 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Teilen Sie einige Front-End-Vscode-Plug-Ins, die die Entwicklungseffizienz wahnsinnig verbessern!
Teilen Sie einige Front-End-Vscode-Plug-Ins, die die Entwicklungseffizienz wahnsinnig verbessern!
Teilen Sie einige Front-End-Vscode-Plug-Ins, die die Entwicklungseffizienz wahnsinnig verbessern!
VScode ist Frontend-Studenten auf jeden Fall sehr vertraut. Jeder hat ein paar Plug-Ins, die ihm sehr gefallen. Kürzlich habe ich durch eigene Erkundungen und Empfehlungen von Kollegen in Kombination mit der tatsächlichen Entwicklung mehrere VScode-Plug-Ins ausgewählt, die für die tatsächliche Entwicklungseffizienz sehr hilfreich sind.

【Empfohlenes Lernen: „vscode Einführungs-Tutorial“】
Code Spell Checker

Code Spell Checker ist ein Plug-in zur Überprüfung der Rechtschreibung von Wörtern.
„Untersuchungen zeigen, dass die Reihenfolge der chinesischen Schriftzeichen nicht unbedingt Einfluss auf das Lesen hat.“ Im Verlauf unserer Entwicklung kommt es häufig zu Rechtschreibfehlern in Variablennamen. Wenn die Überprüfungspartner jedoch genau hinsehen, können sie dies dennoch erkennen Die Schreibweise der Wörter ist falsch und hat keinen Einfluss auf das Lesen. Wir können es oft nicht auf Chinesisch sehen, geschweige denn auf Englisch.
Hier kommt die Code-Rechtschreibprüfung zum Einsatz. Wenn nach der Installation des Plug-ins Rechtschreibfehler auftreten, erscheint eine Wellenlinie-Eingabeaufforderung

Zum Beispiel im Bild oben das Wort In allen Großbuchstaben fehlt das Löschen. Es ist schwierig, während des Entwicklungsprozesses einen fehlenden Buchstaben zu finden. Wenn an anderer Stelle eine große Anzahl dieser falschen Wörter verwendet wird, um Zeit zu sparen oder Code-Eingabeaufforderungen zu verwenden, ist der gesamte Code relativ unstandardisiert. und unerwartete Ereignisse können auftreten.
Nach der Verwendung des Plug-ins werden Sie nicht nur zur Eingabe falsch geschriebener Wörter aufgefordert, sondern auch, wenn Sie mit der Maus über das falsche Wort fahren und „Schnellkorrektur“ auswählen, wird auch eine Eingabeaufforderung für das möglicherweise richtige Wort angezeigt ist sehr freundlich.
 Als ich dieses Plug-in zum ersten Mal installierte, stellte ich fest, dass zwei Wörter im aktuellen Projekt falsch geschrieben und an vielen Stellen zitiert wurden, also nahm ich rechtzeitig Änderungen vor. Dies zeigt auch, dass dieses Plug-in bei der tatsächlichen Entwicklung sehr hilfreich ist ~
Als ich dieses Plug-in zum ersten Mal installierte, stellte ich fest, dass zwei Wörter im aktuellen Projekt falsch geschrieben und an vielen Stellen zitiert wurden, also nahm ich rechtzeitig Änderungen vor. Dies zeigt auch, dass dieses Plug-in bei der tatsächlichen Entwicklung sehr hilfreich ist ~
 Es ist kaum zu glauben, dass ein Plug-in mit 140.000 Downloads kein Symbol hat. Der einzige Nutzen von Javascript-Konsolen-Utilities besteht darin, dass sie Ihnen zwei Tastenkombinationen zur Verfügung stellen:
Es ist kaum zu glauben, dass ein Plug-in mit 140.000 Downloads kein Symbol hat. Der einzige Nutzen von Javascript-Konsolen-Utilities besteht darin, dass sie Ihnen zwei Tastenkombinationen zur Verfügung stellen:
Cmd+Shift+L
Wenn Sie eine Variable abc auswählen, drücken Sie die Der erste Tastenkombinationssatz fügt eine Zeile unter dem aktuellen Code ein:- Cmd+Shift+D
console.log( "abc" , abc )
Und die zweite Tastenkombination wird verwendet, um die eingefügte Codezeile zu löschen:
 Jeder, der js-Programmierer geschrieben hat Jeder weiß, wie sehr ein einfacher Satz von Tastenkombinationen die tatsächliche Entwicklungseffizienz verbessern kann. Dieses einfache und unkomplizierte Plug-in darf nicht fehlen? Die offizielle Beschreibung lautet: „Ein KI-Programmierer, der jederzeit mit Ihnen entwickelt.“ Während der Entwicklung handelt es sich um ein KI-Code-Eingabeaufforderungs-Plug-in, das auf dem Kontext Ihres Stroms basiert In Kombination mit KI, um Ihnen Code-Tipps zu geben.
Jeder, der js-Programmierer geschrieben hat Jeder weiß, wie sehr ein einfacher Satz von Tastenkombinationen die tatsächliche Entwicklungseffizienz verbessern kann. Dieses einfache und unkomplizierte Plug-in darf nicht fehlen? Die offizielle Beschreibung lautet: „Ein KI-Programmierer, der jederzeit mit Ihnen entwickelt.“ Während der Entwicklung handelt es sich um ein KI-Code-Eingabeaufforderungs-Plug-in, das auf dem Kontext Ihres Stroms basiert In Kombination mit KI, um Ihnen Code-Tipps zu geben.
In der jüngsten Entwicklung hat mich dieses Plug-in mehr als einmal schockiert, sogar ein wenig beängstigend. Ob es sich um Methoden, Variablen oder sogar Kommentare handelt, es kann Ihnen Hinweise geben, und manchmal kann es Ihnen Angst machen
Das Bild oben zeigt, wie ich beim Entwerfen einer Schaltflächenkomponente unwissentlich zu viele Attribute schreibe, obwohl ich es eigentlich wollte Einige Objekte wurden auf dem Etikett zerstört, um den Code klarer zu machen. Ich habe nur eine
const eingegeben, und GitHub Copilot hat mir geholfen, herauszufinden, was ich tun wollte. Sie können sich nicht vorstellen, wie es auf einer
eingegeben, und GitHub Copilot hat mir geholfen, herauszufinden, was ich tun wollte. Sie können sich nicht vorstellen, wie es auf einer
basierte, den Code zu analysieren hinter. Und das ist ein Kinderspiel. Unabhängig davon, ob es sich um Variablen, Konstanten, Methoden oder Hooks handelt, kann der Code abgeleitet werden, den Sie benötigen. Am Anfang dachte ich, dass eine solche KI für Programmierer verheerend sein würde. Werden Programmierer in Zukunft nicht mehr benötigt?
Aber im tatsächlichen Gebrauch versteht es Sie wirklich Es fordert Sie nicht ohne Grund mit einer Reihe von Codes auf, sondern ermittelt anhand der aktuell vorhandenen Geschäftslogik, was Sie jetzt benötigen, und bietet Ihnen durchdachte Hilfe fordern Sie es auf.

