Eine kurze Analyse des Lebenszyklus und der Datenfreigabe in Vue
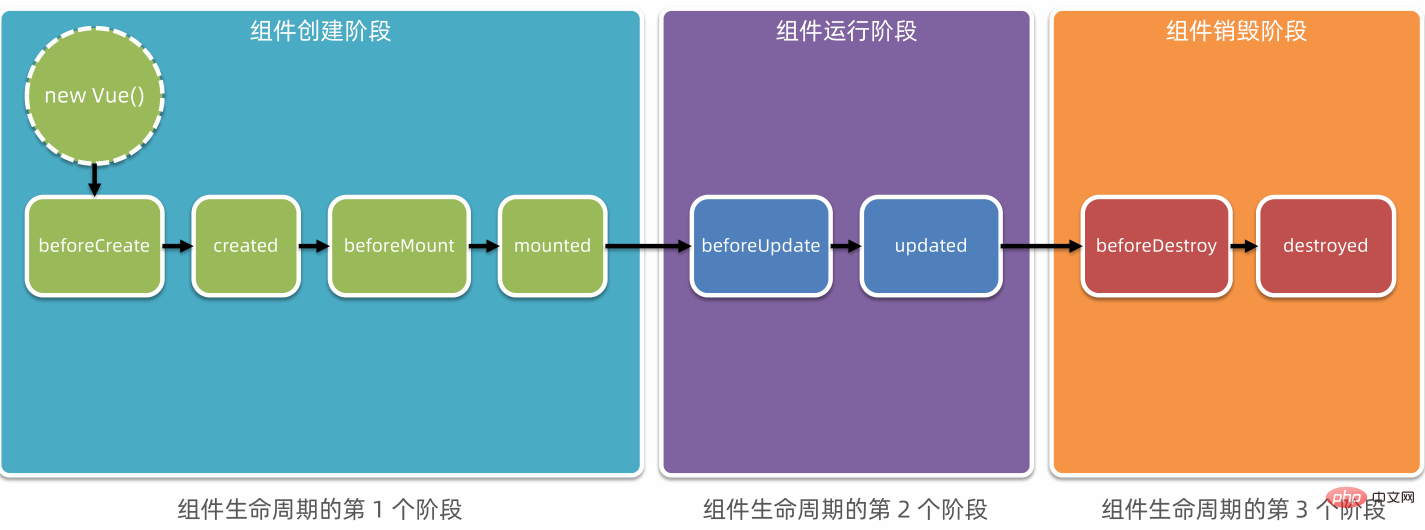
Dieser Artikel wird Ihnen dabei helfen, Vue weiter zu erlernen und den Lebenszyklus und den Datenaustausch im Detail vorzustellen. Ich hoffe, er wird für alle hilfreich sein! 1️⃣ 1. Lebenszyklus einer Komponente Zeitraum
. (Teilen von Lernvideos:vue-Video-Tutorial )
)
2️⃣ Lebenszyklusfunktion: Es handelt sich um eine integrierte Funktion , die vom Vue-Framework bereitgestellt wird. Sie wird automatisch der Reihe nach
zusammen mit dem Lebenszyklus der Komponente ausgeführt.? Warme Erinnerung?: Lebenszyklus betont den Zeitraum
undLebenszyklusfunktionbetont den Zeitpunkt.
