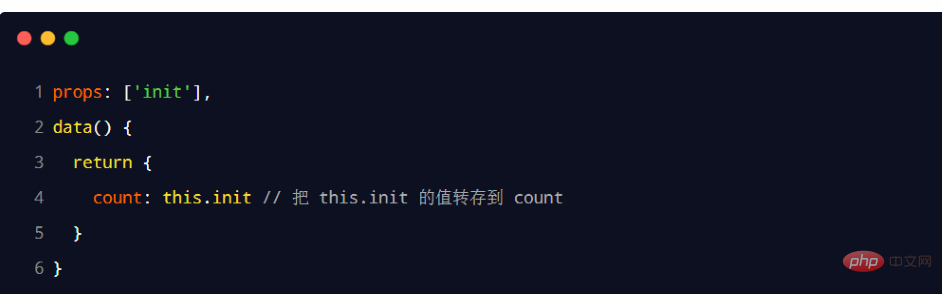
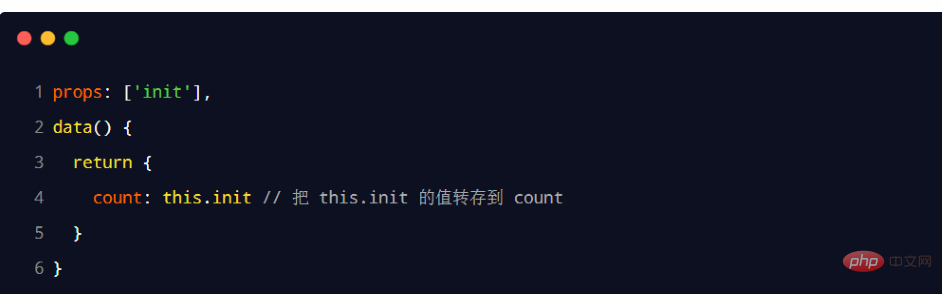
2️⃣ 要想修改 props 的值,可以把 props 的值转存到 data 中,因为 data 中的数据都是可读可写的!
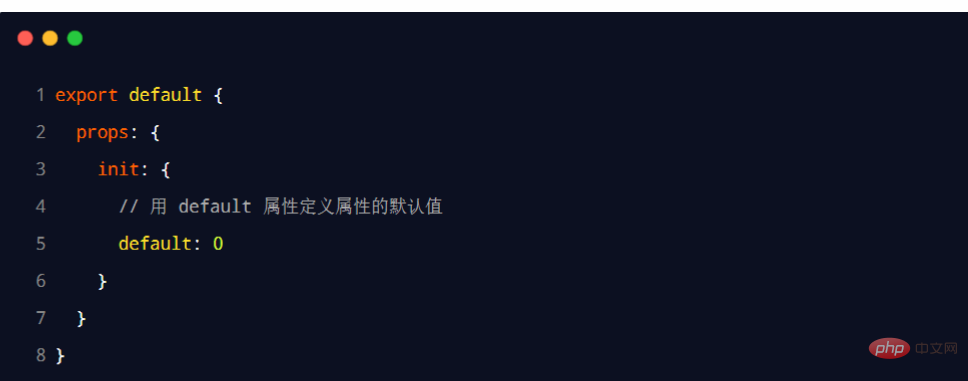
在声明自定义属性时,可以通过 default 来定义属性的默认值。示例代码如下:
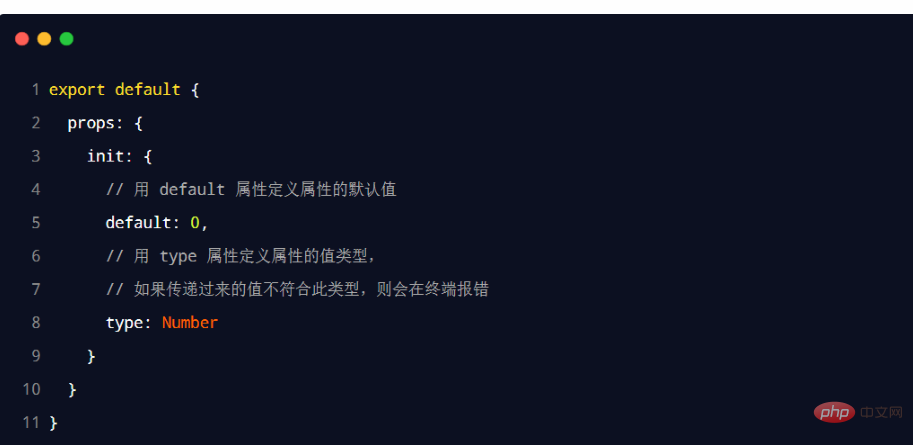
在声明自定义属性时,可以通过 type 来定义属性的值类型。示例代码如下:
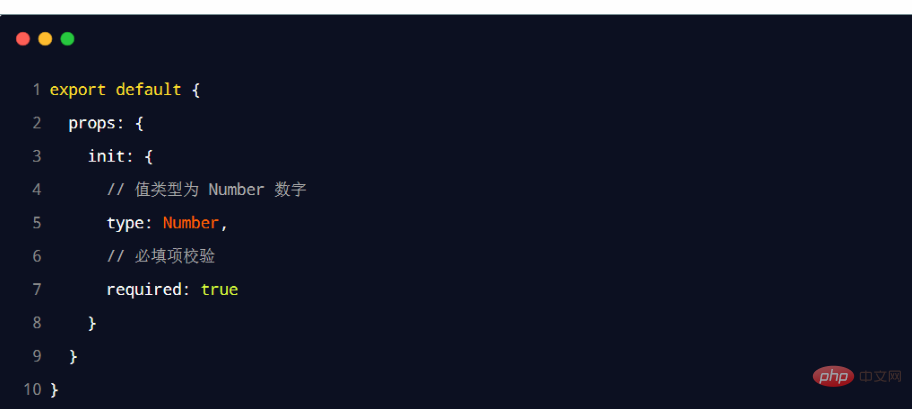
在声明自定义属性时,可以通过 required 选项,将属性设置为必填项,强制用户必须传递属性的值。示例代码如下:
1️⃣ 默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
2️⃣ 导致组件之间样式冲突的根本原因是:
为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域,示例代码如下:
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped2️⃣ Wenn Sie den Wert von props ändern möchten, können Sie
den Wert von props auf data übertragen  , da data Die Daten in sind sowohl lesbar als auch beschreibbar!