Zum Beispiel habe ich vor diesem Typ eine Konstante definiert. Das ist für mich genau das, was ich brauche Der Code ist groß, eines Tages werden wahrscheinlich 60 % des Codes von GitHub Copilot für Sie angefordert.
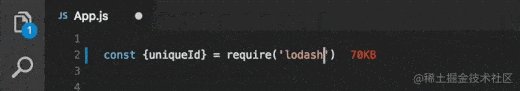
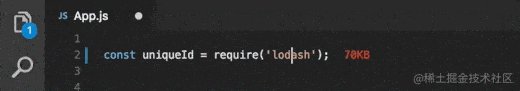
Bevor ich dieses Plug-in verwendet habe, weiß ich nicht, wie die aktuelle Situation ist. Ich empfehle dringend, dass Sie es herunterladen und ausprobieren Importkosten Dieses Plug-in ist sehr einfach zu verwenden. Nach der Installation wird die Größe der Abhängigkeit, die wir in js oder ts einführen, wie folgt angezeigt:
Der tatsächliche Effekt ist Wie folgt: Manchmal werden einige alternative Abhängigkeiten von Drittanbietern verwendet. Es ist bequemer zu beurteilen, welche Abhängigkeiten leichter sind.

VS-Codezähler
 VS-Codezähler kann verwendet werden, um die Anzahl der Zeilen Ihres Codes zu zählen. Manchmal, wenn Sie ein großes Projekt (Scheißberg) übernehmen, möchten Sie es Ihren Freunden erzählen Beschweren Sie sich darüber, dass Sie ein riesiges Projekt verwalten. Mit diesem Plug-In können Sie den Code berechnen und anderen zeigen (Vergleich)
VS-Codezähler kann verwendet werden, um die Anzahl der Zeilen Ihres Codes zu zählen. Manchmal, wenn Sie ein großes Projekt (Scheißberg) übernehmen, möchten Sie es Ihren Freunden erzählen Beschweren Sie sich darüber, dass Sie ein riesiges Projekt verwalten. Mit diesem Plug-In können Sie den Code berechnen und anderen zeigen (Vergleich)
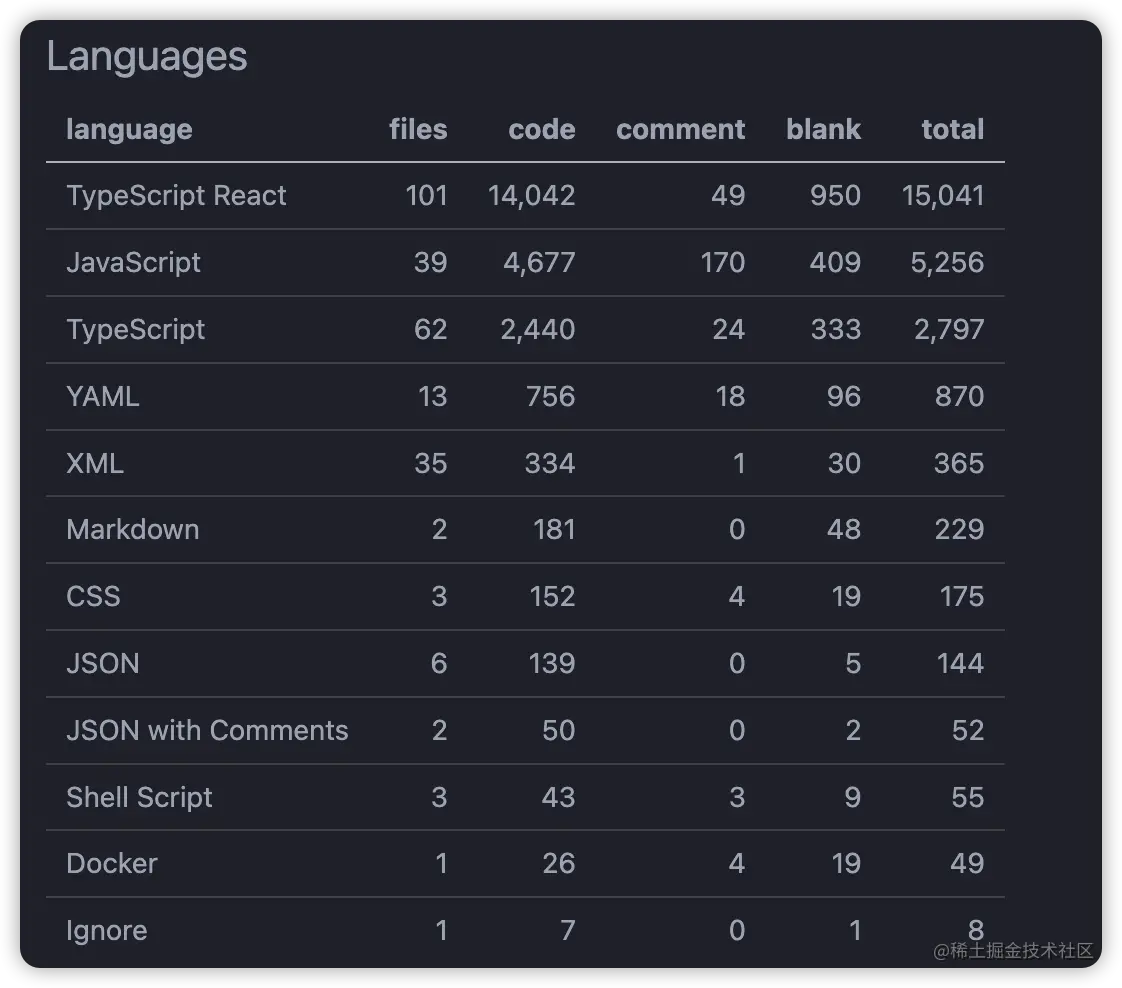
Um es zu verwenden, klicken Sie nach der Installation des Plug-Ins oben Menü von VscodeAnsicht-> Befehlsfeld , geben Sie count ein, wählen Sie die Option im Bild unten, es werden alle Codes im aktuellen Arbeitsbereichsverzeichnis für Sie gezählt.

Der Statistikbericht zeigt das gesamte Codevolumen nach Sprache geordnet an. Der Bericht enthält auch das spezifische Codevolumen jedes Verzeichnisses.
Zusammenfassung
Die dieses Mal empfohlenen Plug-Ins sind nicht stark an eine bestimmte Sprache oder ein bestimmtes Framework gebunden und haben eine breite Anwendbarkeit, sodass Freunde es installieren und ausprobieren können. Wenn Sie es haben, sind Sie es auch Teilen Sie gerne Ihre Lieblings-Plug-Ins im Kommentarbereich mit ~
Weitere Informationen zu VSCode finden Sie unter:  vscode-Tutorial
vscode-Tutorial
Das obige ist der detaillierte Inhalt vonTeilen Sie einige Front-End-Vscode-Plug-Ins, die die Entwicklungseffizienz wahnsinnig verbessern!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
VSCODE ist in TypeScript und JavaScript geschrieben. Erstens ist seine Core -Codebasis in TypeScript geschrieben, einer Open -Source -Programmiersprache, die JavaScript erweitert und die Typ -Check -Funktionen hinzufügt. Zweitens werden einige Erweiterungen und Plug-Ins von VSCODE in JavaScript geschrieben. Diese Kombination macht VSCODE zu einem flexiblen und erweiterbaren Code -Editor.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.