1.2 Klassifizierung der Komponentenlebenszyklusfunktionen
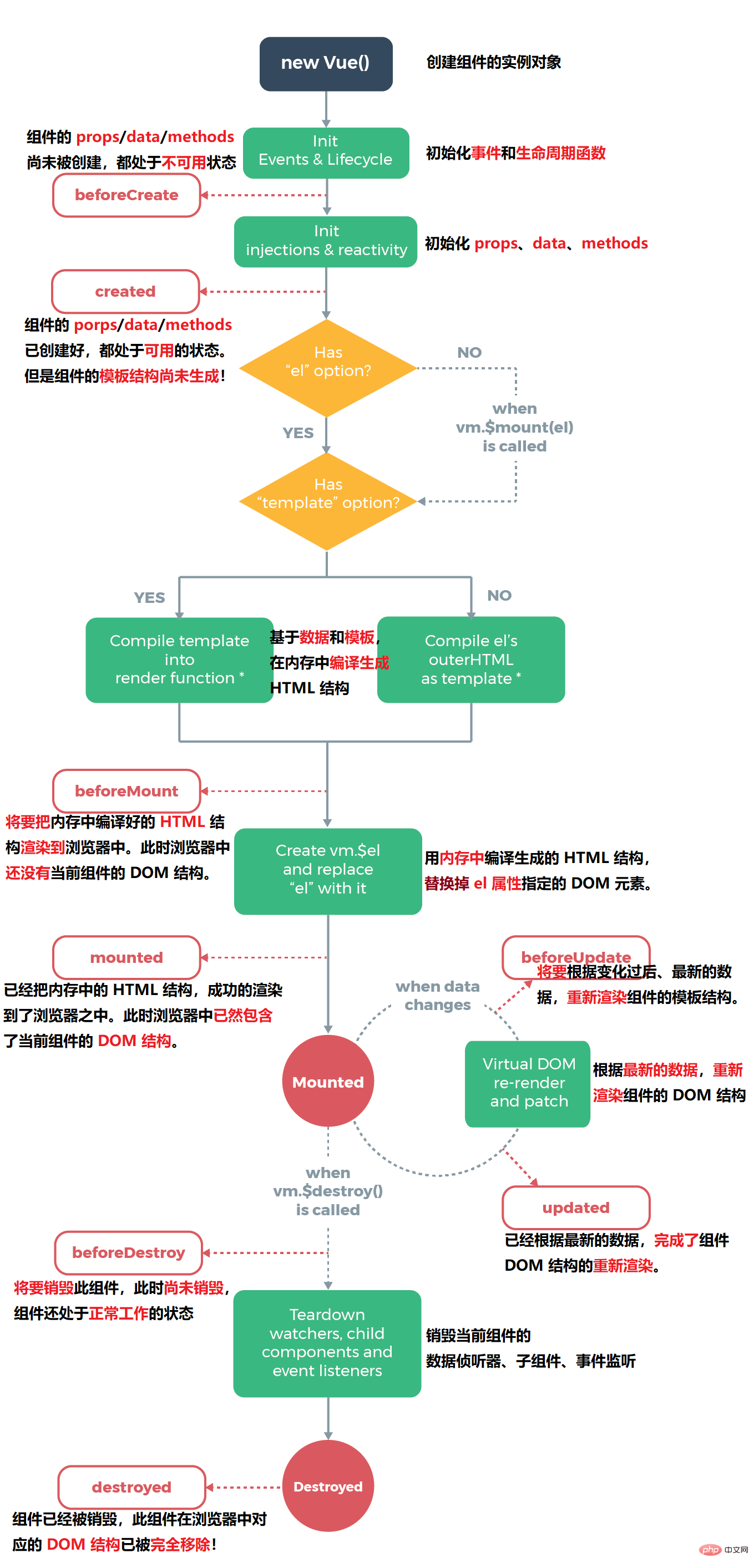
1.3 LebenszyklusdiagrammSie können sich auf das „Lebenszyklusdiagramm“ im offiziellen Vue-Dokument beziehen, um die Komponentenlebensdauer besser zu verstehen Zyklusausführung Der Prozess: https://cn.vuejs.org/v2/guide/instance.html#Lebenszyklusdiagramm
2. Datenaustausch zwischen Komponenten

2.1 Zwischen Komponenten Die Beziehung In der Projektentwicklung sind die häufigsten Beziehungen zwischen Komponenten in die folgenden zwei Arten unterteilt:
vaters-Kind-Beziehung
brother-Beziehung
2.2 Elternkind Komponenten Der Datenaustausch zwischen
- Der Datenaustausch zwischen übergeordneten und untergeordneten Komponenten ist weiter unterteilt in:
- gemeinsame Daten
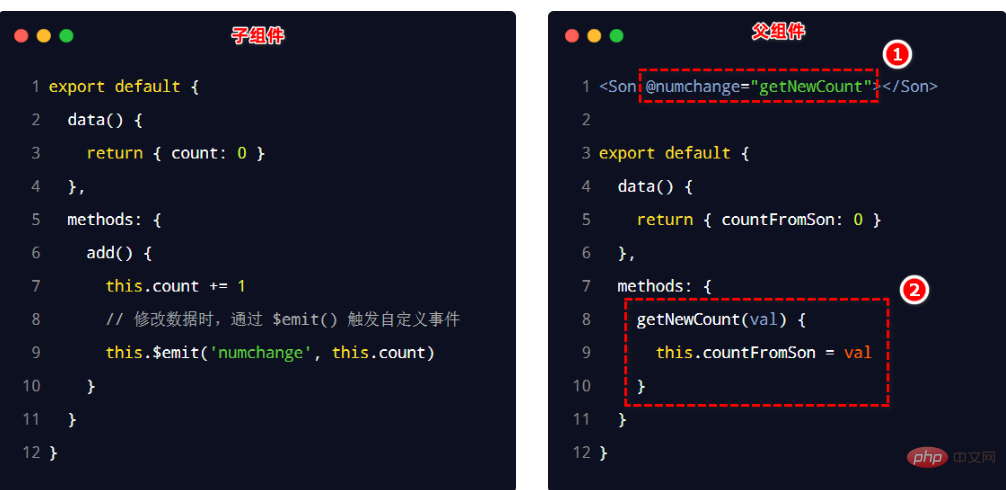
2.2.1 Um Daten von einer übergeordneten Komponente an eine untergeordnete Komponente weiterzugeben
, muss eine übergeordnete Komponente- benutzerdefinierte Attribute
verwenden, um Daten mit einer untergeordneten Komponente zu teilen. Der Beispielcode lautet wie folgt:
-
2.2.2 Untergeordnete Komponenten teilen Daten mit übergeordneten Komponenten
Untergeordnete Komponenten teilen Daten mit übergeordneten Komponenten über
. Der Beispielcode lautet wie folgt:
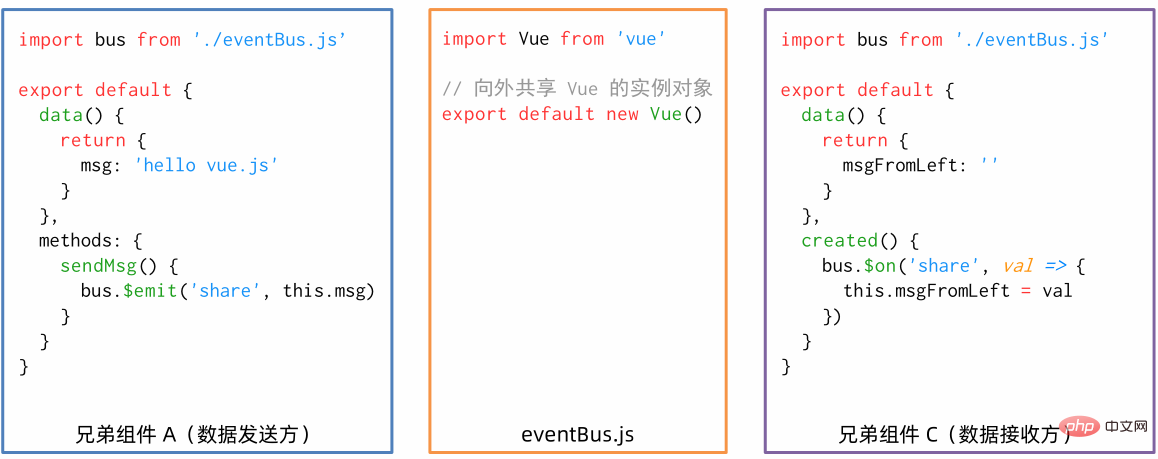
2.3 Datenaustausch zwischen Geschwisterkomponenten
EventBus
. ?Schritte zur Verwendung von EventBus?:
Erstellen Sie das Modul eventBus.js und geben Sie ein Vue-Instanzobjekt extern frei. 
bus.$ auf Die Methode ('event name', zu sendende Daten) löst ein benutzerdefiniertes Ereignis aus. Auf dem Datenempfänger rufen Sie bus.$on('event name', Ereignisverarbeitungsfunktion) auf. Methode zum Registrieren eines benutzerdefinierten Ereignisses;
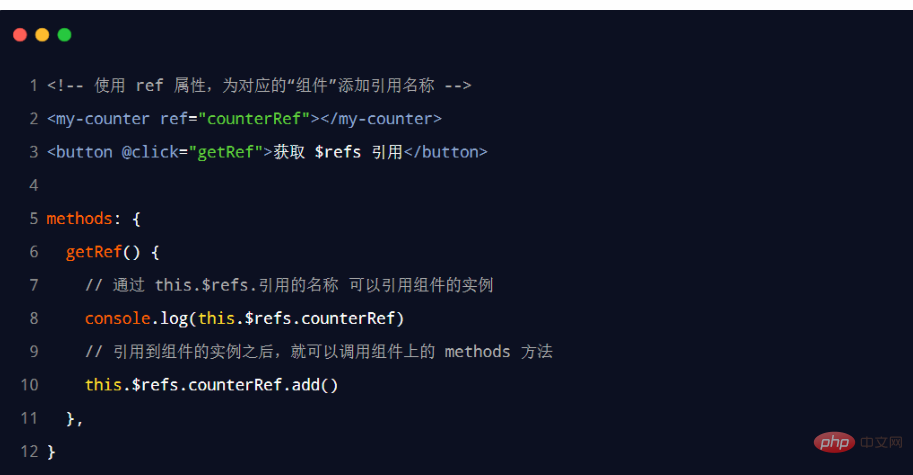
3. Ref-Referenz
3.1 Was ist Ref-Referenz 
- 1️⃣ Ref wird verwendet, um Entwicklern dabei zu helfen,
- zu erhalten, ohne auf jQuery angewiesen zu sein. Eine Referenz auf ein DOM-Element oder Komponente.
eventBus.js模块,并向外共享一个 Vue 的实例对象; - 在数据发送方,调用
bus.$emit(‘事件名称’, 要发送的数据) 方法触发自定义事件; - 在数据接收方,调用
bus.$on2️⃣ Jede Vue-Komponenteninstanz enthält ein
, das Verweise auf die entsprechenden DOM-Elemente oder -Komponenten speichert. Standardmäßig verweisen die $refs einer
Komponente auf ein leeres Objekt .