, da data Die Daten in sind sowohl lesbar als auch beschreibbar!

Beim Deklarieren eines benutzerdefinierten Attributs können Sie den Standardwert des Attributs definieren durch Standard. Der Beispielcode lautet wie folgt: 

Beim Deklarieren eines benutzerdefinierten Attributs können Sie den Werttyp des Attributs
🎜 über den Typ definieren. Der Beispielcode lautet wie folgt: 🎜 🎜🎜🎜 5.4 Requisiten erforderlich Erforderliches Element 🎜🎜🎜 Wenn Sie ein benutzerdefiniertes Attribut deklarieren, können Sie 🎜🎜 das Attribut als erforderliches Element festlegen 🎜🎜 über die erforderliche Option und den Benutzer zwingen, den Wert des Attributs zu übergeben. Der Beispielcode lautet wie folgt: 🎜
🎜🎜🎜 5.4 Requisiten erforderlich Erforderliches Element 🎜🎜🎜 Wenn Sie ein benutzerdefiniertes Attribut deklarieren, können Sie 🎜🎜 das Attribut als erforderliches Element festlegen 🎜🎜 über die erforderliche Option und den Benutzer zwingen, den Wert des Attributs zu übergeben. Der Beispielcode lautet wie folgt: 🎜 🎜
🎜.vue-Komponente geschrieben sind, global wirksam 🎜, sodass es leicht zu 🎜 Konflikten zwischen mehreren kommen kann Komponenten Stilkonfliktproblem zwischen 🎜. 🎜🎜2️⃣ Die Hauptursache für Stilkonflikte zwischen Komponenten ist: 🎜 🎜🎜🎜6.2 Das Bereichsattribut des Stilknotens🎜🎜🎜Um die Entwicklungseffizienz und Entwicklungserfahrung zu verbessern, vue stellt 🎜
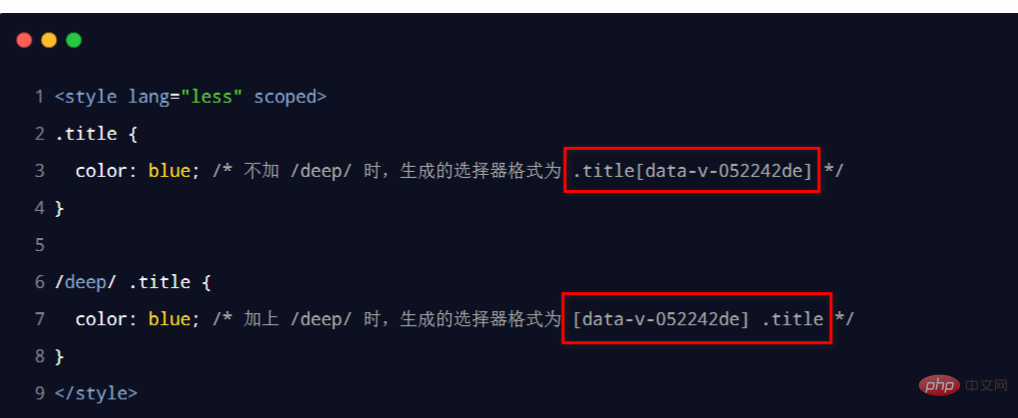
🎜🎜🎜6.2 Das Bereichsattribut des Stilknotens🎜🎜🎜Um die Entwicklungseffizienz und Entwicklungserfahrung zu verbessern, vue stellt 🎜 für das Attribut „Stilknotenbereich“🎜 bereit, um Stilkonflikte zwischen Komponenten zu verhindern: 🎜🎜🎜🎜🎜6.3 /deep/ Stildurchdringung 🎜🎜🎜Wenn das Attribut „Bereichsbereich“ dem Stilknoten des aktuellen hinzugefügt wird Komponente, dann 🎜 Der Stil wirkt sich nicht auf seine Unterkomponenten aus🎜. 🎜🎜Wenn Sie möchten, dass bestimmte Stile auf untergeordnete Komponenten wirksam werden, können Sie den Tiefenselektor /deep/ verwenden. 🎜🎜🎜🎜🎜🎜 (Lernvideo-Sharing: 🎜Web-Front-End-Entwicklung🎜, 🎜Grundlegendes Programmiervideo🎜)🎜Das obige ist der detaillierte Inhalt vonEine kurze Analyse von Watch-Listenern, berechneten Eigenschaften, Vue-Cli und Komponenten in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue