
Zwei Methoden: 1. Verwenden Sie die Anweisung „$(“select“).append(““);“ .prepend("");" Optionen am Anfang hinzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer. Das
select-Element erstellt Einzel- oder Mehrfachauswahlmenüs. Das Option-Tag im Select-Element wird verwendet, um die in der Liste verfügbaren Optionen zu definieren.
<select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>

Daher besteht das Hinzufügen von Optionen zur Auswahl darin, Options-Unterelement-Tags zum Auswahl-Tag hinzuzufügen.
jquery kann die folgenden zwei Methoden verwenden, um Optionen (Optionsunterelemente) zur Auswahl hinzuzufügen:
append()-Methode
prepend()-Methode
1. append()-Methode
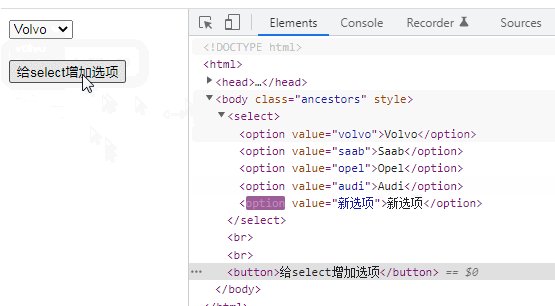
Die Methodeappend() fügt Inhalte „am Ende“ innerhalb des ausgewählten Elements ein.
$(A).append(B)
bedeutet, B am Ende von A einzufügen.
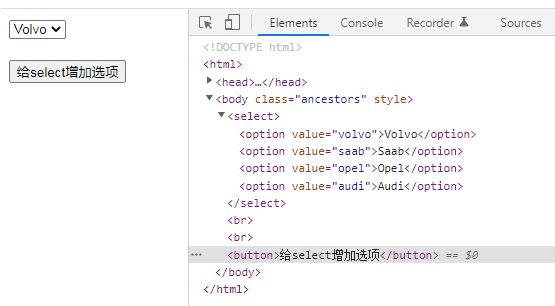
Implementierungsbeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
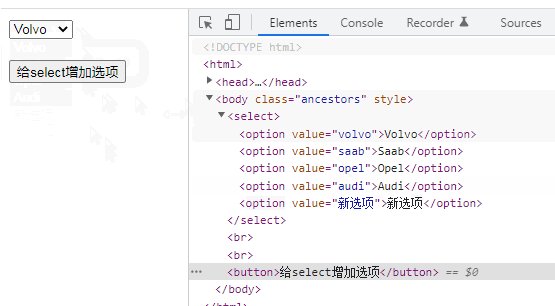
var $op = "<option value ='新选项'>新选项</option>";
$("select").append($op);
});
});
</script>
</head>
<body class="ancestors">
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select><br><br>
<button>给select增加选项</button>
</body>
</html>
2. Die prepend( )-Methode
prepend( )-Methode kann Inhalte am „Anfang“ innerhalb des ausgewählten Elements einfügen.
$(A).prepend(B)
bedeutet, B am Anfang von A einzufügen.
Implementierungsbeispiel:
<script>
$(document).ready(function() {
$("button").click(function() {
var $op = "<option value ='新选项'>新选项</option>";
$("select").prepend($op);
});
});
</script>[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Entwicklung]
Das obige ist der detaillierte Inhalt vonSo fügen Sie Optionen zur Auswahl in JQuery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!