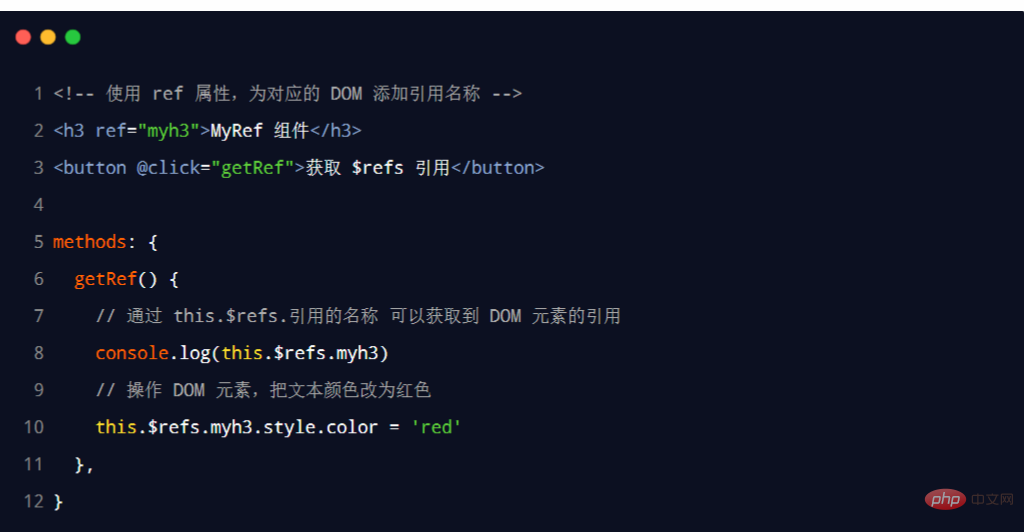
Der Code wird wie folgt demonstriert:3.2 Verwenden Sie ref, um auf DOM-Elemente zu verweisen
Wenn Sie ref verwenden möchten, um auf DOM-Elemente auf der Seite zu verweisen, können Sie dies wie folgt tun:
Der Code wird wie folgt demonstriert: 
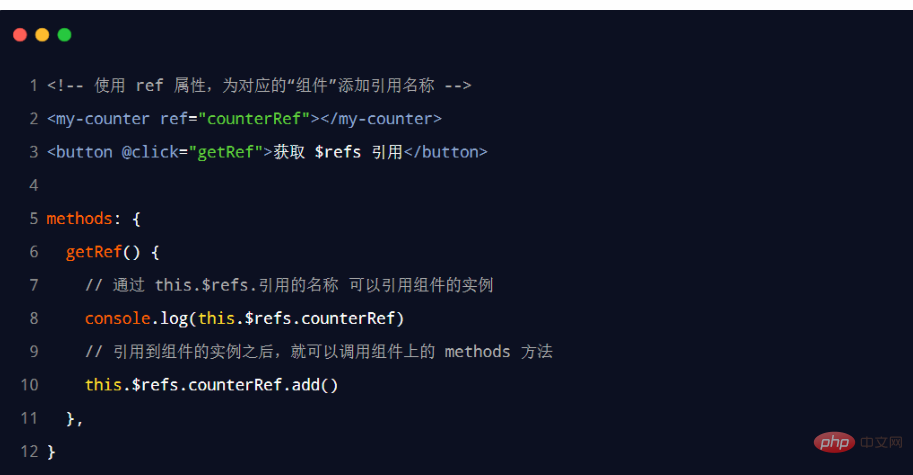
3.3 Verwenden Sie ref, um auf Komponenteninstanzen zu verweisen.
Wenn Sie ref verwenden möchten, um auf Komponenteninstanzen auf der Seite zu verweisen, können Sie dies tun wie folgt: ref 引用页面上的组件实例,则可以按照如下的方式进行操作:
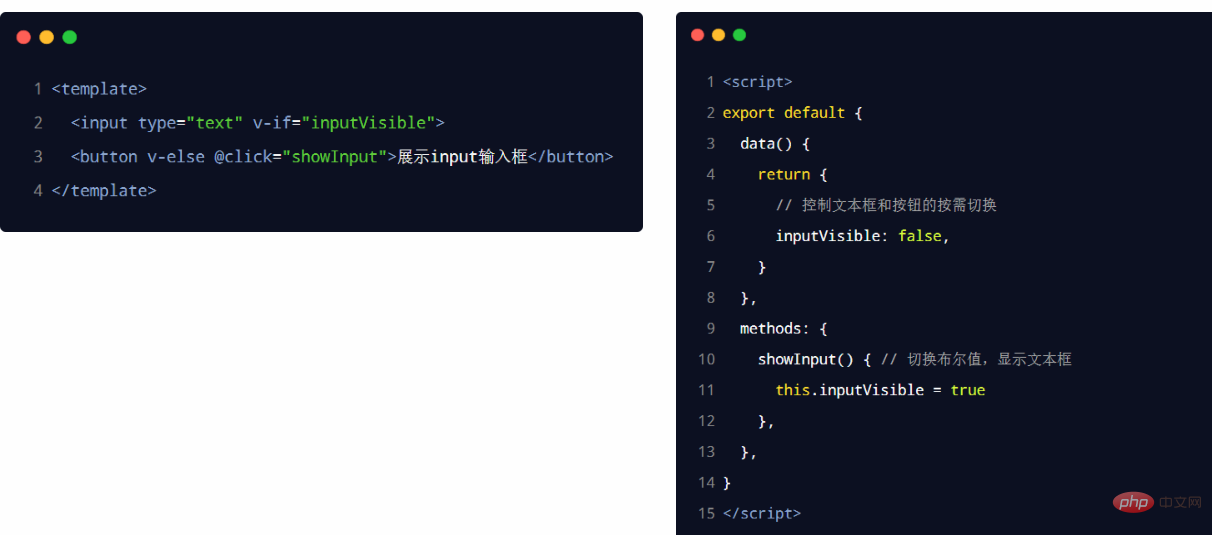
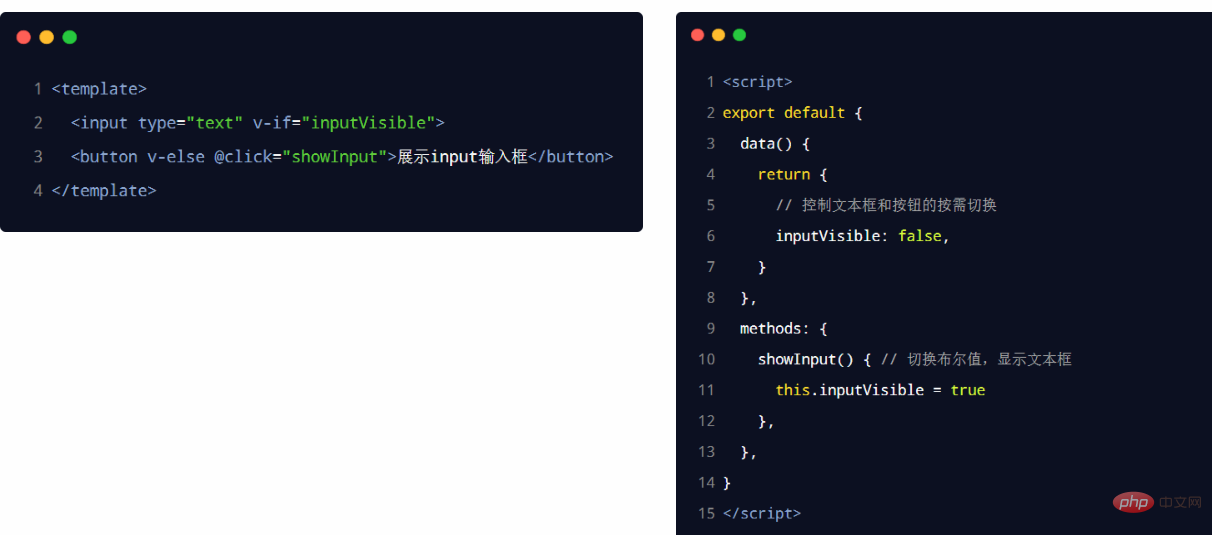
3.4 控制文本框和按钮的按需切换
通过布尔值 inputVisible 来控制组件中的文本框与按钮的按需切换。示例代码如下:
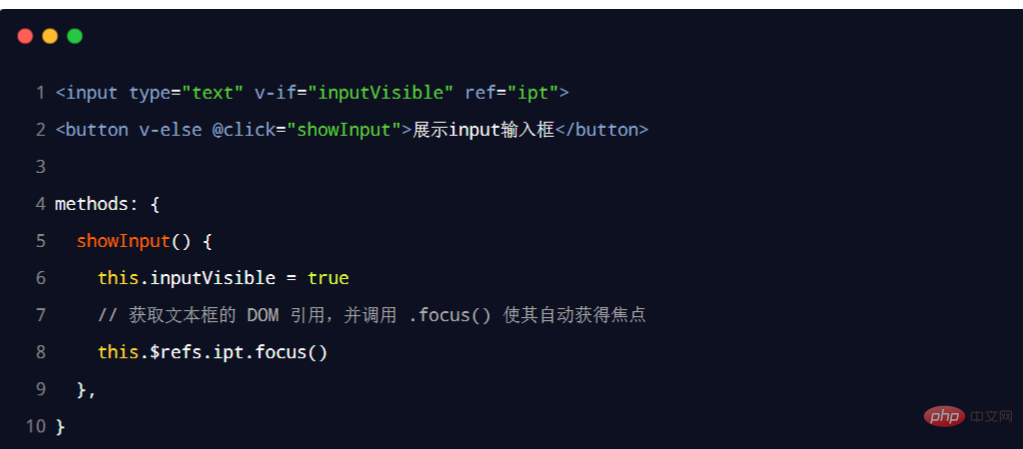
3.5 让文本框自动获得焦点
当文本框展示出来之后,如果希望它立即获得焦点,则可以为其添加 ref 引用,并调用原生 DOM 对象的.focus() 方法即可。示例代码如下:
3.6 this.$nextTick(cb) 方法
组件的 $nextTick(cb) 
 3.4 Steuern Sie die bedarfsgesteuerte Umschaltung von Textfeldern und Schaltflächen
3.4 Steuern Sie die bedarfsgesteuerte Umschaltung von Textfeldern und Schaltflächen
Verwenden Sie den booleschen Wert inputVisible, um die bedarfsgesteuerte Umschaltung des Textfelds und der Schaltfläche in der Komponente zu steuern. Der Beispielcode lautet wie folgt: 
.focus() aufrufen. Code des nativen DOM-Objekts > Methode ist ausreichend. Der Beispielcode lautet wie folgt: 🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/57404ec8f54dc8abbf013d712fba3ecf-9.png" class="lazy" alt="Bildbeschreibung hier einfügen">🎜 🎜🎜 🎜3.6 this.$nextTick(cb)-Methode 🎜🎜🎜🎜 Die <code>$nextTick(cb)-Methode der Komponente verschiebt den cb-Rückruf 🎜, damit er nach dem nächsten DOM-Aktualisierungszyklus ausgeführt wird 🎜. Das gängige Verständnis lautet: Warten Sie, bis das DOM der Komponente aktualisiert ist, bevor Sie die cb-Rückruffunktion ausführen. Dadurch wird sichergestellt, dass die cb-Rückruffunktion auf den neuesten DOM-Elementen ausgeführt werden kann. 🎜🎜🎜🎜 (Lernvideo-Sharing: 🎜Web-Front-End-Entwicklung🎜, 🎜Grundlegendes Programmiervideo🎜)🎜Das obige ist der detaillierte Inhalt vonEine kurze Analyse des Lebenszyklus und der Datenfreigabe in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Zu den Methoden zum Implementieren des Sprung eines Tags in VUE gehören: Verwenden des A -Tags in der HTML -Vorlage, um das HREF -Attribut anzugeben. Verwenden Sie die Router-Link-Komponente des Vue-Routings. Verwenden Sie dies. $ Router.push () Methode in JavaScript. Parameter können durch den Abfrageparameter weitergeleitet werden, und Routen sind in den Routeroptionen für dynamische Sprünge konfiguriert.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.




